菊紋(きくもん)
菊紋は古くからある紋で、案外、幅広く利用されているけれど。
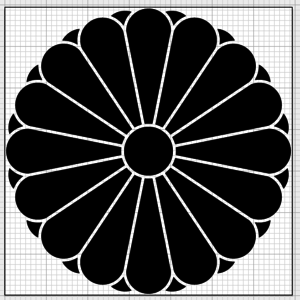
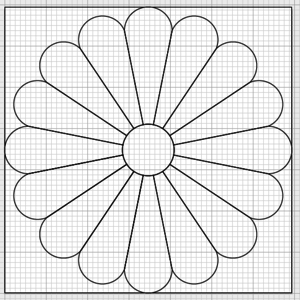
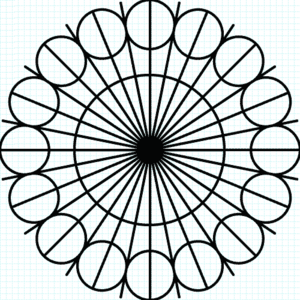
やはり、最初に頭に浮かぶのは「八重菊を図案化した菊紋」でしょう。日本においては、天皇および皇室を表す紋章と捉えられており、事実、明治期には皇族以外の菊花紋の使用が法律で禁止されています。神社も例外ではなく、明治期以降は社格の高い神社の一部を除き、菊花紋の使用が禁止されていました。
|
|
|
これらの紋を神紋として使っている神社
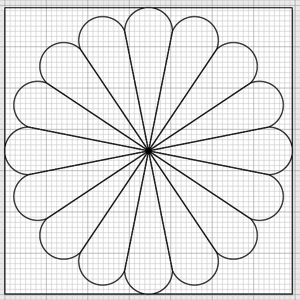
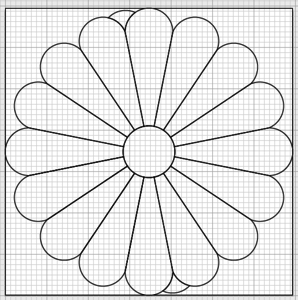
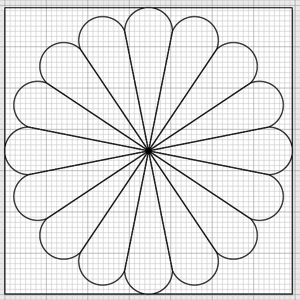
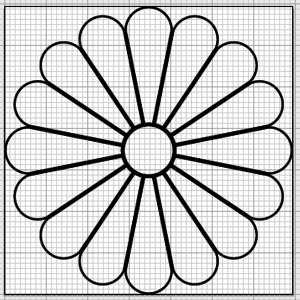
| 十六八重表菊紋 | |
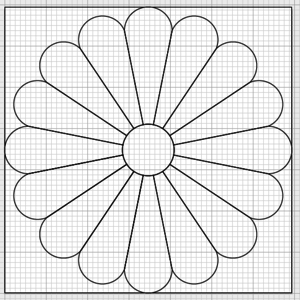
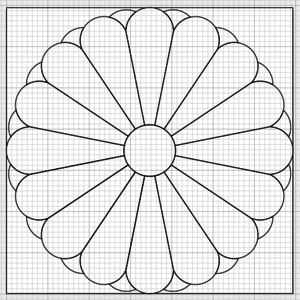
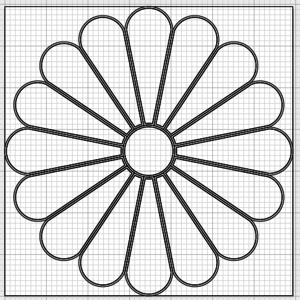
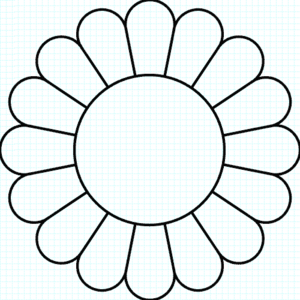
| 陰十六菊紋 | |
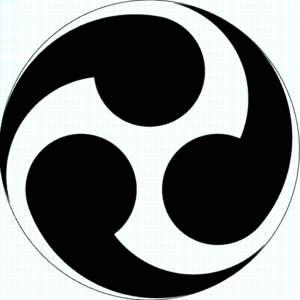
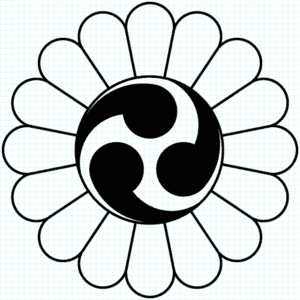
| 菊花心に三つ巴紋 | [埼玉県川口市] 横曽根神社 |
自己流Illustratorでの書き方
菊紋はコンパスと定規で簡単に書くことができます。
Illustratorで書く場合は、下記の様な手順で書くことができます。
1. 十六八重表菊紋 2. 陰十六菊紋 3. 菊花心に三つ巴紋
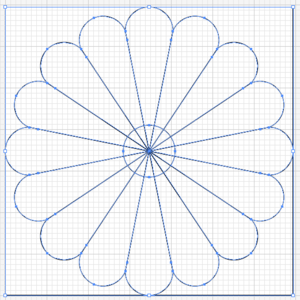
十六八重表菊紋
1. Illustratorで、500px × 500px のカンバスを作成する。
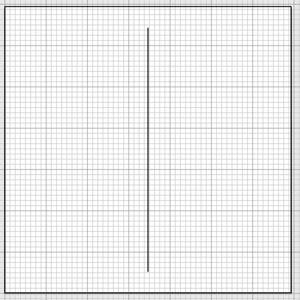
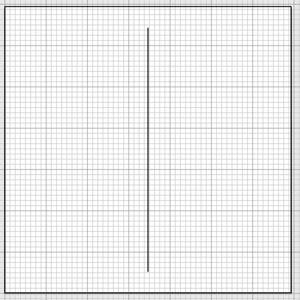
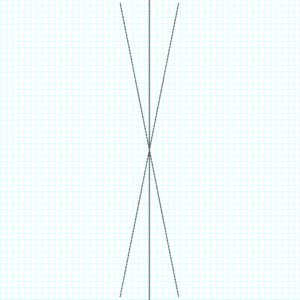
2. 425px 90度の線を引く。

