《紋じゃないシンボル 一覧へ》

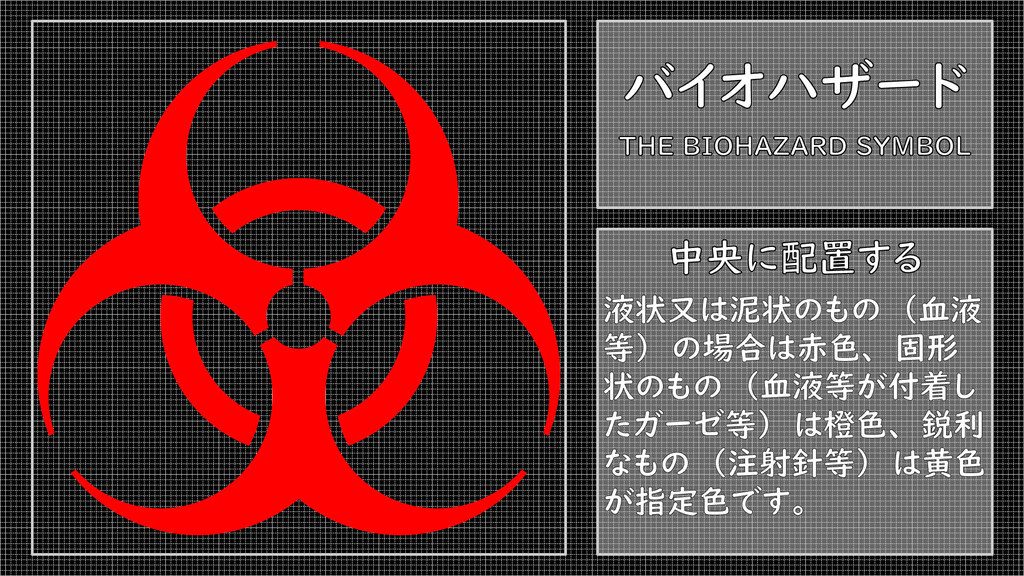
バイオハザードシンボルは「ハザードシンボル」と呼ばれるシンボルの一つです。
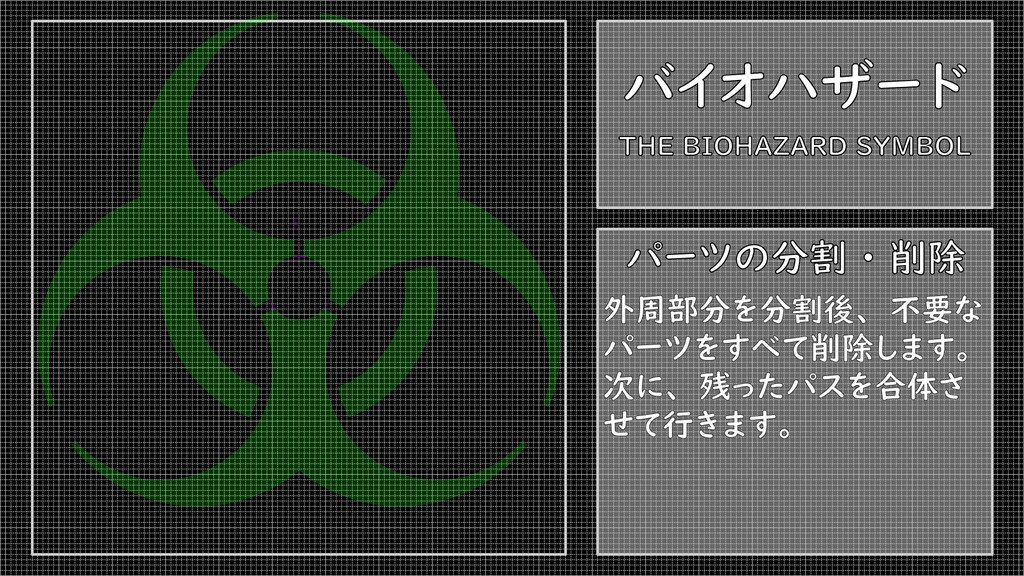
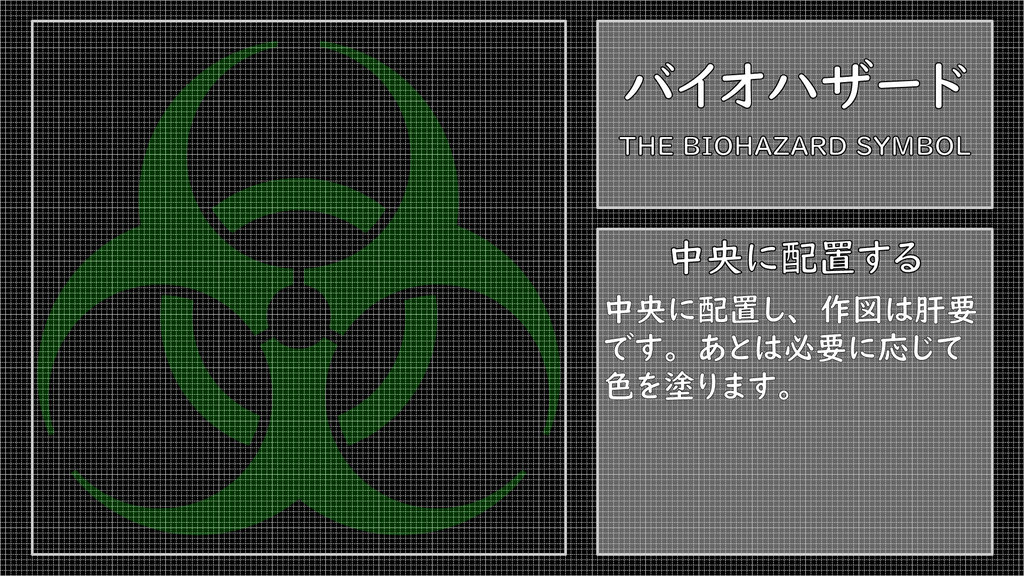
病原体の危険性がすぐに認識できる統一したシンボルとして、ダウケミカル社のCharles Baldwinが責任者となって作り上げた。現在は国際機関等でも利用する共通シンボルとなっている。「注意をひきつける」「ユニークである」「容易にかける」「どの角度からも同じに見える」「種々の民族に受け入れられる」デザインとなっている。
いろいろな書き方
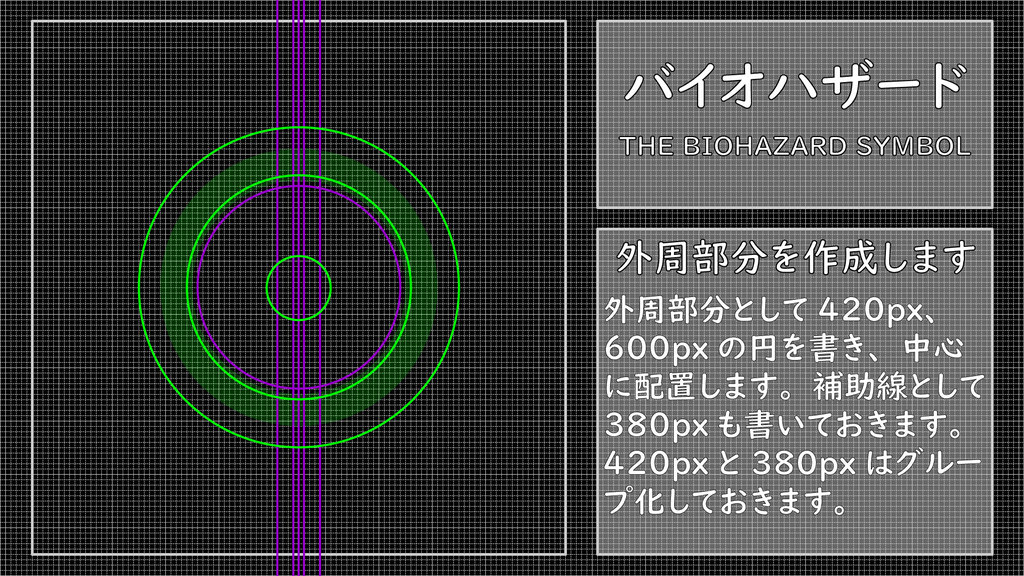
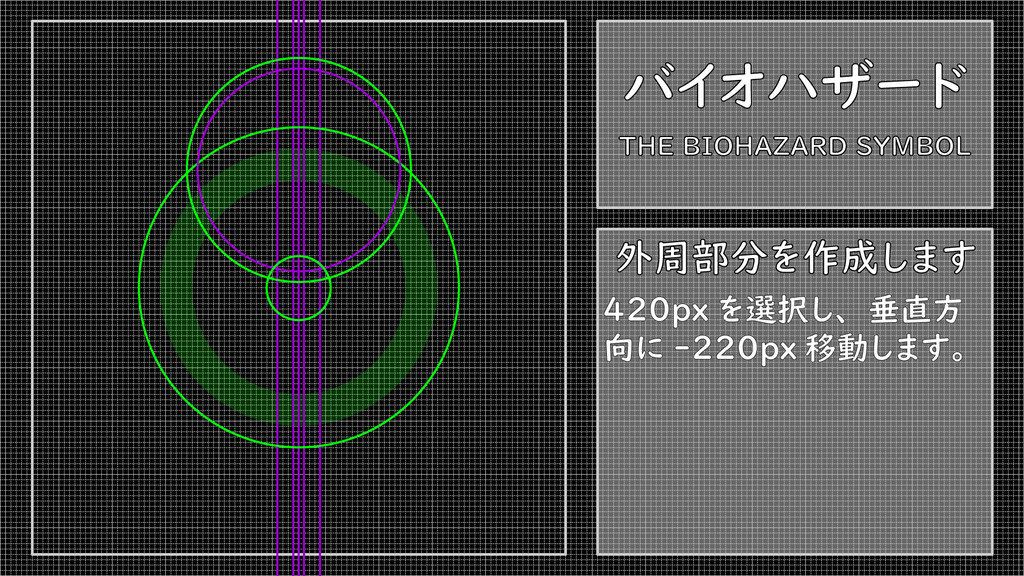
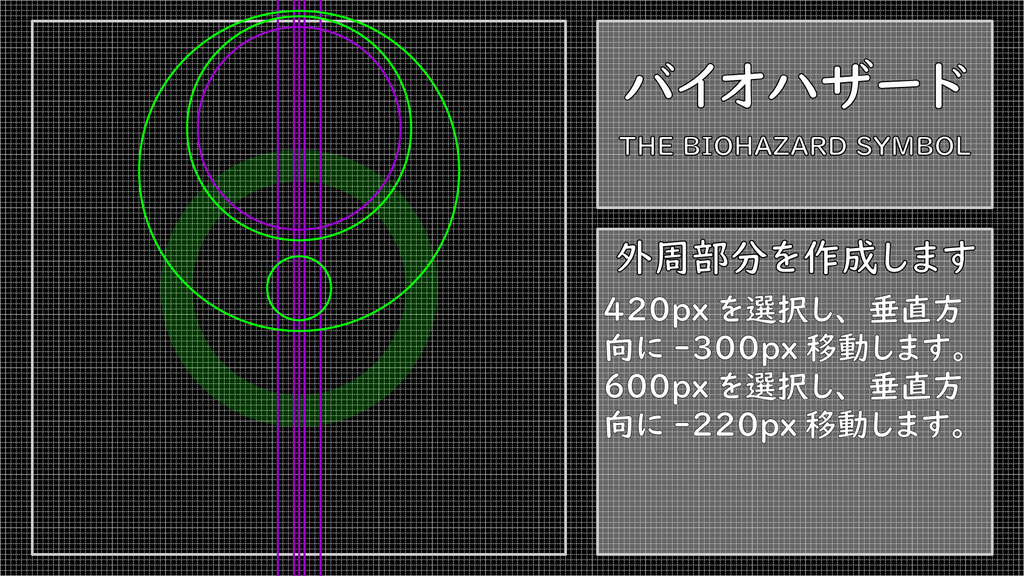
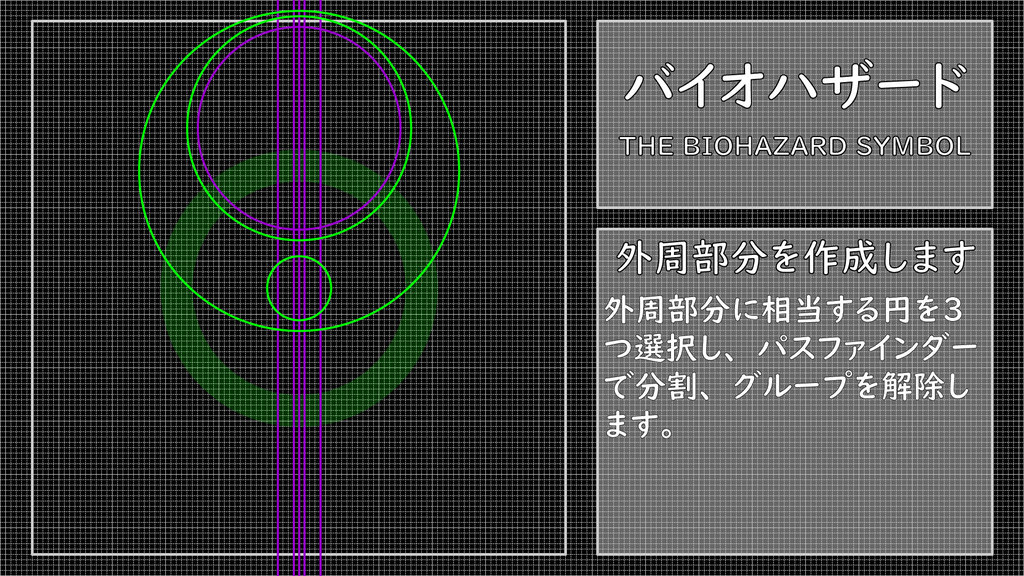
