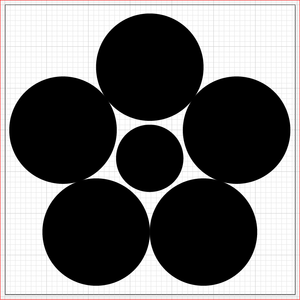
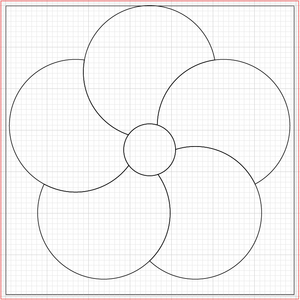
梅紋(うめもん)
梅紋は、菅原道真公とは切っても切れない紋。
菅公を祭る天満宮などでは必ずと言っていいほど見かけるものである。
これらの紋を神紋として使っている神社
自己流Illustratorでの書き方
巴紋はコンパスと定規で簡単に書くことができます。
Illustratorで書く場合は、下記の様な手順で書くことができます。
1. 梅鉢紋
2. 割梅鉢紋
3. 星梅鉢紋
4. 捻じ梅紋
5. 裏梅鉢紋
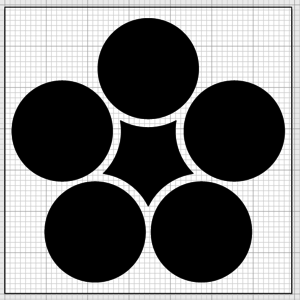
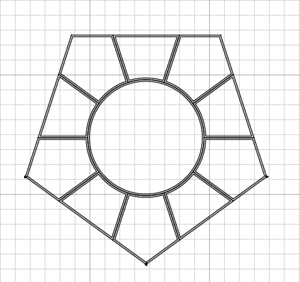
梅鉢紋
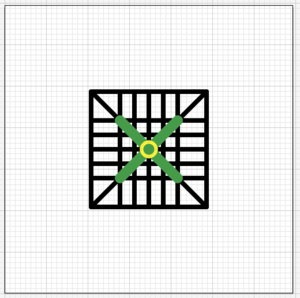
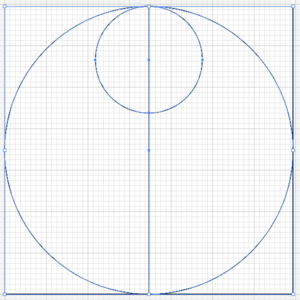
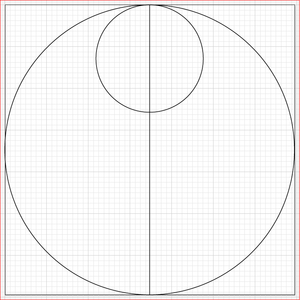
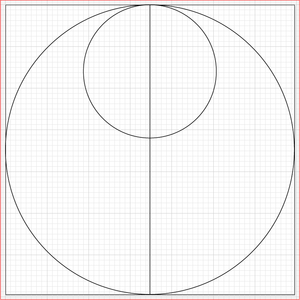
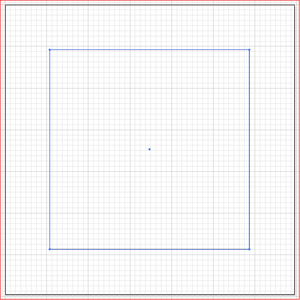
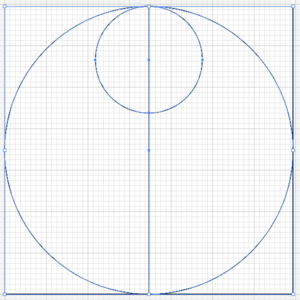
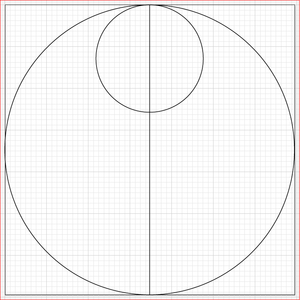
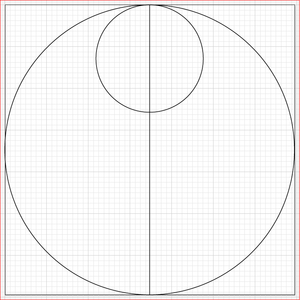
1. Illustratorで、500px × 500px のカンバスを作成する
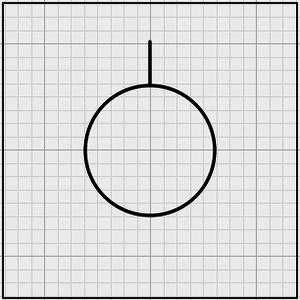
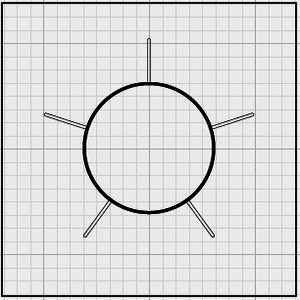
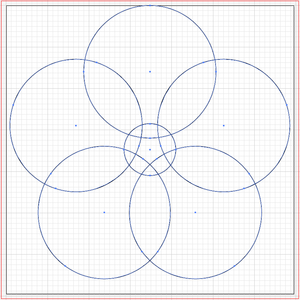
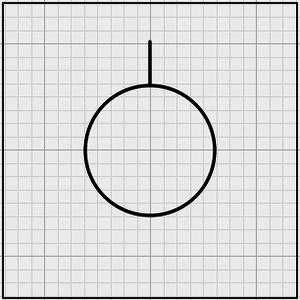
2. 185.25pxの円、長さ 500px 角度 90度の線を引く