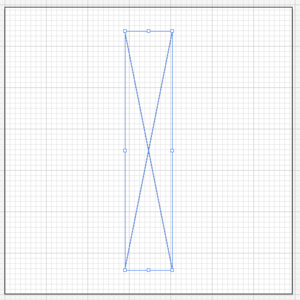
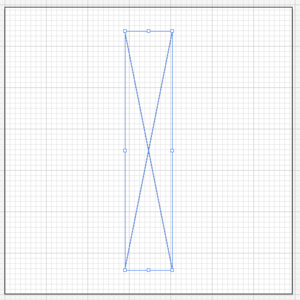
3. 線を選択し、オブジェクト>変形>回転 角度 -11.25° で回転する。
4. 線を選択したまま、オブジェクト>変形>回転 角度 22.5° で回転・コピーする。

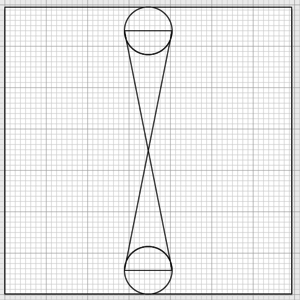
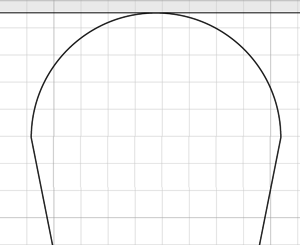
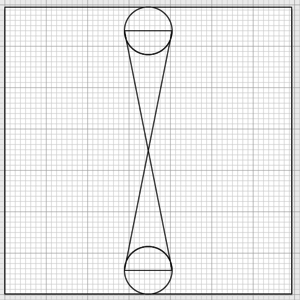
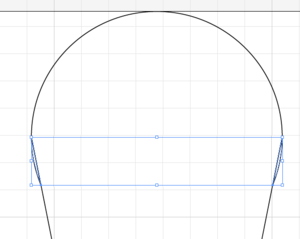
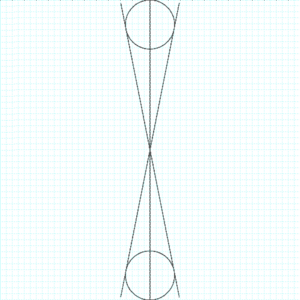
5. 直線の2線の頂点間を線引きし、その上に沿わせる様に82.913 pxの円を引く。
※ 線を引くのは円を配置するガイドとするため。
※ そのまま配置できるなら線を引く必要はない。