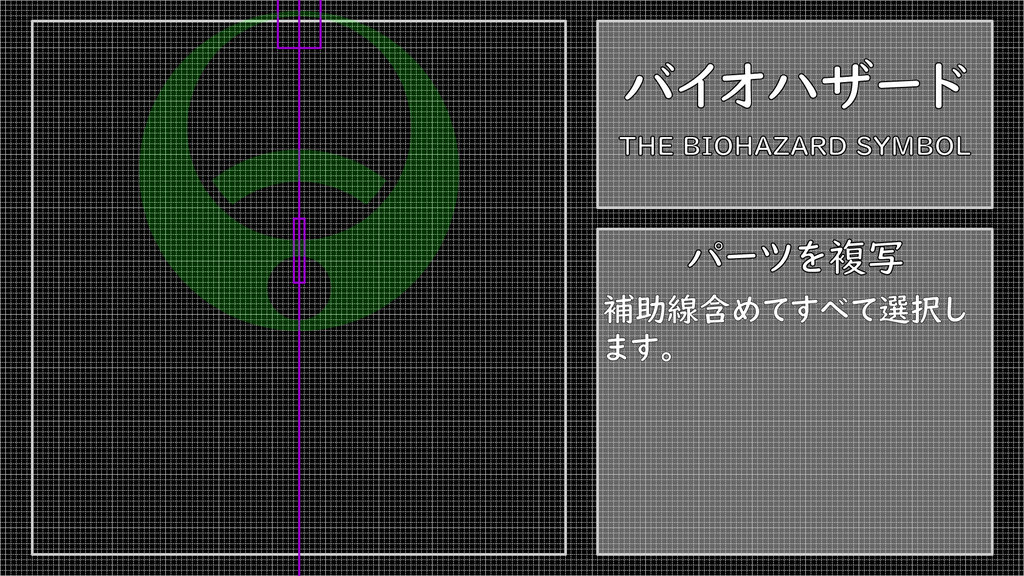
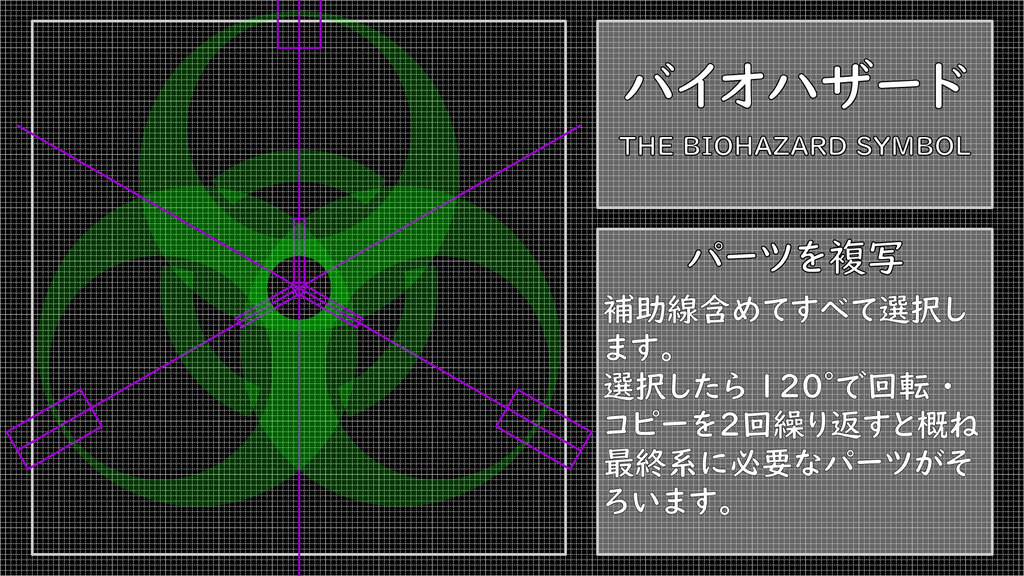
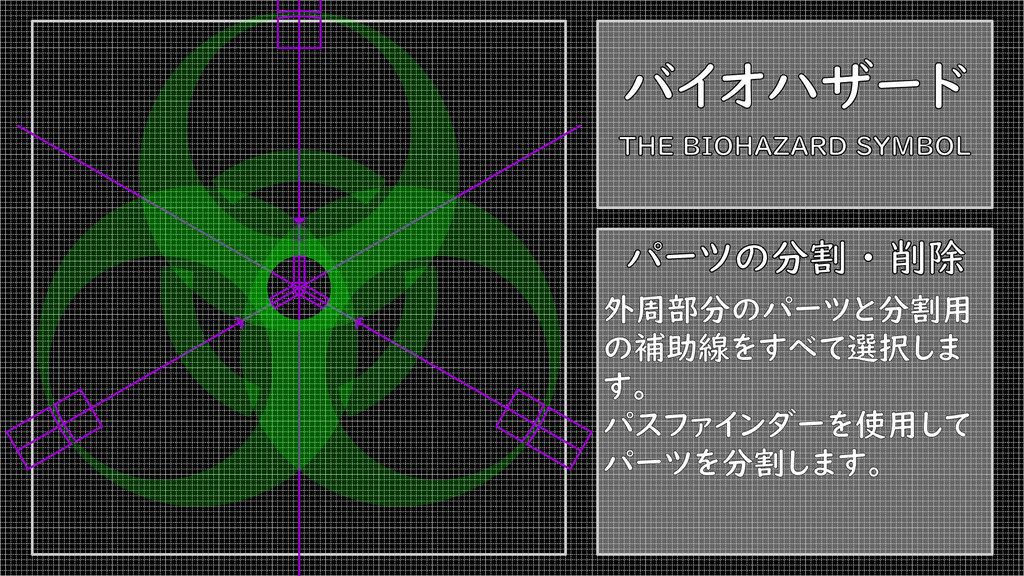
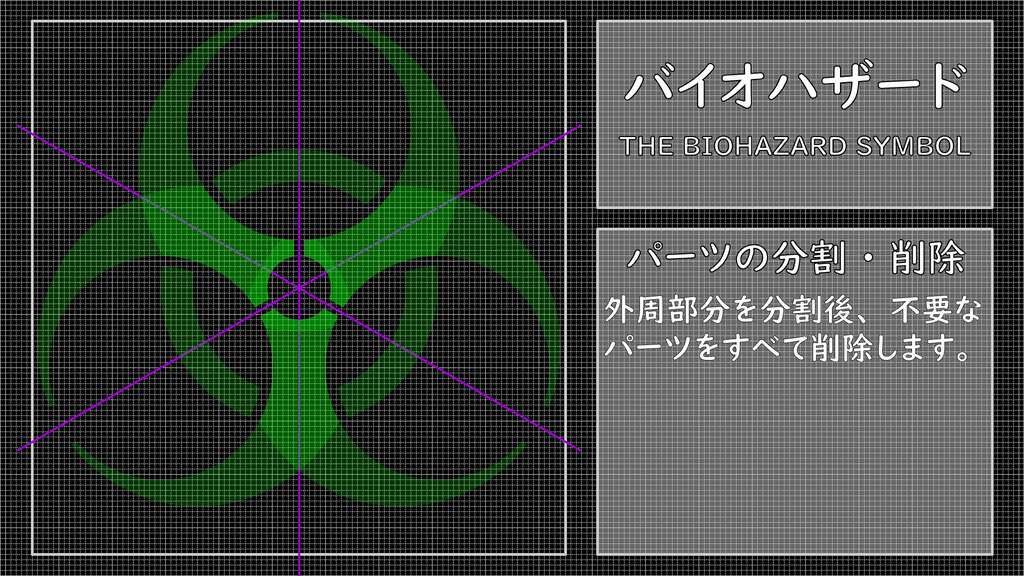
Illustratorでの書き方
《動画で確認》
《静止画で確認》
手書きでの書き方
《準備中》
| 社名 | 根本山神社(ねもとさんじんじゃ) |
 |
| 所在地 |
群馬県館林市堀工町 |
| 社格 | – |
| 御祭神 | – |
| 神紋 | – |
| 摂末社 | – |
| 情報源 | – |
| 訪問記 | 訪問日: 2020/02/11
茂林寺駅から茂林寺に行く途中にあるお宮。 |
| 御朱印 | – |
| 由緒書 | – |
| 社名 | 天満宮(てんまんぐう) |
 |
| 所在地 |
群馬県館林市堀工町 |
| 社格 | – |
| 御祭神 | – |
| 神紋 | – |
| 摂末社 | – |
| 情報源 | – |
| 訪問記 | 訪問日: 2020/02/11
茂林寺駅から茂林寺に行く途中にあるお宮。
赤い鳥居が目立ちます。