3. すべての図形を選択し、「水平方向中央に整列」、「垂直方向上に整列」にし、カンバスの中央に配置する
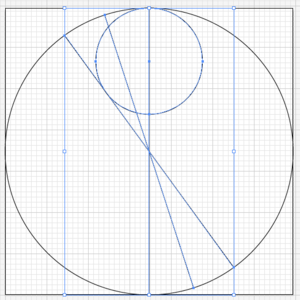
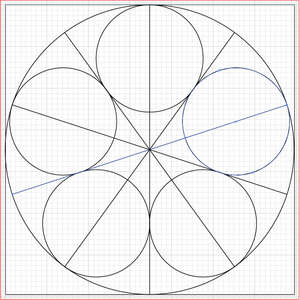
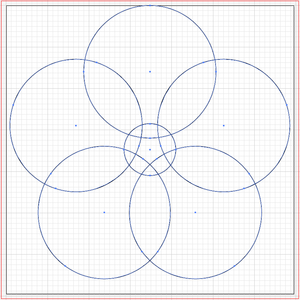
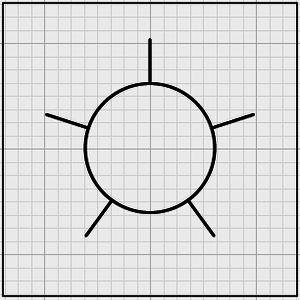
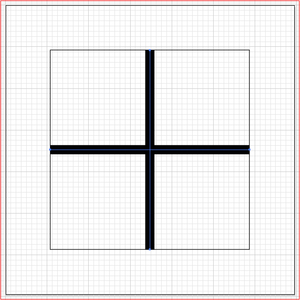
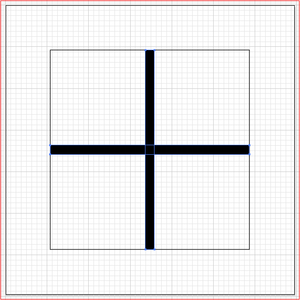
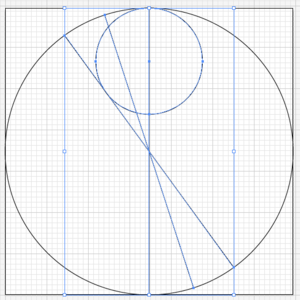
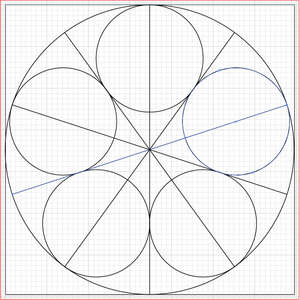
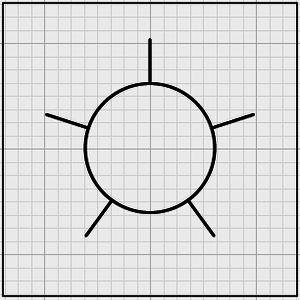
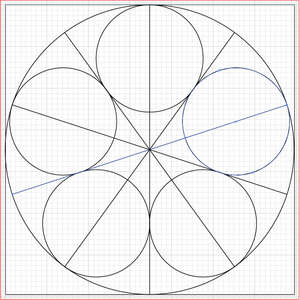
4. 直線を選択し、メニュー【オブジェクト>変形>回転】でオブジェクトの回転を選択 角度18度で コピー を 2回行う