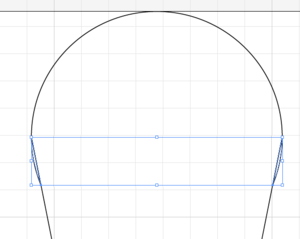
6. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
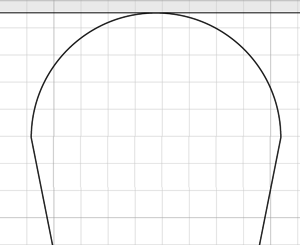
7. 必要な形にパスを合体し、不要なパスを削除する。
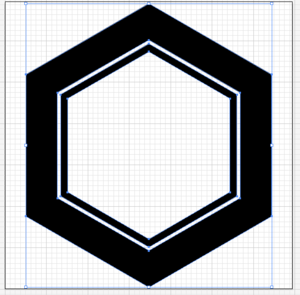
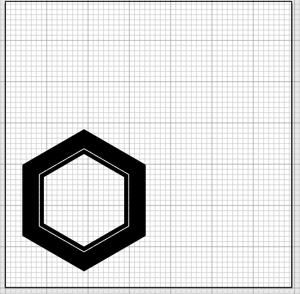
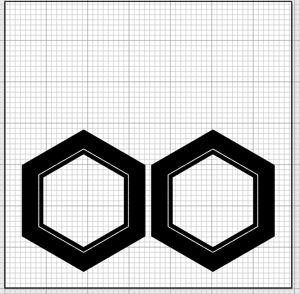
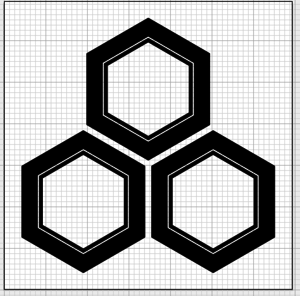
 | > |  |
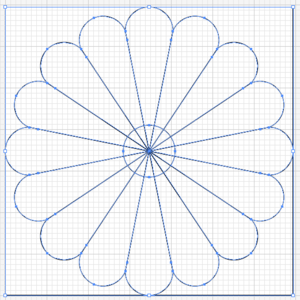
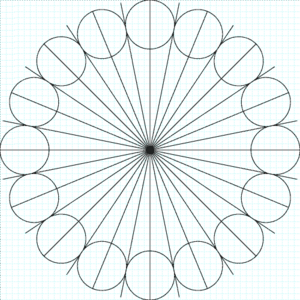
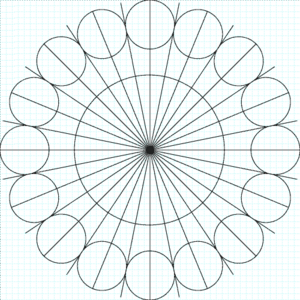
8. すべてのオブジェクトを選択し、オブジェクト>変形>回転 角度 22.5° で回転・コピー を7回繰り返す。

9. 90px の円を引き、中心に据える

10. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
11. 必要な形にパスを合体する。

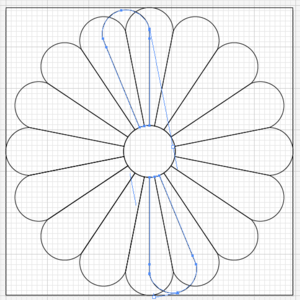
12. 垂直にあたる部分の花弁2枚を選択し、オブジェクト>変形>回転 角度 11.25° で回転・コピーする

13. コピーしたオブジェクトとかぶる部分のみを選択し、パスファインダーでパスを分解、必要な形にパスを合体する。

14. イチョウの形の様なオブジェクトを選択し、 オブジェクト>変形>回転 角度 22.5° で回転・コピーを7回繰り返す。

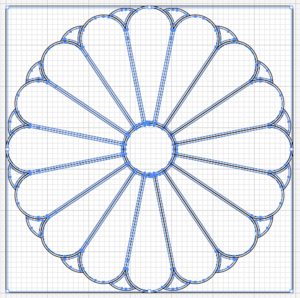
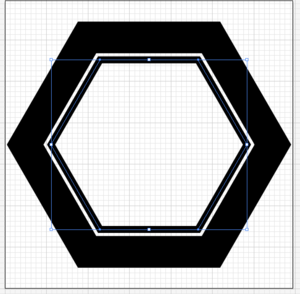
15. すべてのパスを選択し、パスのオフセット
|オフセット: -3px
|角の形状: マイター
|角の比率: 4
を行う。

16. オフセットでできたオブジェクト以外のオブジェクトを全部削除する

陰十六菊
1. Illustratorで、500px × 500px のカンバスを作成する。
2. 425px 90度の線を引く。

3. 線を選択し、オブジェクト>変形>回転 角度 -11.25° で回転する。
4. 線を選択したまま、オブジェクト>変形>回転 角度 22.5° で回転・コピーする。

5. 直線の2線の頂点間を線引きし、その上に沿わせる様に82.913 pxの円を引く。
※ 線を引くのは円を配置するガイドとするため。
※ そのまま配置できるなら線を引く必要はない。

6. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
7. 必要な形にパスを合体し、不要なパスを削除する。
 | > |  |
8. すべてのオブジェクトを選択し、オブジェクト>変形>回転 角度 22.5° で回転・コピー を7回繰り返す。