鎮座しているところから個人持ちではないとは思われるが…詳細は不明。 |
| 御朱印 | – |
| 由緒書 | – |
《星紋 一覧へ》

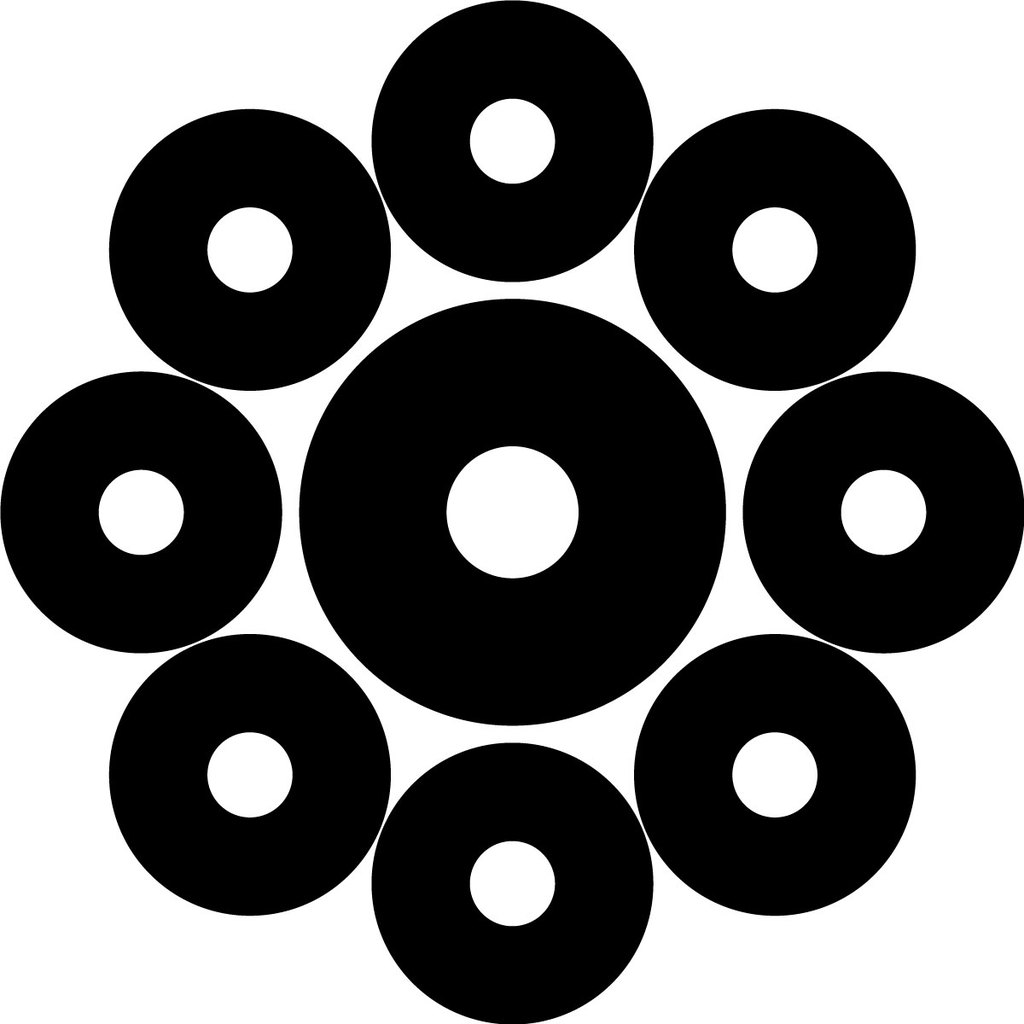
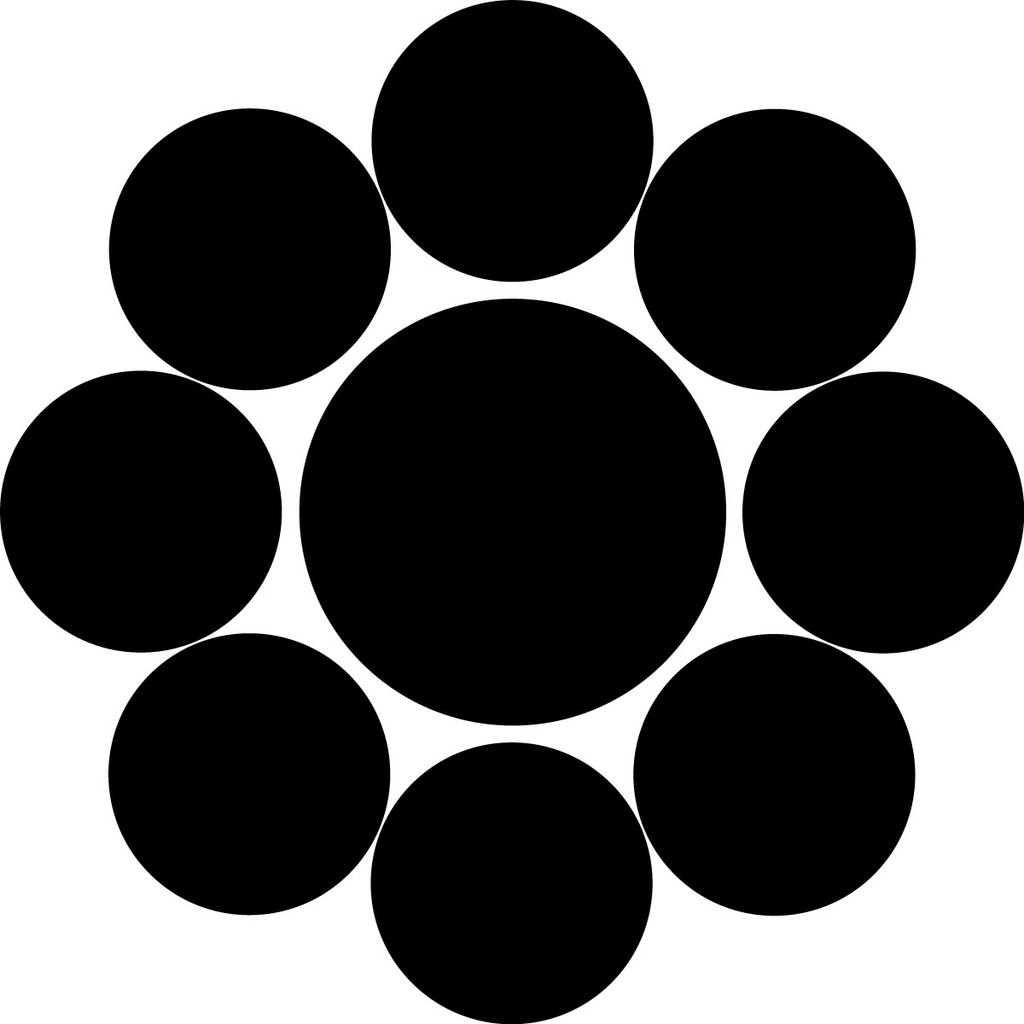
九曜紋(くようもん)は「天然紋」に分類される「星紋」の一つです。
ダウンロード
いろいろな書き方
Illustratorでの書き方
《作成のポイント》
九曜紋は円の間隔によって紋の種類が異なります。間の開け方に注意が必要です。
作成の手順
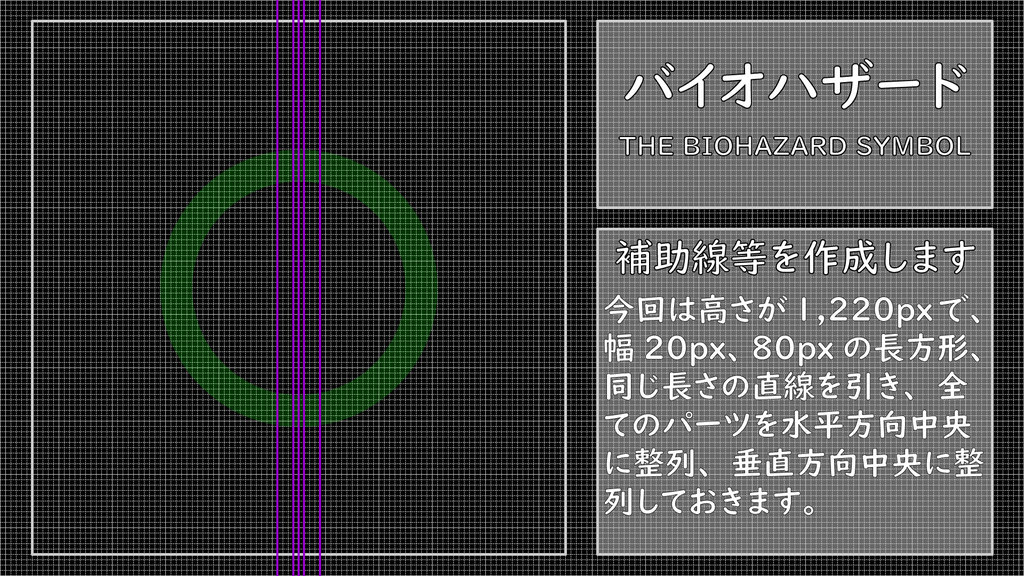
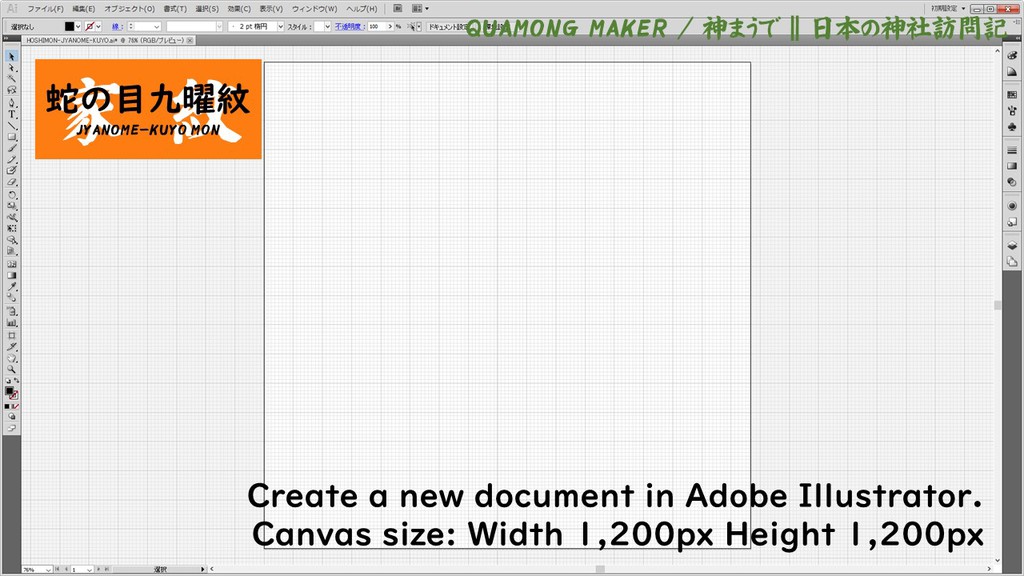
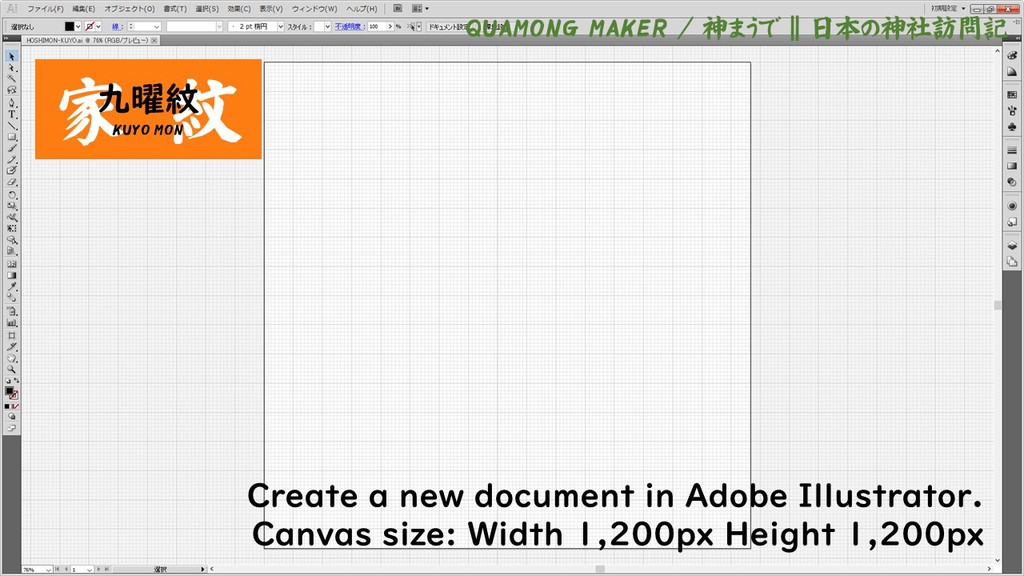
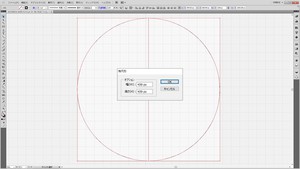
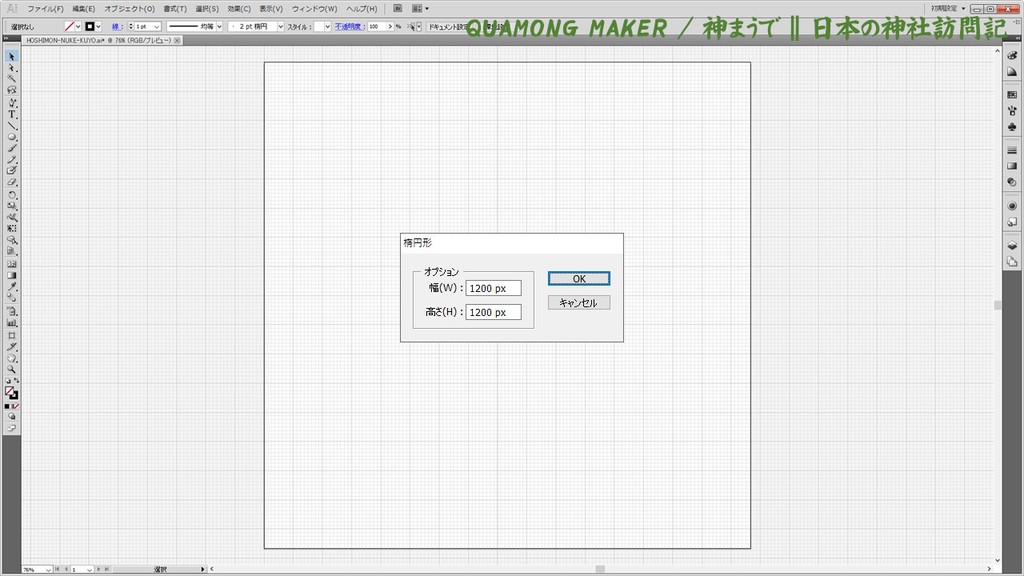
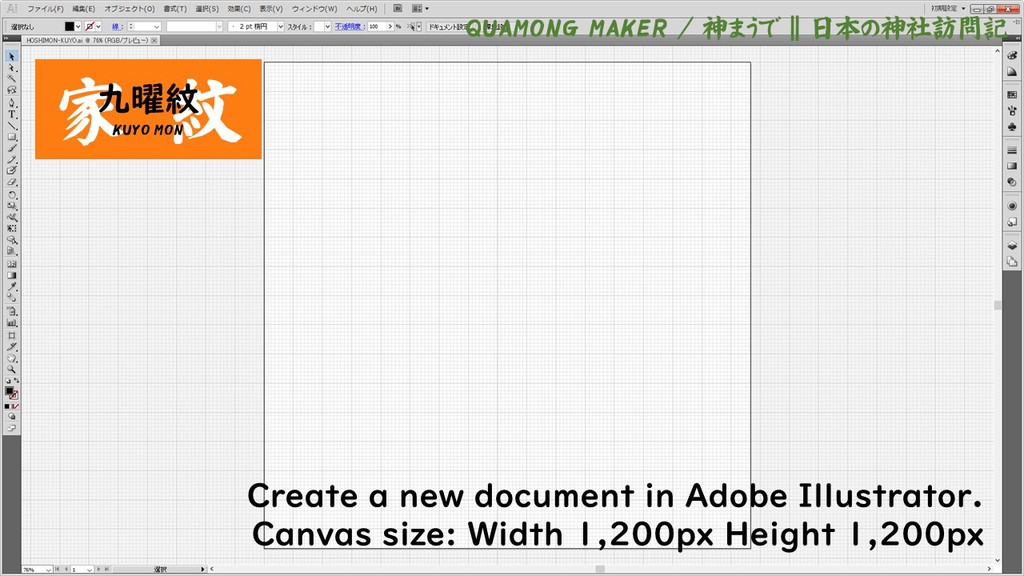