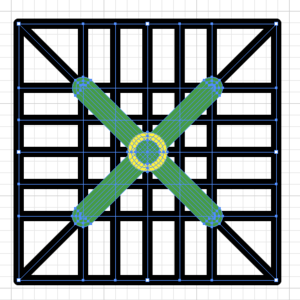
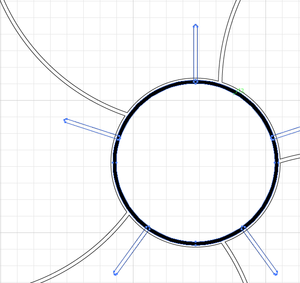
5. 3本の直線と小丸を選択し、グループ化する
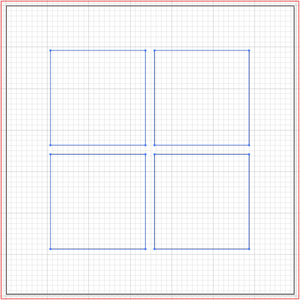
6. グループ化したオブジェクトを選択し、メニュー【オブジェクト>変形>回転】でオブジェクトの回転を選択 角度72度で コピー を 4回行う

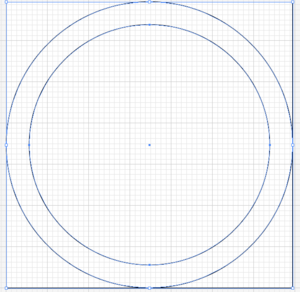
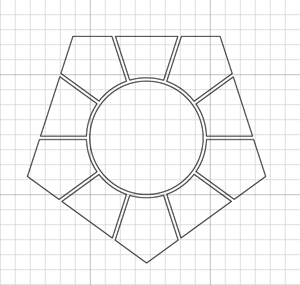
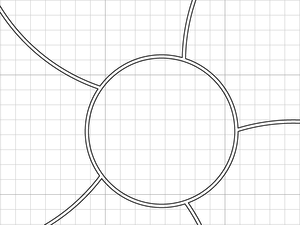
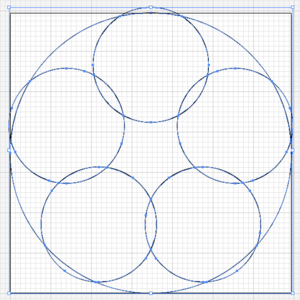
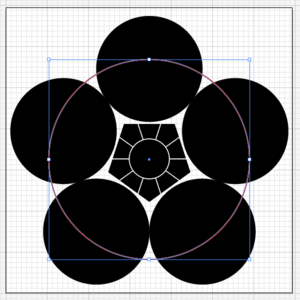
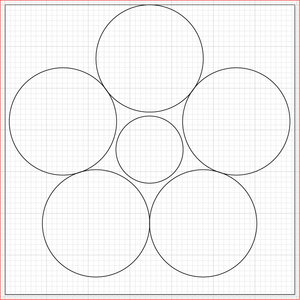
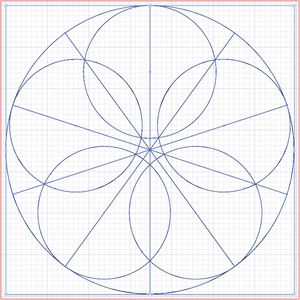
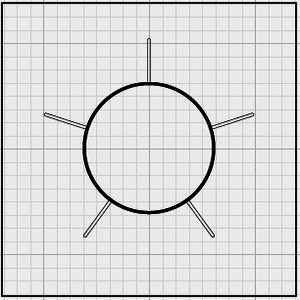
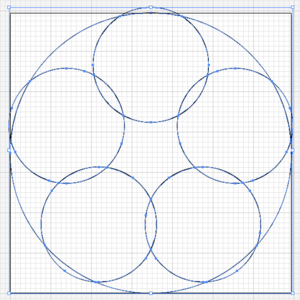
7. 400pxの円、195pxの円、70pxの円を引き、中央に配置する