9. 90px の円を引き、中心に据える

10. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
11. 必要な形にパスを合体する。

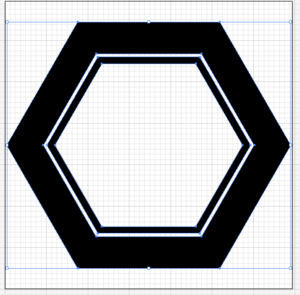
12. すべてのパスを選択し、パスのオフセット
|オフセット: -3px
|角の形状: マイター
|角の比率: 4
を行う。

12. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
13. 不要なパスを削除する。

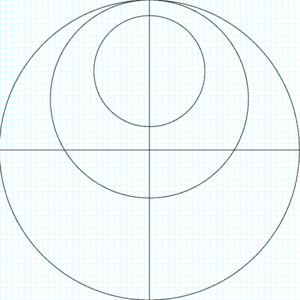
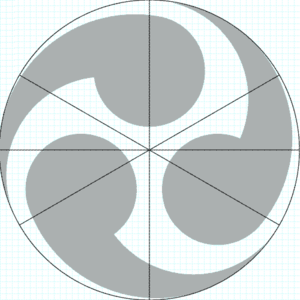
菊花心に三つ巴紋
1. Illustratorで、500px × 500px のカンバスを作成する
2. 線(500px 90度)を引き、カンバス中央に配置する

3. 線を選択し、オブジェクト>変形>回転から 11.25度でコピーする
4. 線を選択し、オブジェクト>変形>回転から -11.25度でコピーする

5. 円(81.8px x 81.8px)の円を2つ引き、カンバスの水平:中央、垂直:上・下に配置する

6. 斜め線(11.25度)と垂直線(90度)、円(81.8px)の上下を選択し、オブジェクト>変形>回転から 22.5度でコピーを7回繰り返す

7. 円(250x x 250px)の円を引き、カンバス中央に配置する

8. 全てを選択し、線を(線幅: 4px・丸型先端・ラウンド結合)に設定する

9. 全てを選択し、 オブジェクト>パス>パスのアウトライン ですべてのオブジェクトをアウトライン化する
10. パスファインダーで分割、その後、不要パスを削除し、パスファインダーで合体する

11. 完成した菊のオブジェクトは、一時的にカンバス外に退避させる
12. Illustratorで、500px × 500px のカンバスを作成する
13. 線(500px 0度)と線(500px 90度) 2本の合計3本を引き、カンバスの中央に配置する

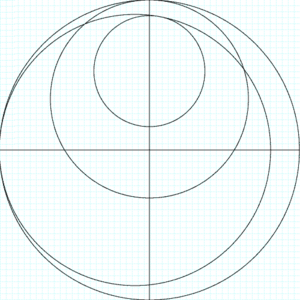
14. 円(500px x 500px)、円(330px x 330px)、円(185px x 185px)の線を引き、カンバスの水平:中央、垂直:上方に揃えて配置する

15. 円(185px x 185px)を選択し、オブジェクト>変形>移動 から 水平:0px 垂直: -26.1px で移動する

16. 円(452px x 452x)を引き、カンバスの水平:左、垂直:中央に揃えて配置する

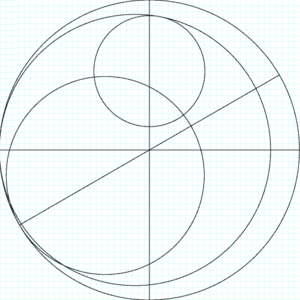
17. 円(330px x 330px)と線(500px 90度) を選択し、オブジェクト>変形>回転 から 120度回転させる

18. 円(185px x 185px)、円(452px x 452x)、円(330px x 330px)を選択し、パスファインダーからパスを分解する
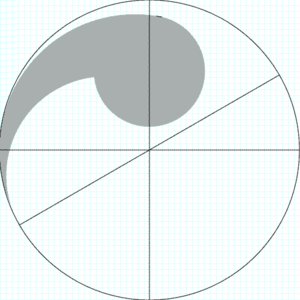
19. 巴の形となるように、必要なパスを合体、不要なパスを削除する

20. 巴と線(500px 90度)、円(500px x 500px)を選択し、オブジェクト>変形>回転 から 120度回転・コピーを2度行う

21. ガイドとして使用した巴と外周の円(500px x 500px)以外を全て削除

22. 完成した三つ巴を選択し、オブジェクト>変形>拡大・縮小 から50%に縮小する

23. 退避していたオブジェクトを元の位置に戻し、合体させる



















































































 丸に示紋
丸に示紋