 | Illustratorで 1,200px × 1,200px でカンバスを作成します。違うサイズで作成したいときは、適当に寸法を読み替えてください。 |
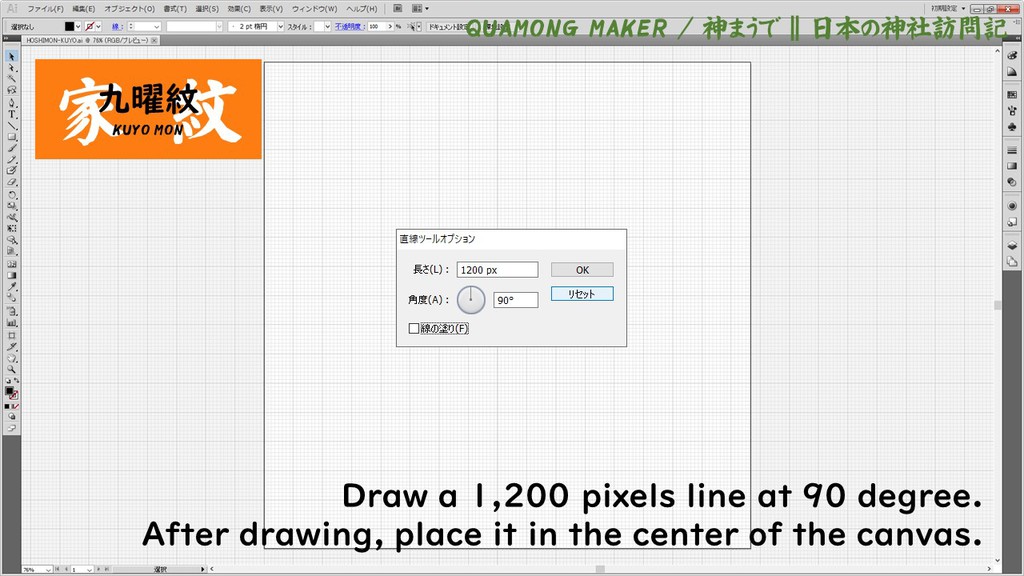
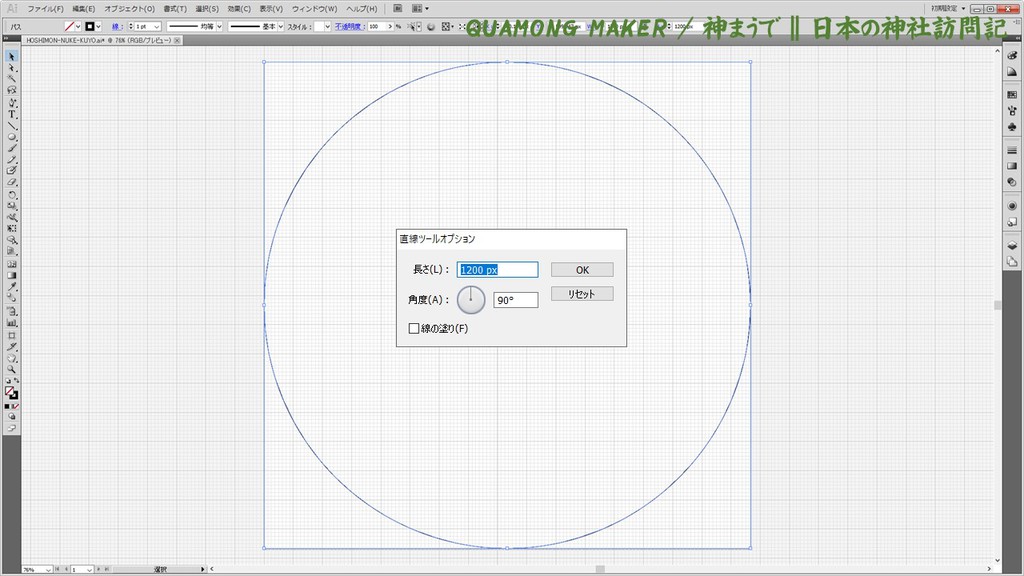
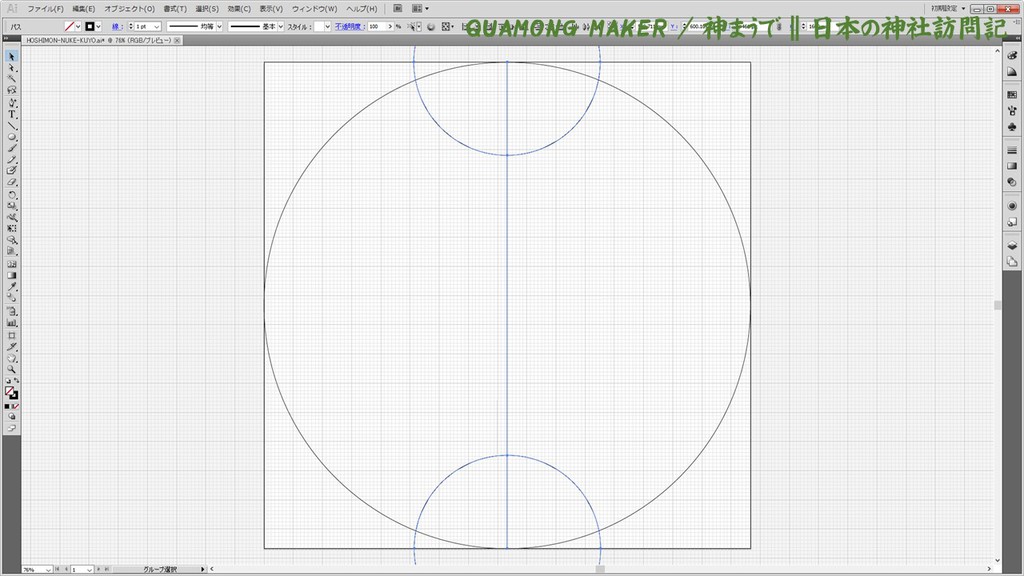
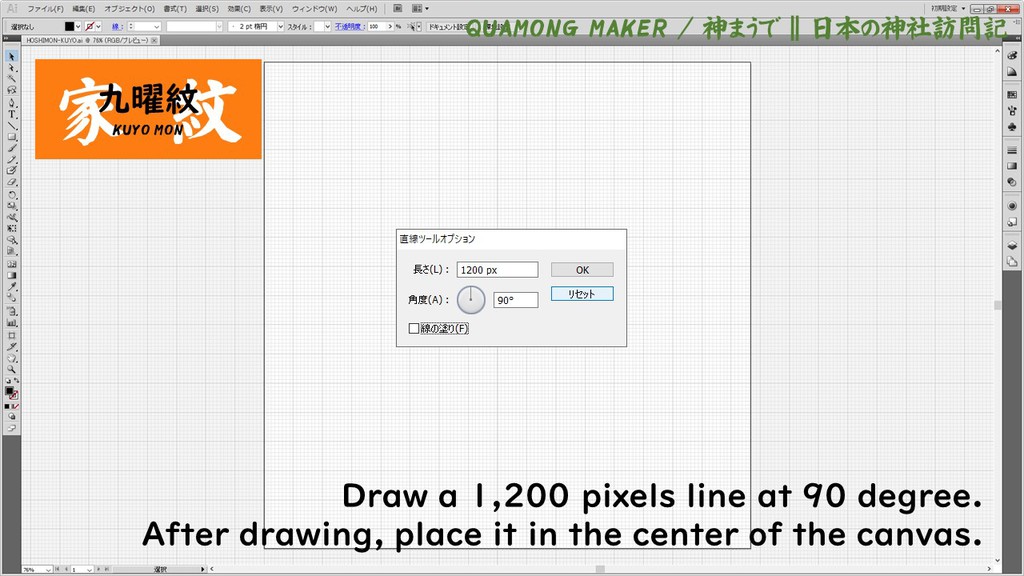
 | 直線ツールで1200pxの線を90°で一本書きます。
書いた後にカンバスの中央に配置します。 |
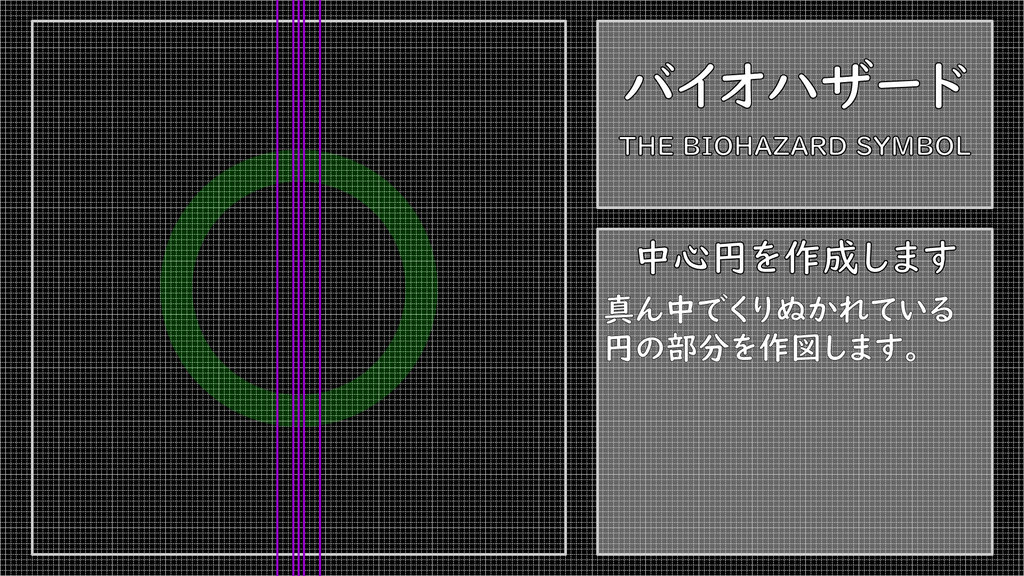
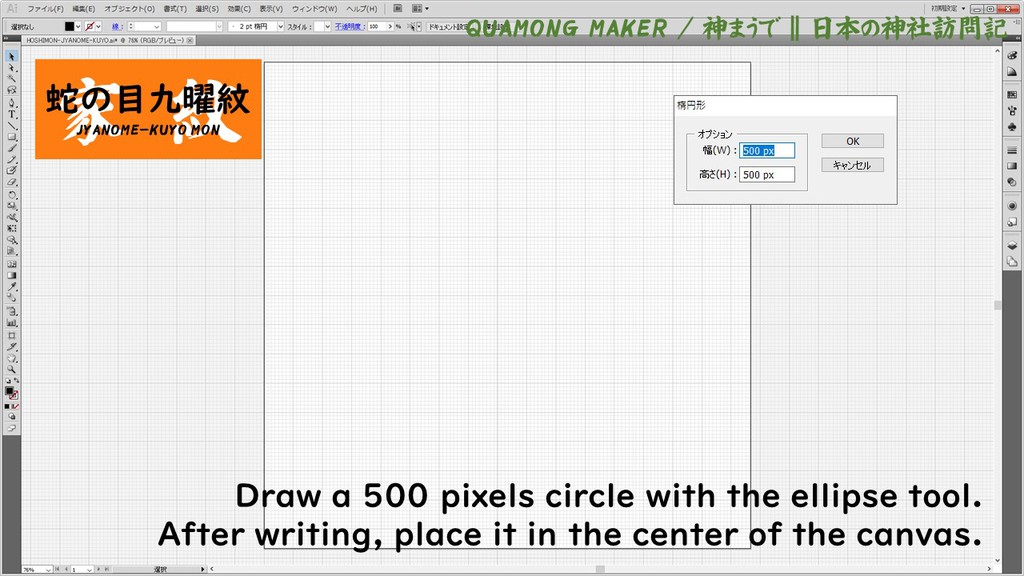
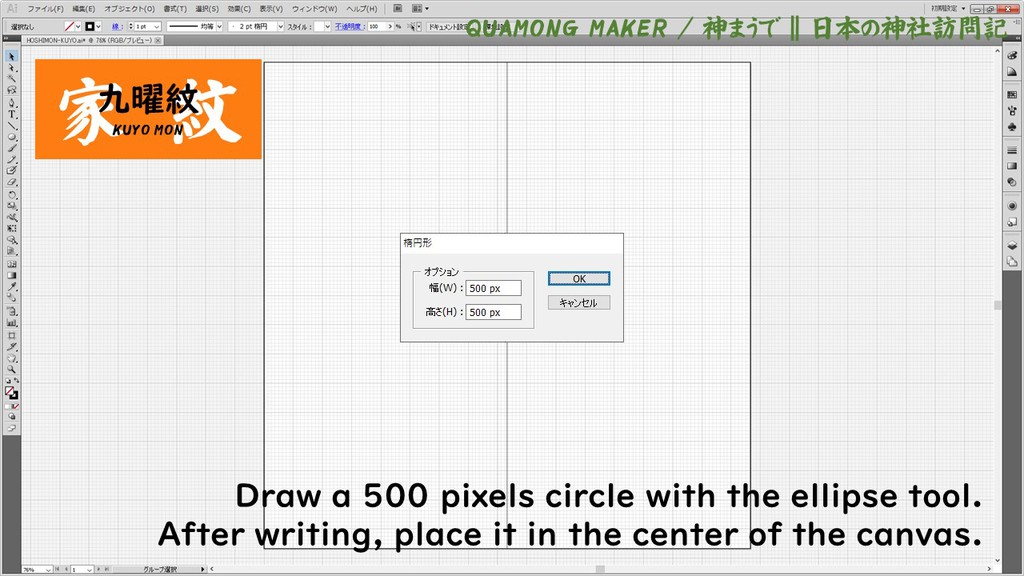
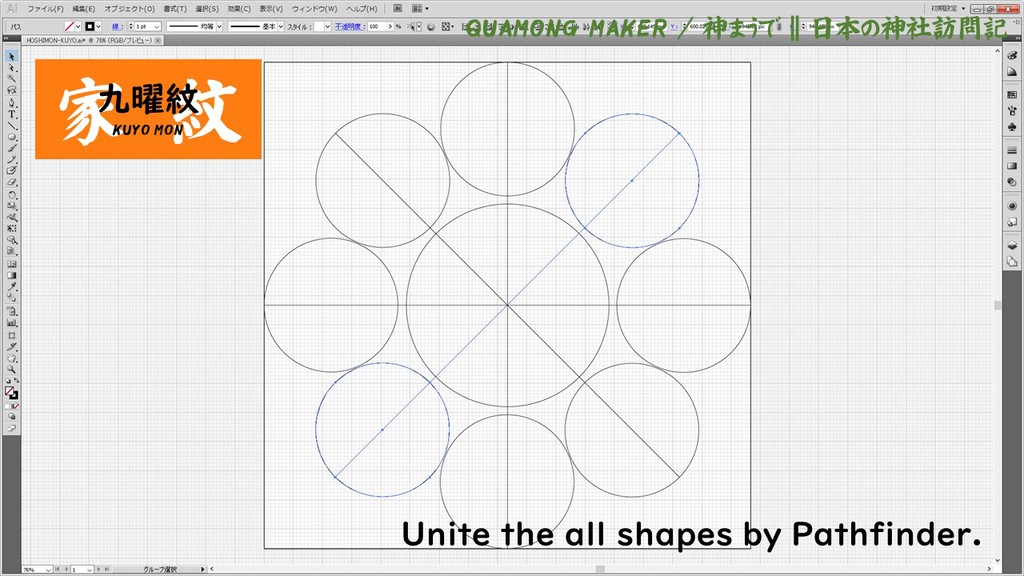
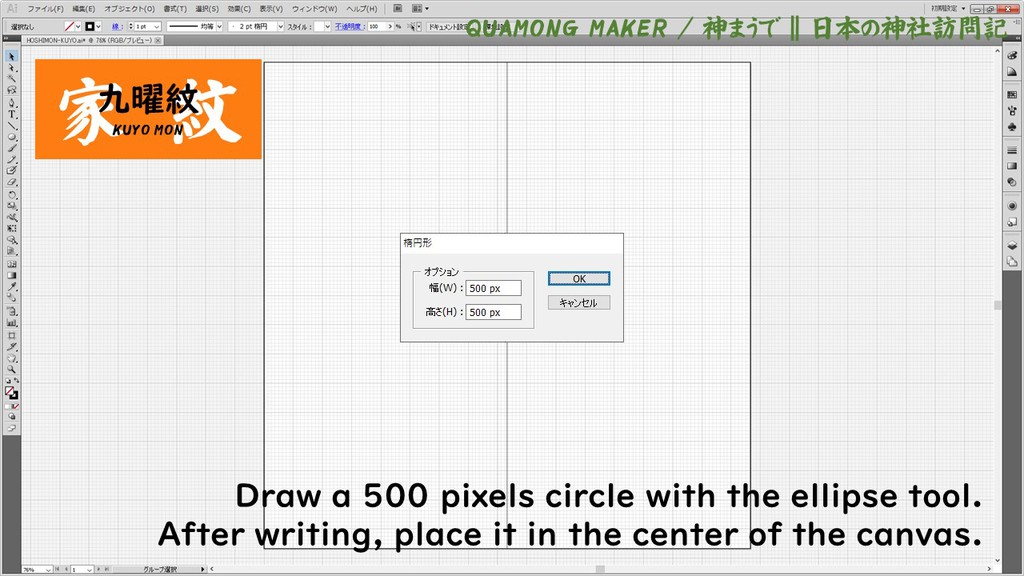
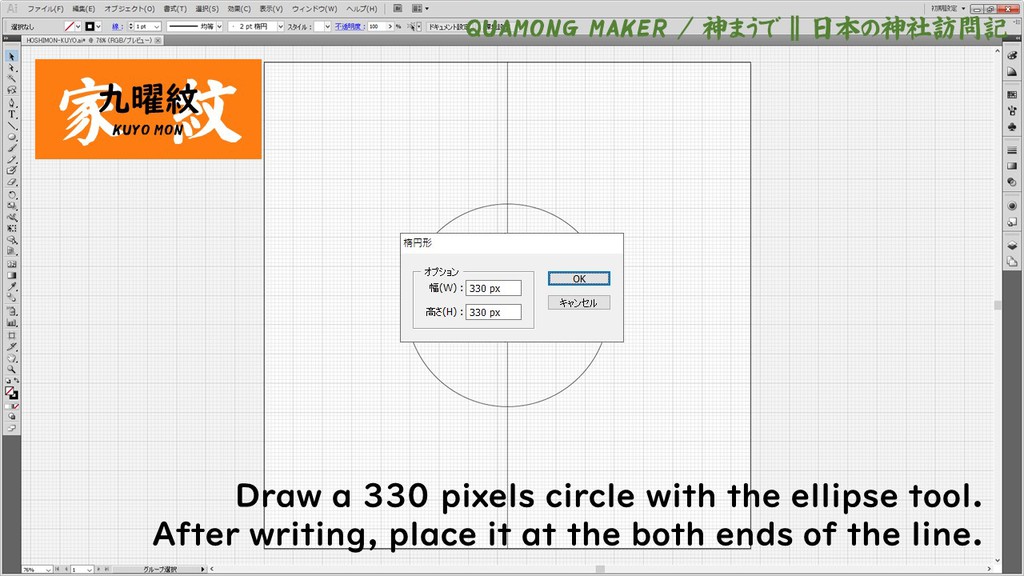