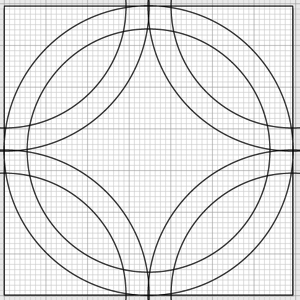
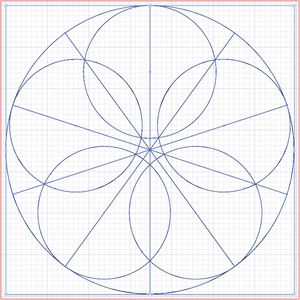
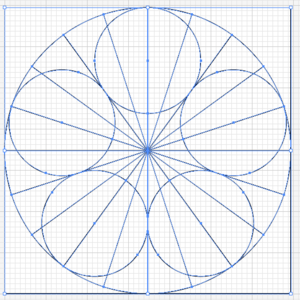
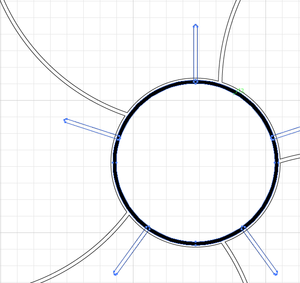
8. ペンツールを使用し、直線と195pxの円の交点を使用し、五芒星を引く

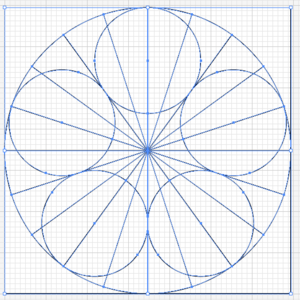
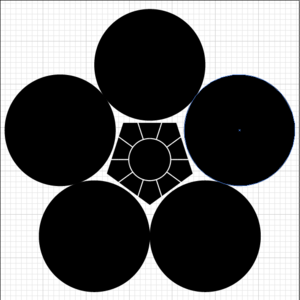
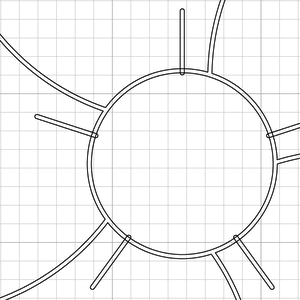
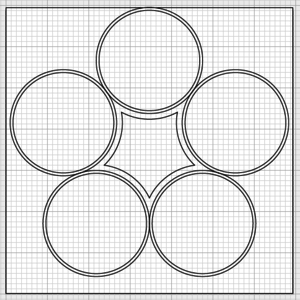
9. 外周に配置された185.25pxの円、5個をグループ化し、レイヤーの部分で不可視にする