 | 楕円形ツールで500pxの円を描きます。
書いた後にカンバスの中央に配置します。 |
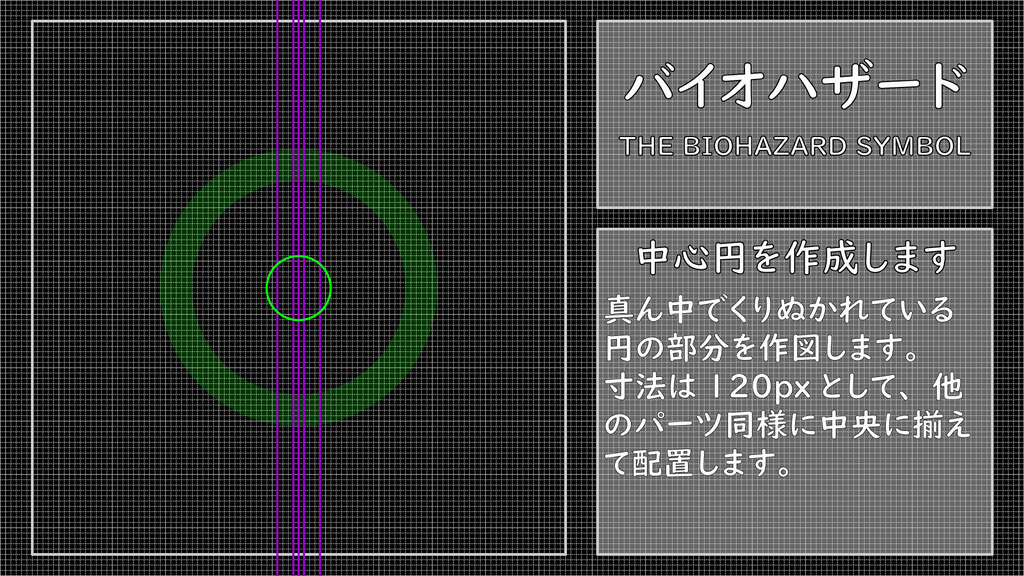
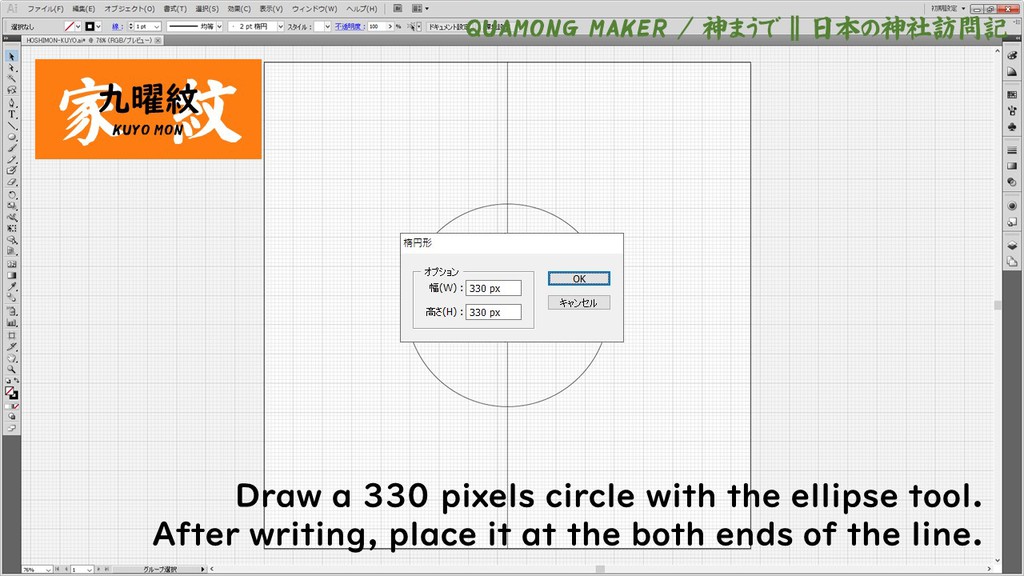
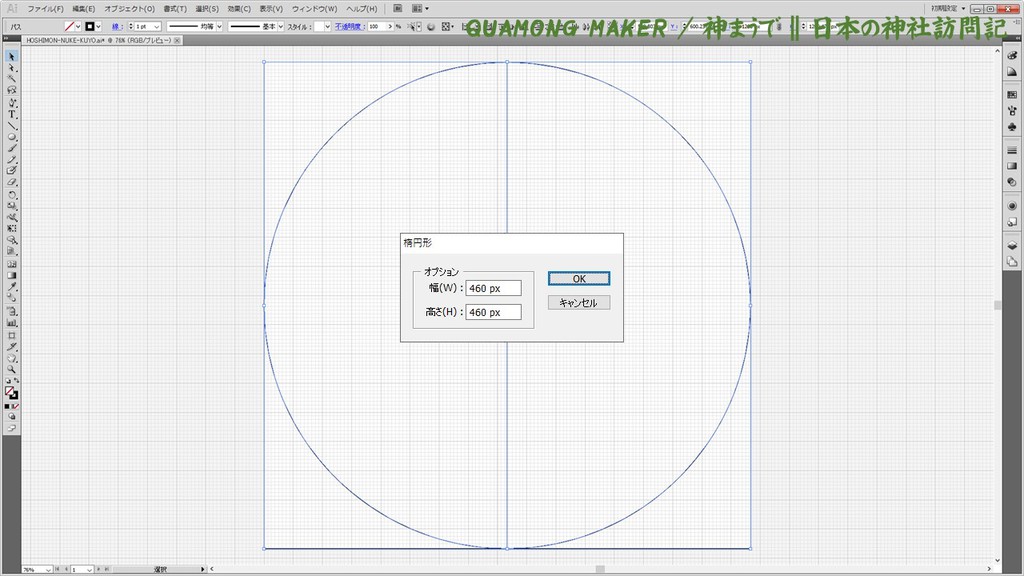
 | 楕円形ツールで460pxの円を描きます。
書いた後に直線の端に配置します。 |
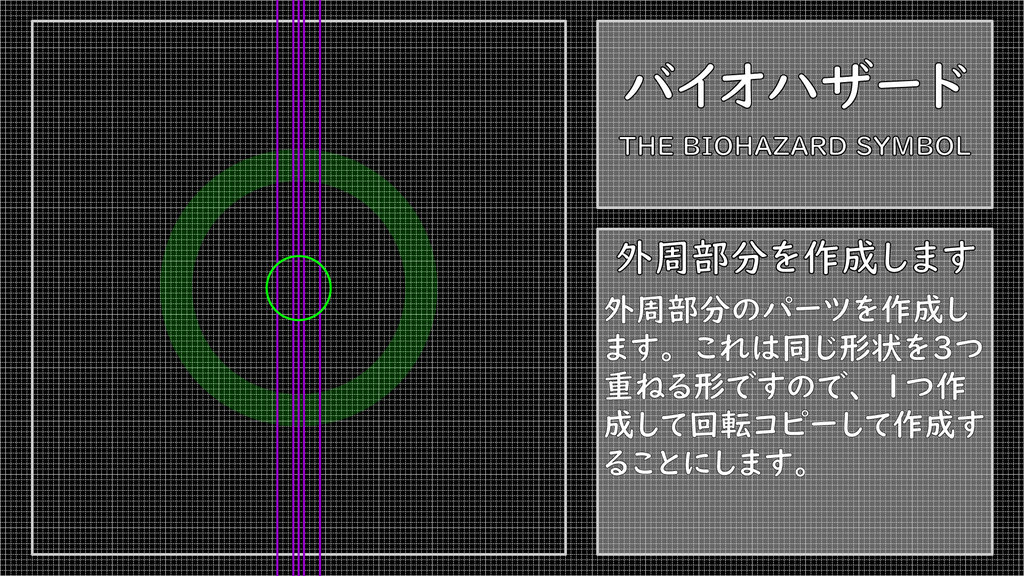
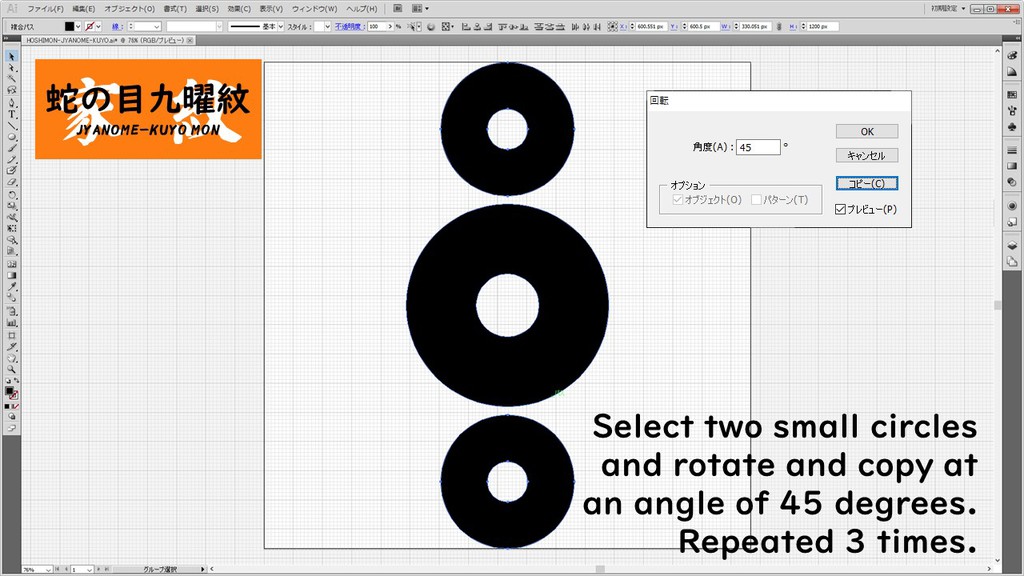
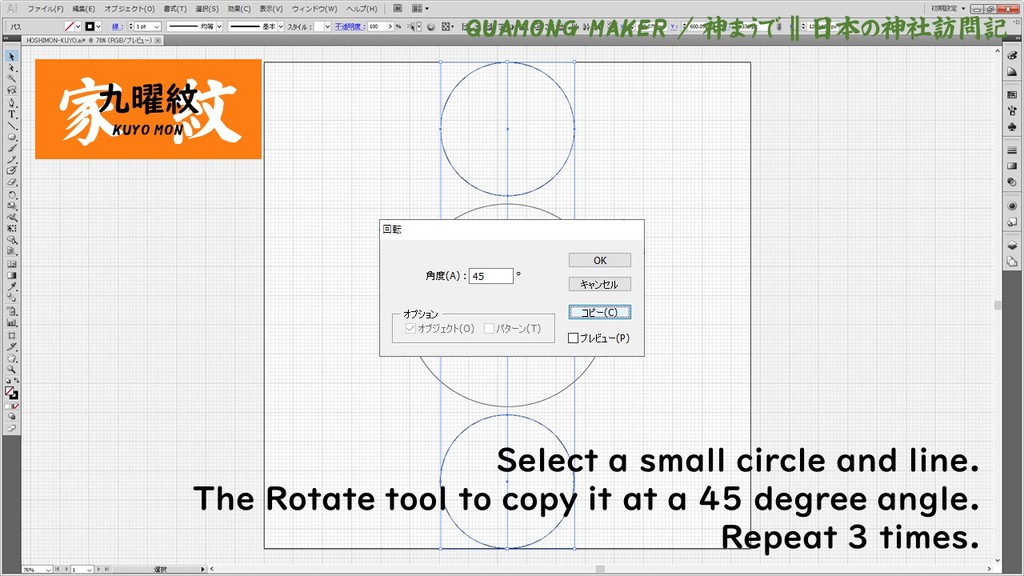
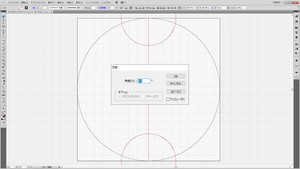
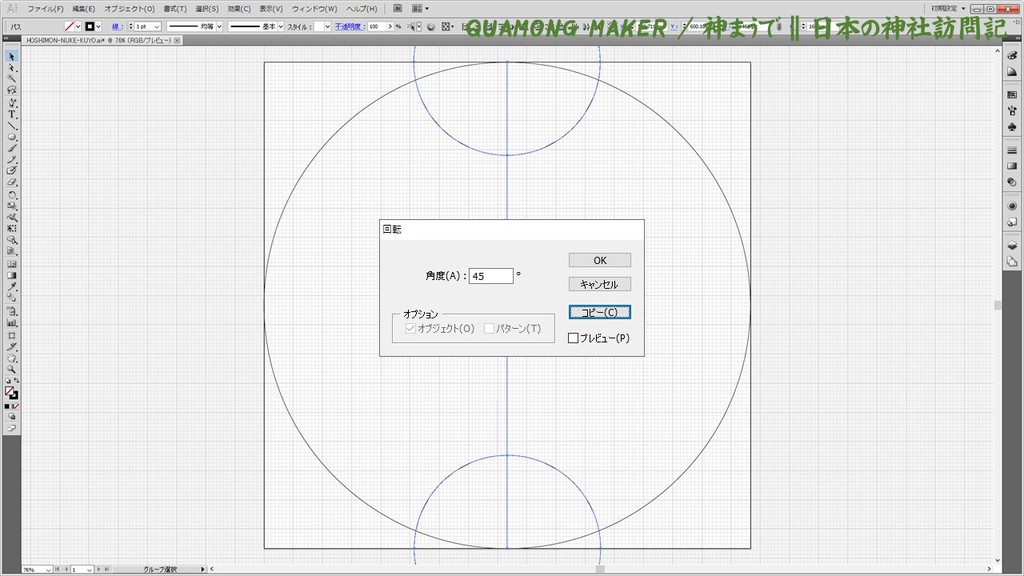
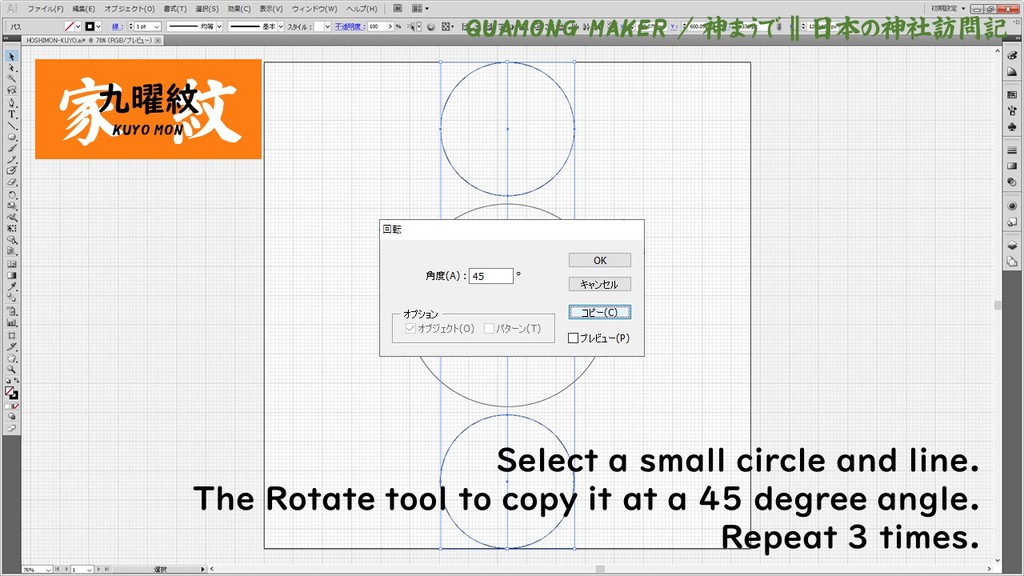
 | 小さい円と線を選択します。
回転ツールで45°の角度でコピーします。
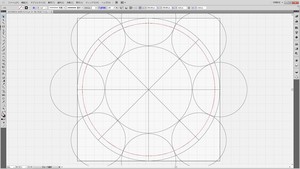
3回繰り返します。 |
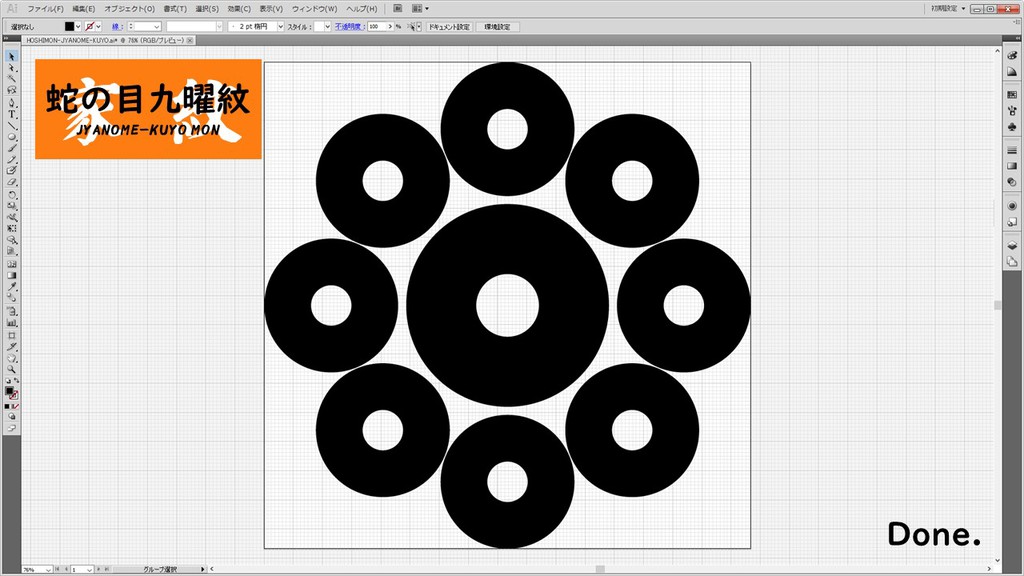
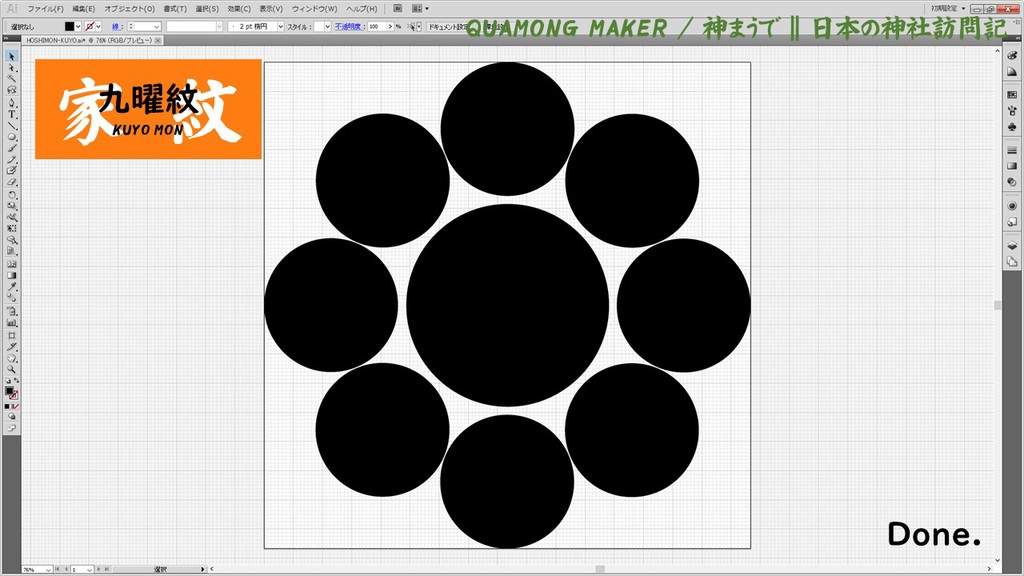
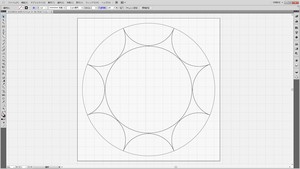
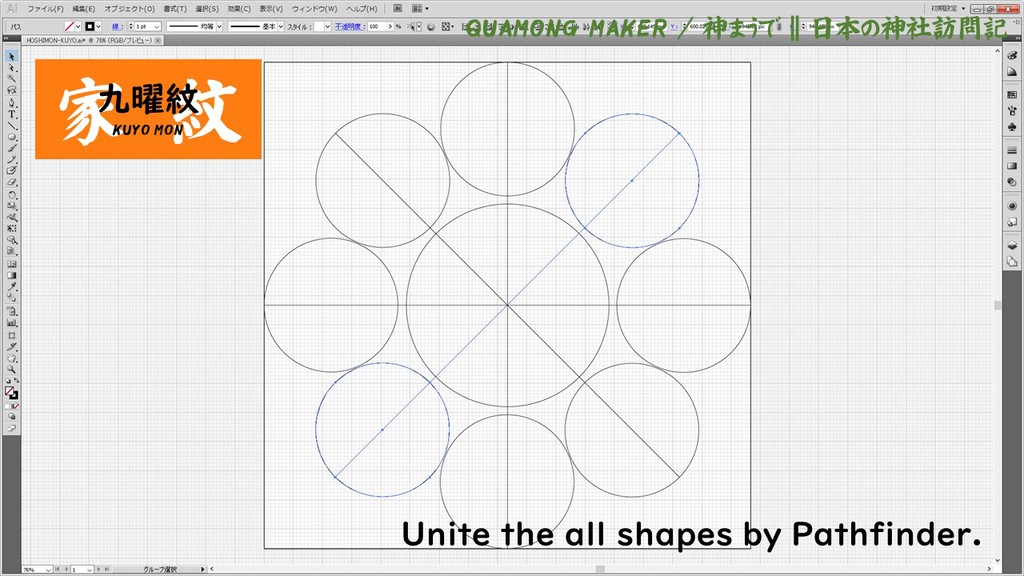
 | 余計なシェイプを削除します。 |
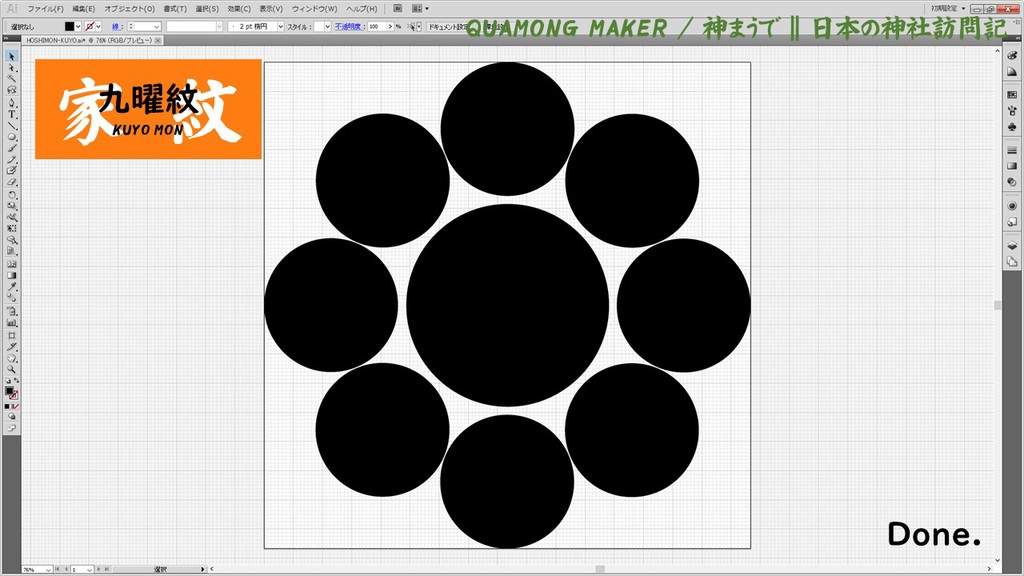
 | 色を塗って完成です。 |
手書きでの書き方
《準備中》
《星紋 一覧へ》
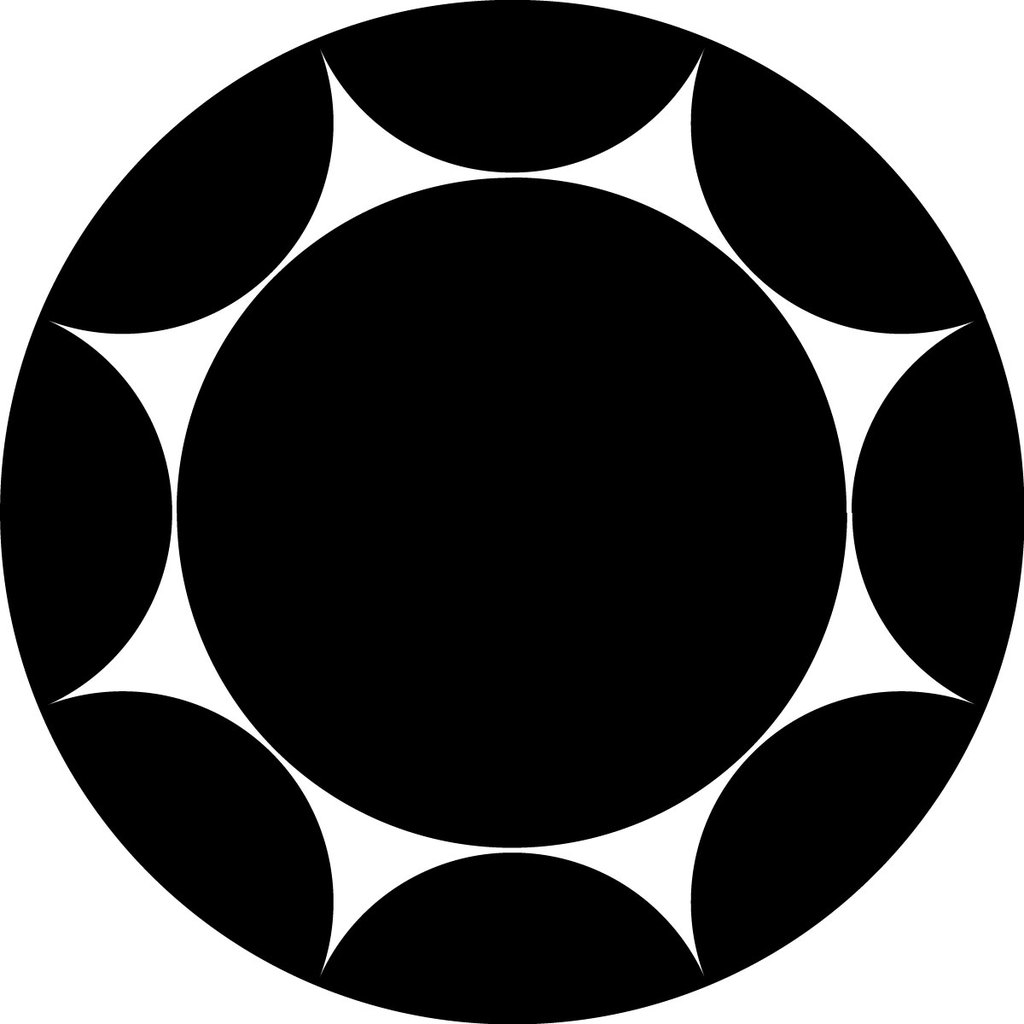
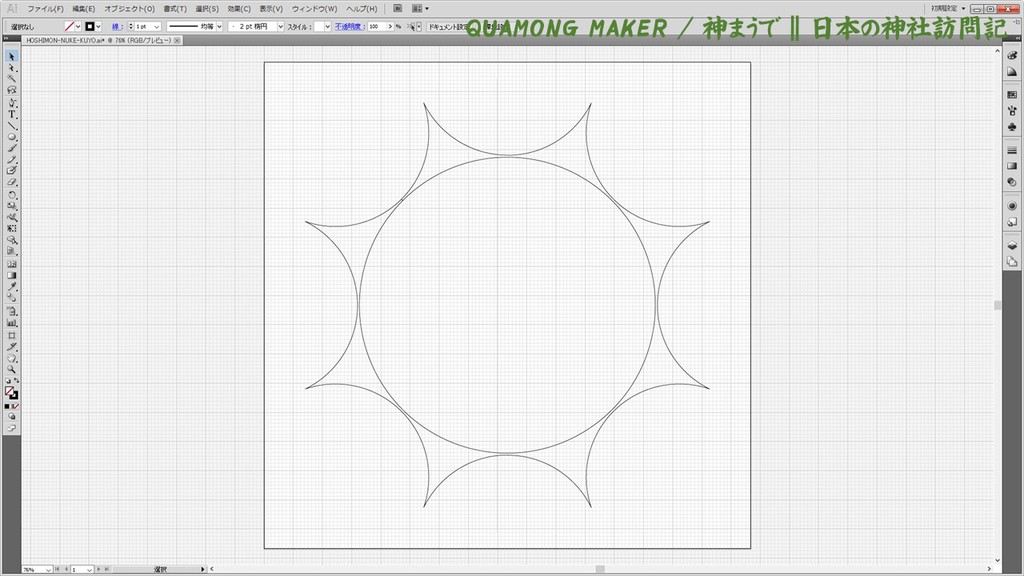
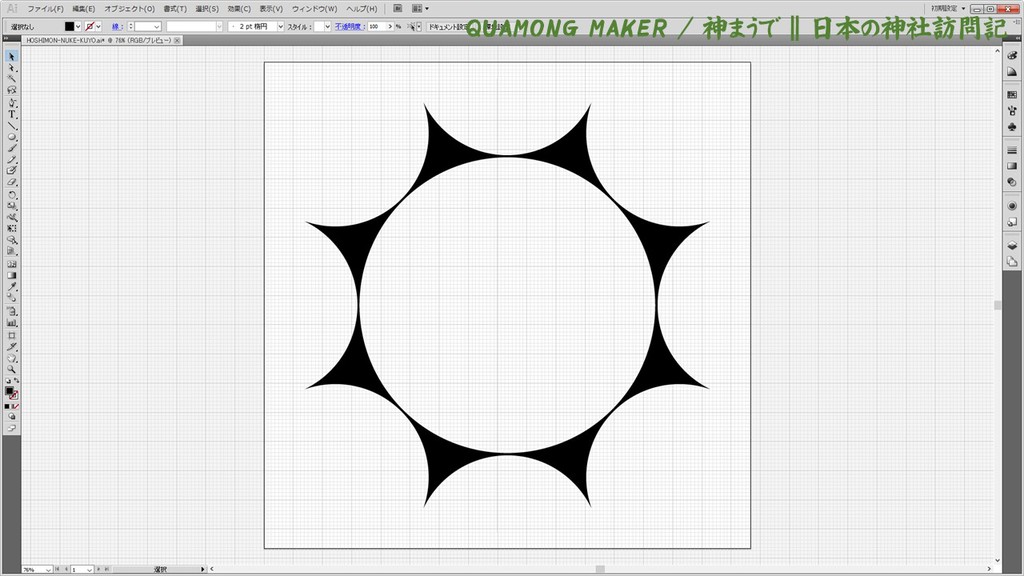
抜け九曜紋紋(ぬけくようもん)は「天然紋」に分類される「星紋」の一つです。
ダウンロード
いろいろな書き方
Illustratorでの書き方
《作成のポイント》
–
作成の手順
手書きでの書き方
《準備中》
《分銅紋 一覧へ》《星紋 一覧へ》