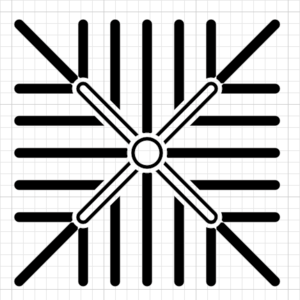
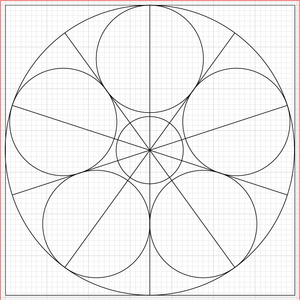
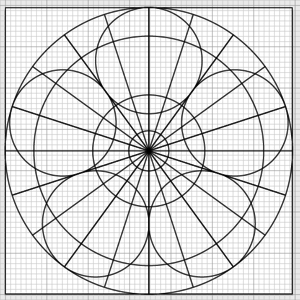
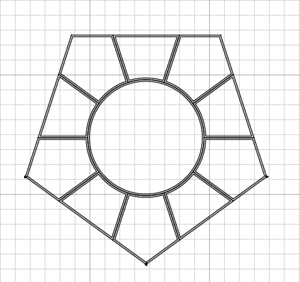
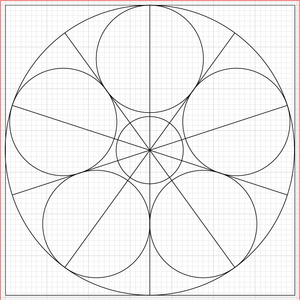
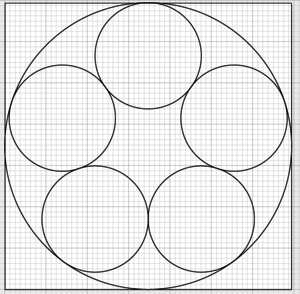
10. 可視状態のオブジェクトをすべて選択し、パスファインダーで分割する
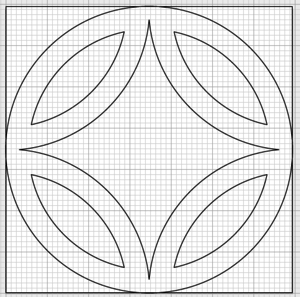
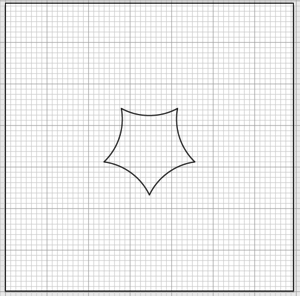
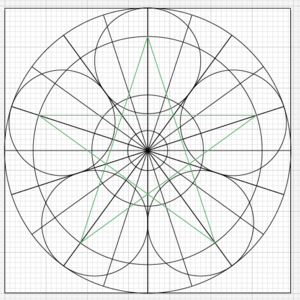
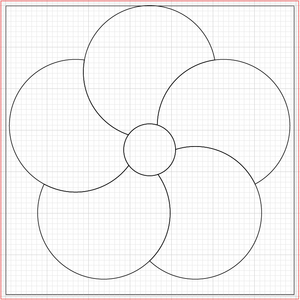
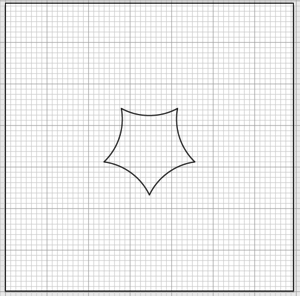
11. 中心部分(梅の額部分)を作るため、細分化されすぎたオブジェクトをパスファインダーを使用して合体させる。
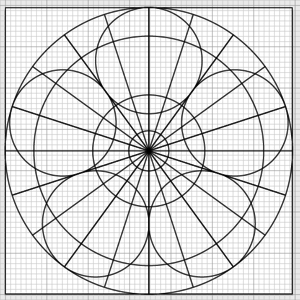
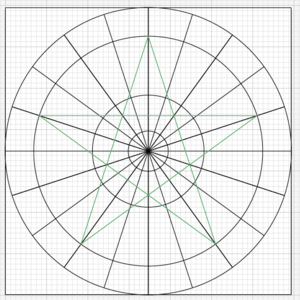
12. 余計なオブジェクトをすべて削除する

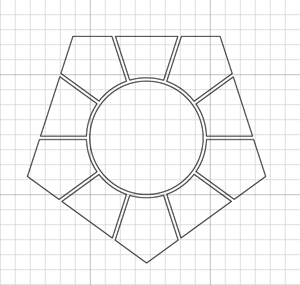
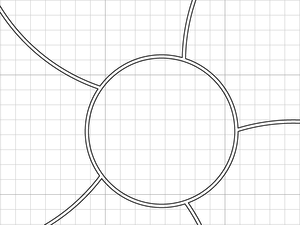
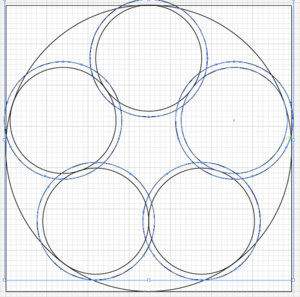
13. 中心部分(梅の額部分)を選択し、 オブジェクト>パス>パスのオフセット からオフセットした図形を引く
オフセット -1px 角の形状 マイター 角の比率 4

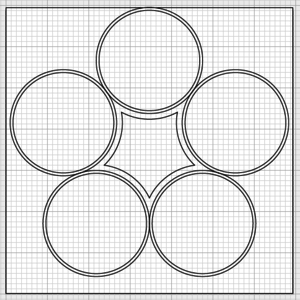
14. オフセットした線を残し、外周部分になっている元々のオブジェクトを削除する