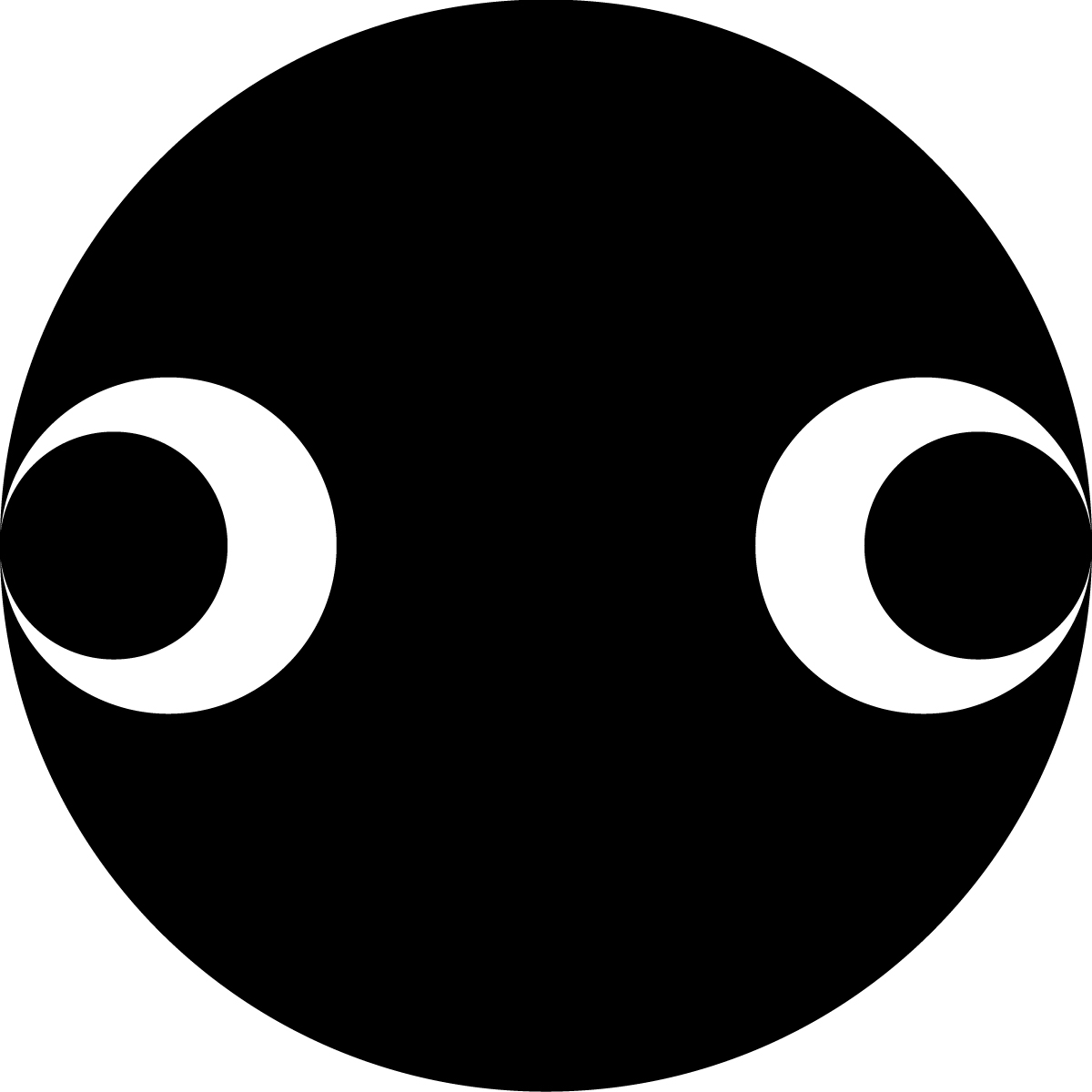
星付き分銅紋(ほしつきふんどうもん)は「器物紋」に分類される「分銅紋」の一つです。
ダウンロード
いろいろな書き方
Illustratorでの書き方
《作成のポイント》
丸を3つ書くだけなので、非常に簡単です。適当にサイズを定めるのであれば、適当にやっても書けます。
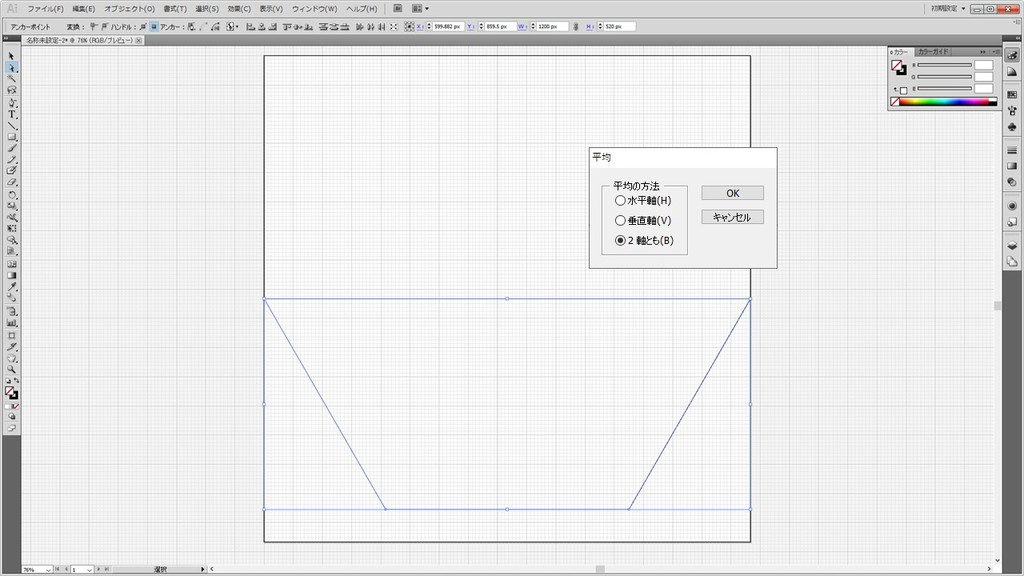
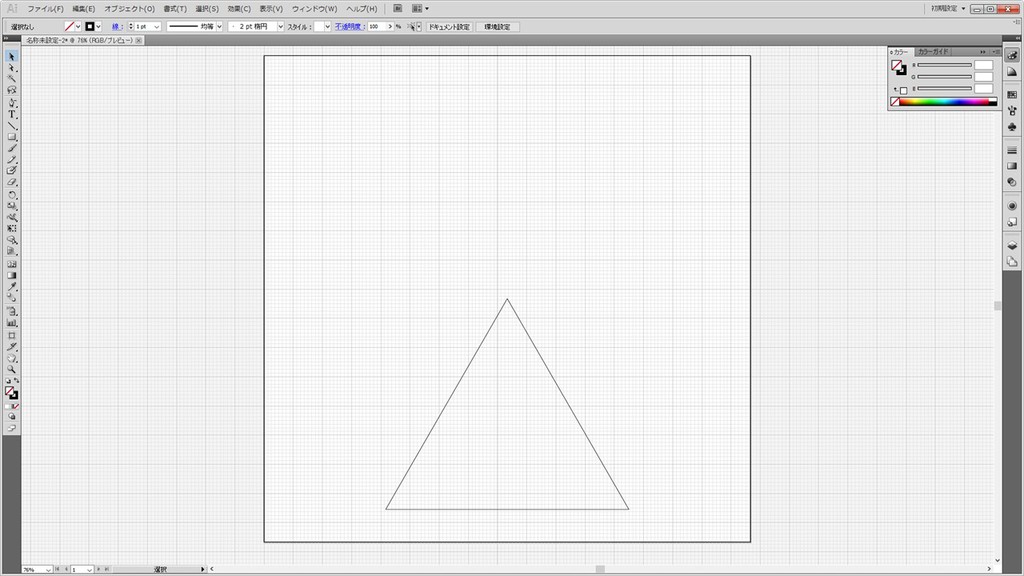
決め打ちで寸法を定める場合は、1辺の寸法を決め打ちで正三角形を作って位置合わせをしますが、そこに少しコツがあります。
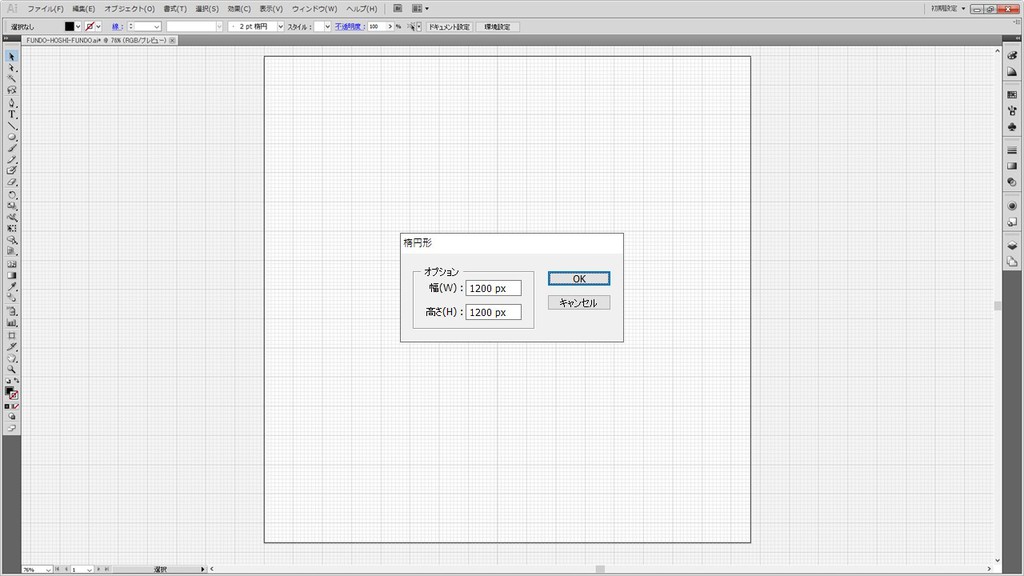
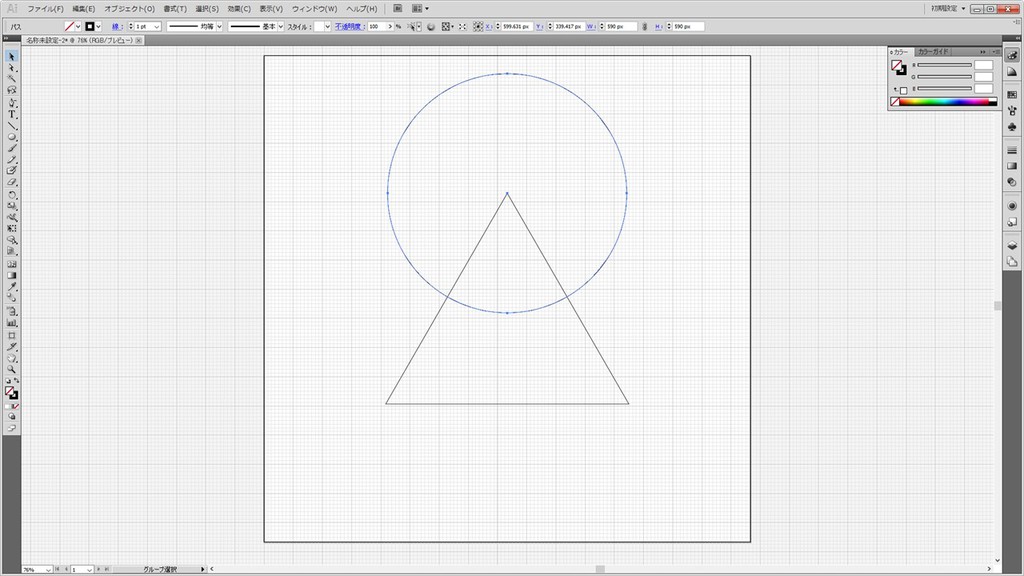
作成の手順
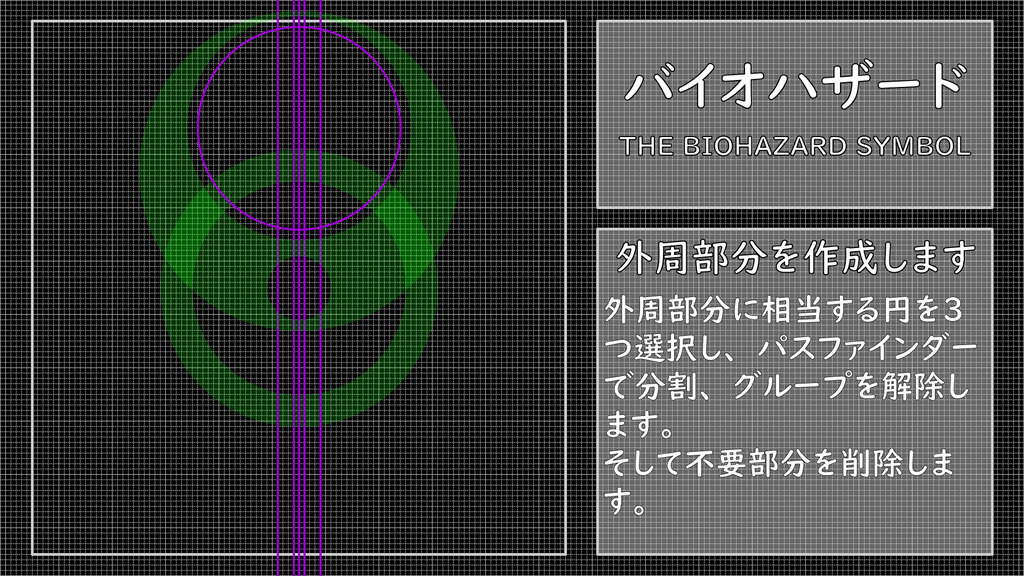
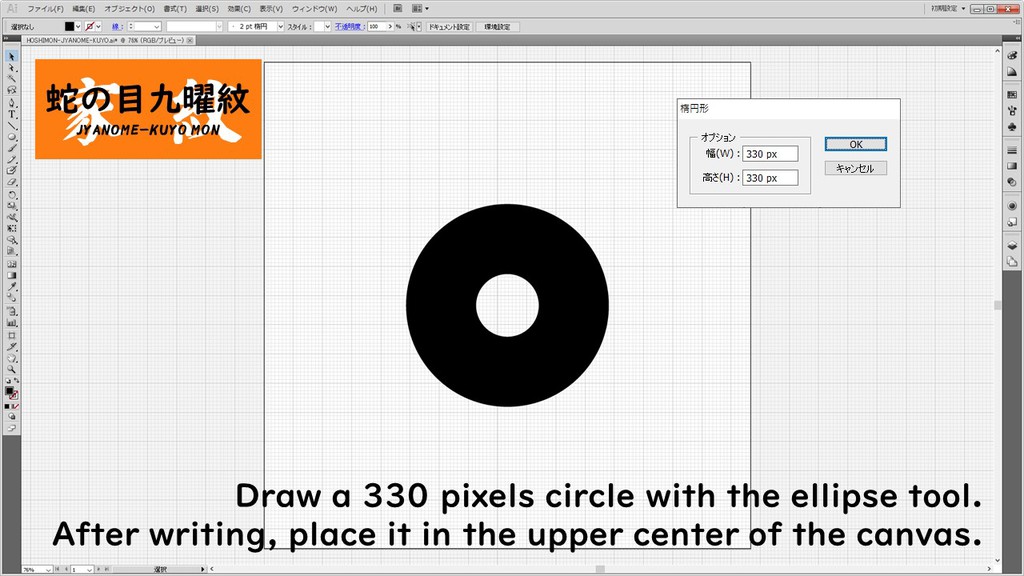
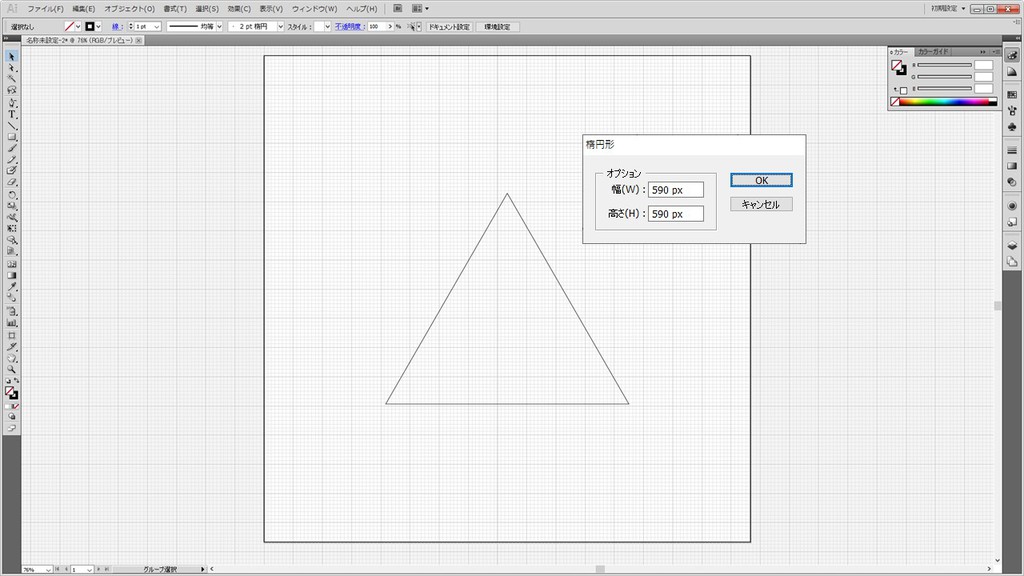