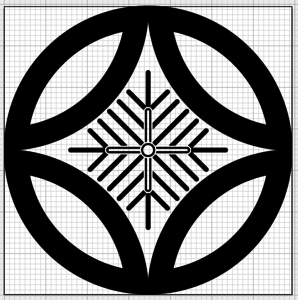
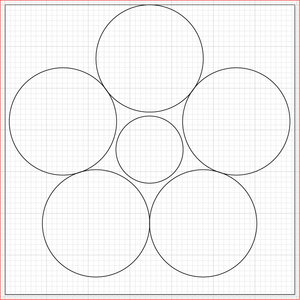
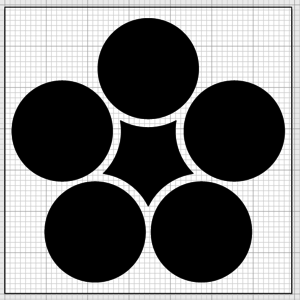
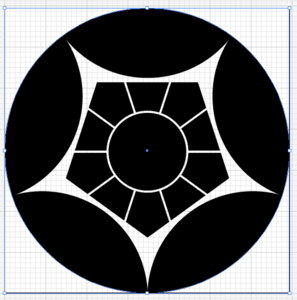
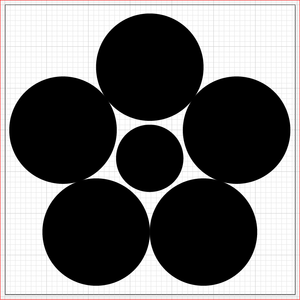
15. 不可視にした円を可視にし、すべてのオブジェクトの色を反転させる

割梅鉢紋
1. 梅鉢紋 の作成手順に従い、梅鉢紋を引く
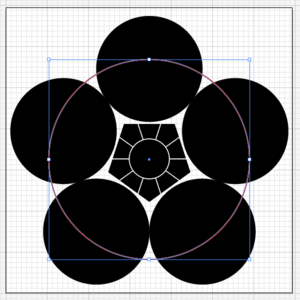
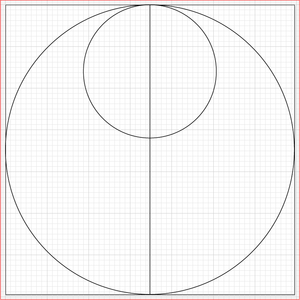
2. 250pxの円を描き中央に配置する

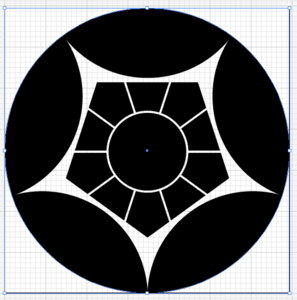
3. 250pxの円を用いてクリッピングマスクを設定する
4. クリッピングしたオブジェクトを200%で拡大し、中央に配置する

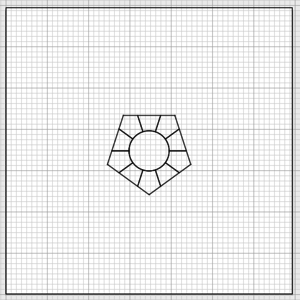
星梅鉢
梅鉢紋
1. Illustratorで、500px × 500px のカンバスを作成する
2. 185.25pxの円、長さ 500px 角度 90度の線を引く
3. すべての図形を選択し、「水平方向中央に整列」、「垂直方向上に整列」にし、カンバスの中央に配置する

4. 直線と小丸を選択し、グループ化する
5. グループ化したオブジェクトを選択し、メニュー【オブジェクト>変形>回転】でオブジェクトの回転を選択 角度72度で コピー を 4回行う

7. 116pxの円を引き、中央に配置する

8. すべてのグループ化を解除し、直線と外周円のオブジェクトを削除する

9.すべてのオブジェクトを選択し、色を反転させ、グループ化する
10. カンバスの中央に配置する

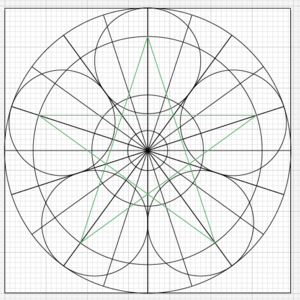
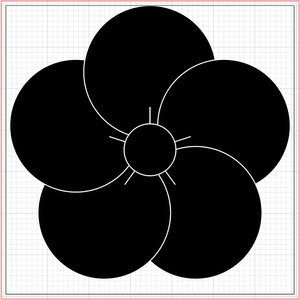
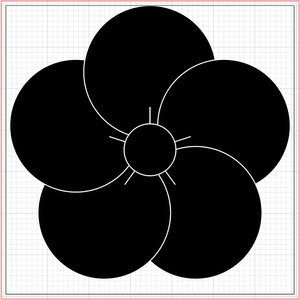
捻じ梅紋
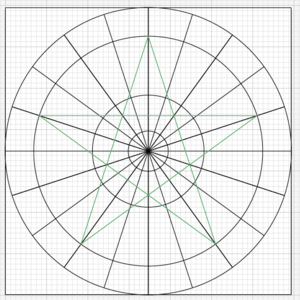
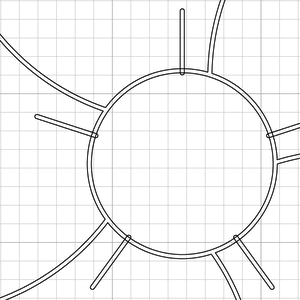
1. Illustratorで、500px × 500px のカンバスを作成する
2. 230pxの円、長さ 500px 角度 90度の線を引く
3. すべての図形を選択し、「水平方向中央に整列」、「垂直方向上に整列」にし、カンバスの中央に配置する

5. 直線と小丸を選択し、グループ化する
6. グループ化したオブジェクトを選択し、メニュー【オブジェクト>変形>回転】でオブジェクトの回転を選択 角度72度で コピー を 4回行う

7. グループ化を解除し、直線と外周円のオブジェクトを削除する
8. 90pxの円を引き、中央に配置する

9. オブジェクトをすべて選択し、パスファインダーで分割する
10. 細分化されすぎたオブジェクトをパスファインダーを使用して合体させる。

11. すべてのオブジェクトを選択し、オブジェクト>パス>パスのオフセット からオフセットした図形を引く
オフセット -1px 角の形状 マイター 角の比率 4
12. オフセットされたオブジェクトのみを残し、不要なオブジェクトを削除する

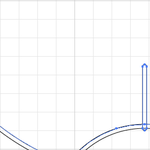
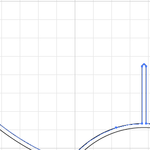
12. カンバス外にて、88pxの円と30px 90度の線を2本引き、円の上下に直線を配置し、グループ化する

13. グループ化したオブジェクトを選択し、メニュー【オブジェクト>変形>回転】でオブジェクトの回転を選択 角度72度で コピー を 4回行う

14. グループ化を解除し、頂点を起点として72度方向に向かう5本の線以外を削除する
15. 直線パスのアウトライン化

16. 中央部分パーツをカンバス中心に移動

17. 中心部分パーツのガイドとして使用していた円を削除する
17. 花びら部分と上に乗せた直線のアウトラインをパスファインダーでパスの分割を行い、花びらから直線部分を切り抜き、ゴミオブジェクトを削除する
 | → |  |
18. 色反転させ、カンバスの中央に配置する
裏梅鉢紋
1. Illustratorで、500px × 500px のカンバスを作成する
2. 185.25pxの円、長さ 500px 角度 90度の線を引く
3. すべての図形を選択し、「水平方向中央に整列」、「垂直方向上に整列」にし、カンバスの中央に配置する

4. 直線と小丸を選択し、グループ化する
5. グループ化したオブジェクトを選択し、メニュー【オブジェクト>変形>回転】でオブジェクトの回転を選択 角度72度で コピー を 4回行う

6. 直線のオブジェクトを削除する

7. 小丸を選択し、 オブジェクト>パス>パスのオフセット からオフセットした図形を引く
オフセット 10px 角の形状 マイター 角の比率 4

8. オフセット図形を削除する元となった丸をグループ化し、レイヤーから不可視にする。
9. すべての可視オブジェクトを選択し、パスファインダーからパスを分割する

10. 中心部のオブジェクト以外は不要なので削除する。

11. 不可視にした丸のオブジェクトを可視に戻し、オブジェクト>パス>パスのオフセット からオフセットした図形を引く
オフセット -5px 角の形状 マイター 角の比率 4

12. オフセット元のオブジェクトを削除し、色を反転、カンバスの中央に移動する