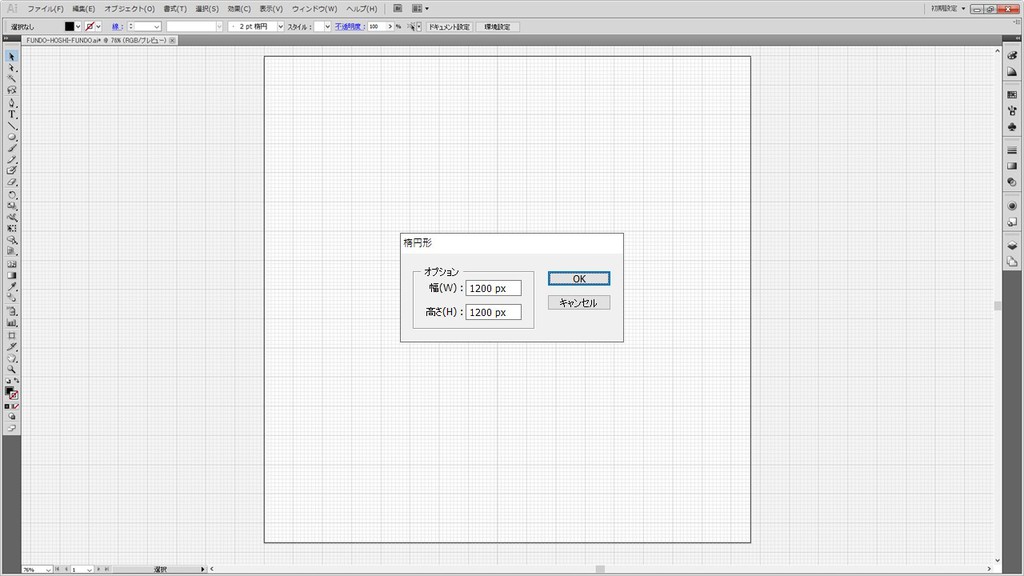
 | Illustratorで 1,200px × 1,200px でカンバスを作成します。
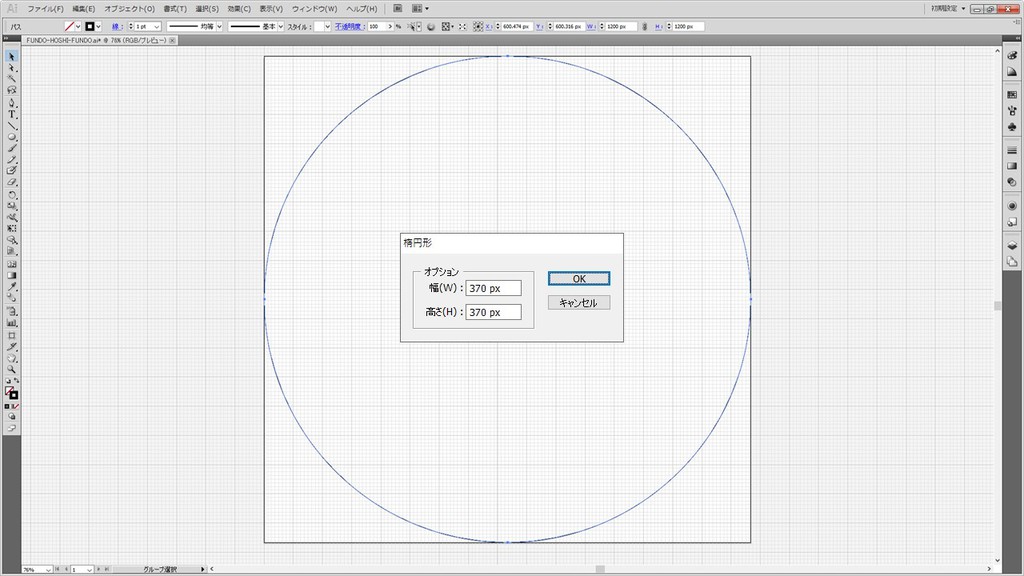
違うサイズで作成したいときは、適当に寸法を読み替えてください。カンバス作成後、楕円形ツールで 370 px の円を作成します。 |
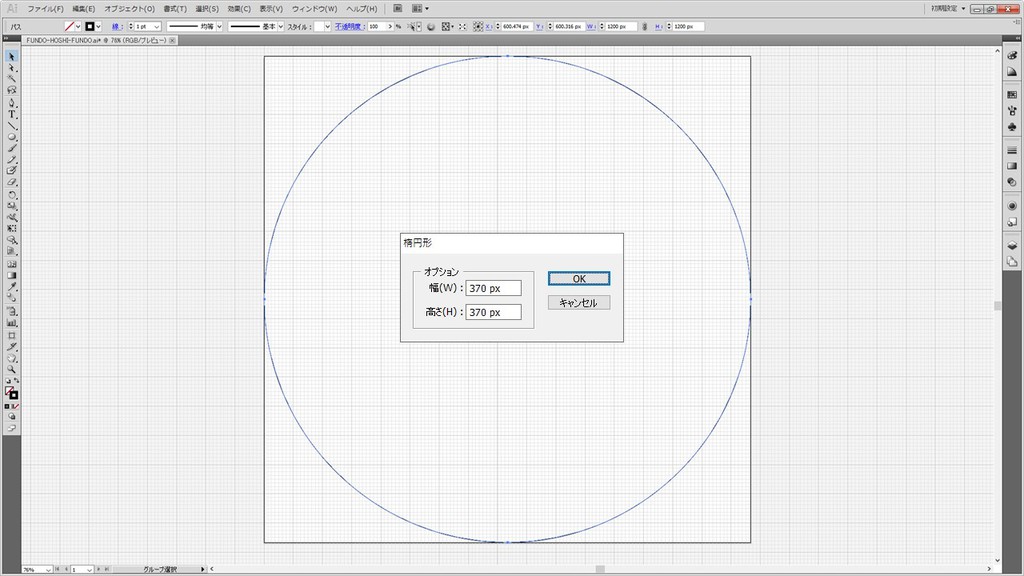
 | 楕円形ツールで 370 px の円を作成します。 |
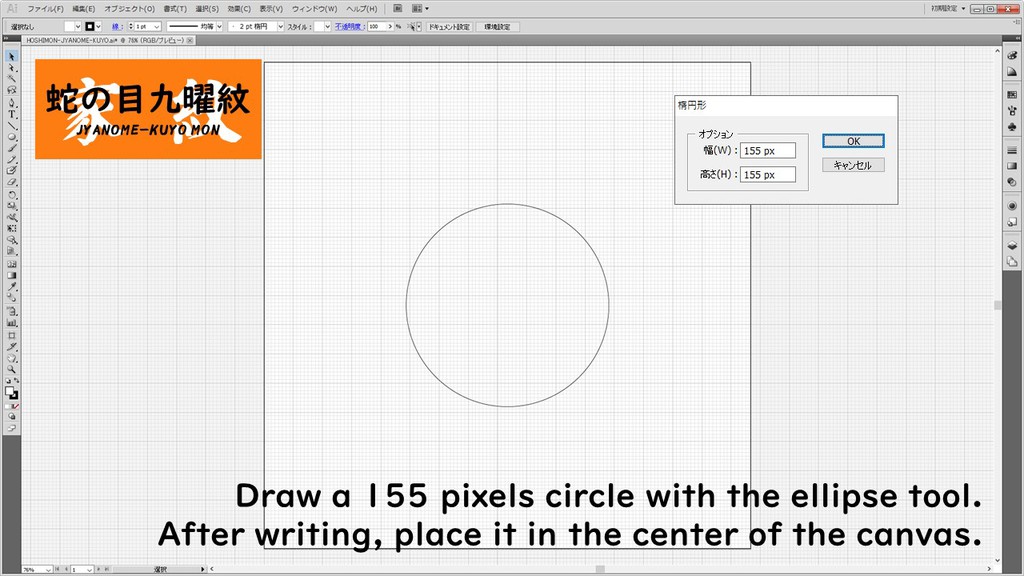
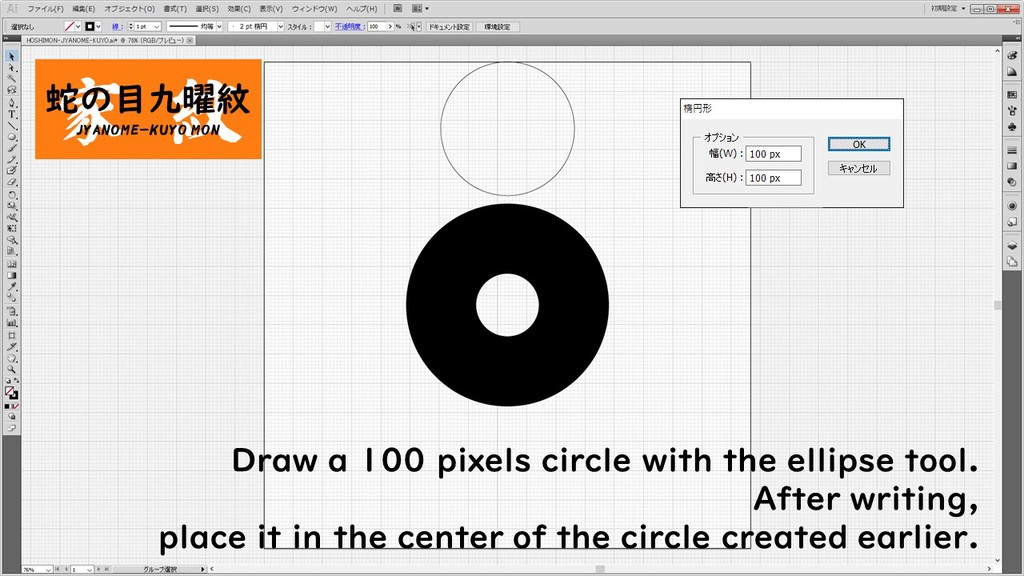
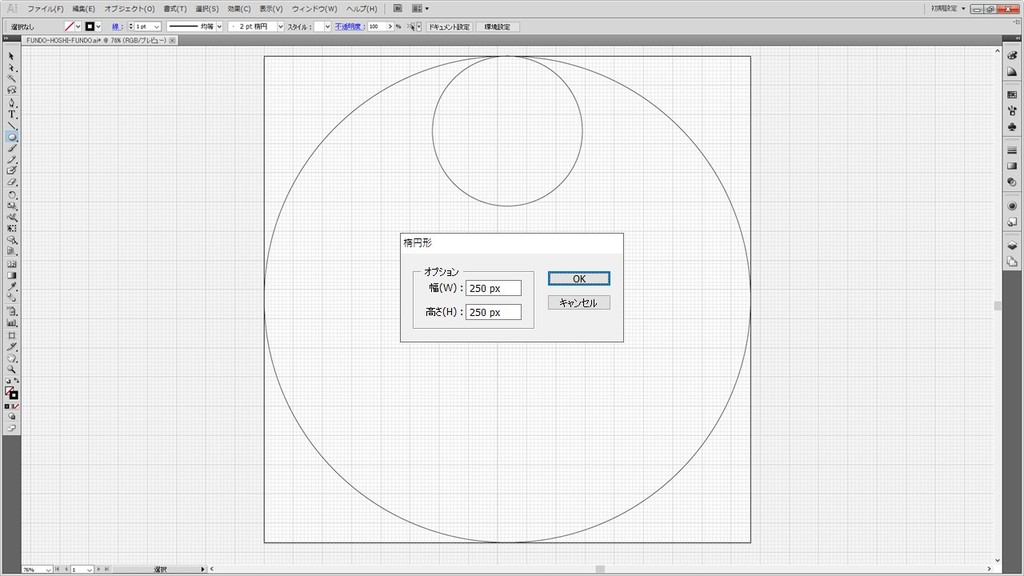
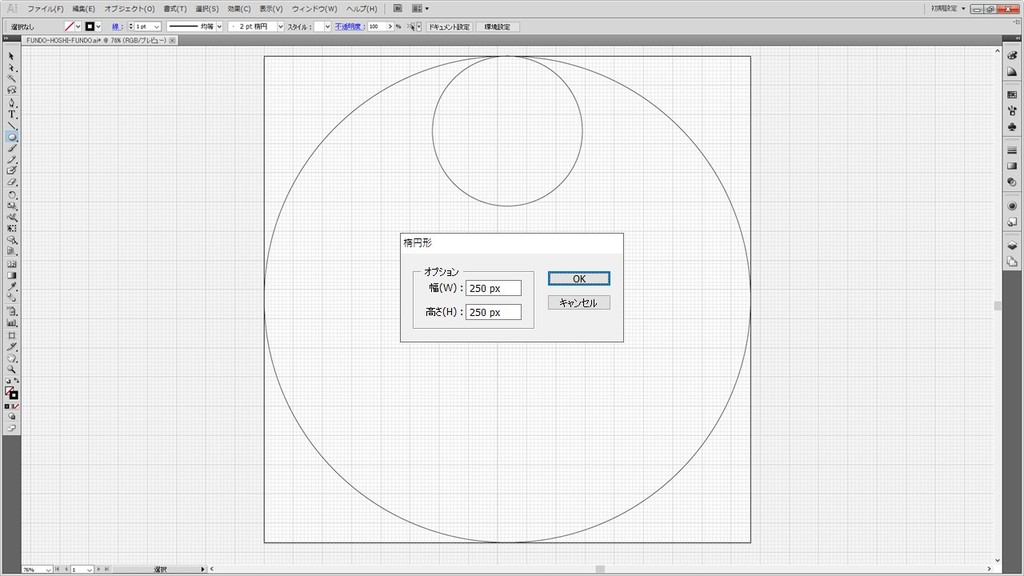
 | 楕円形ツールで 250 px の円を作成します。 |
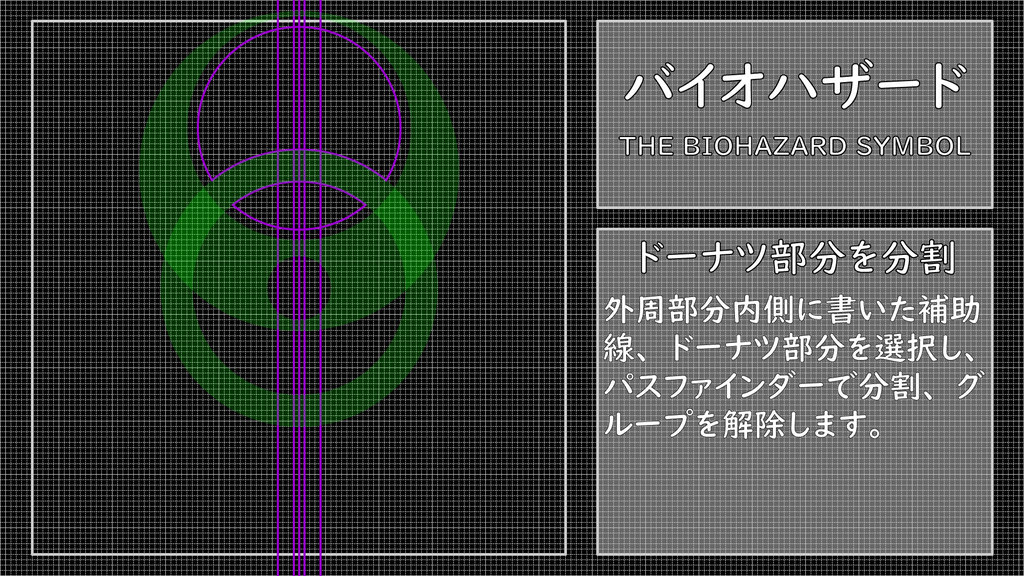
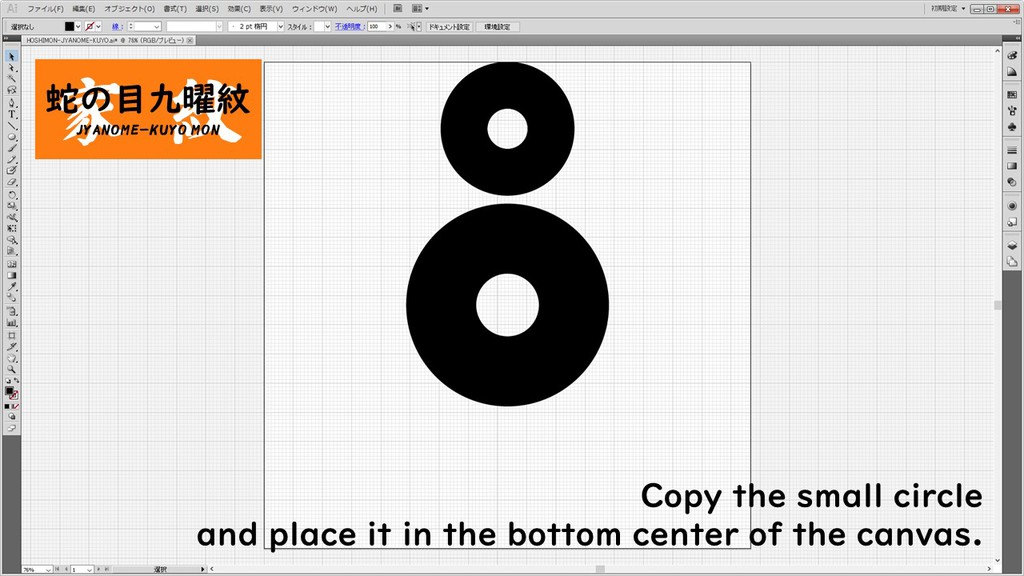
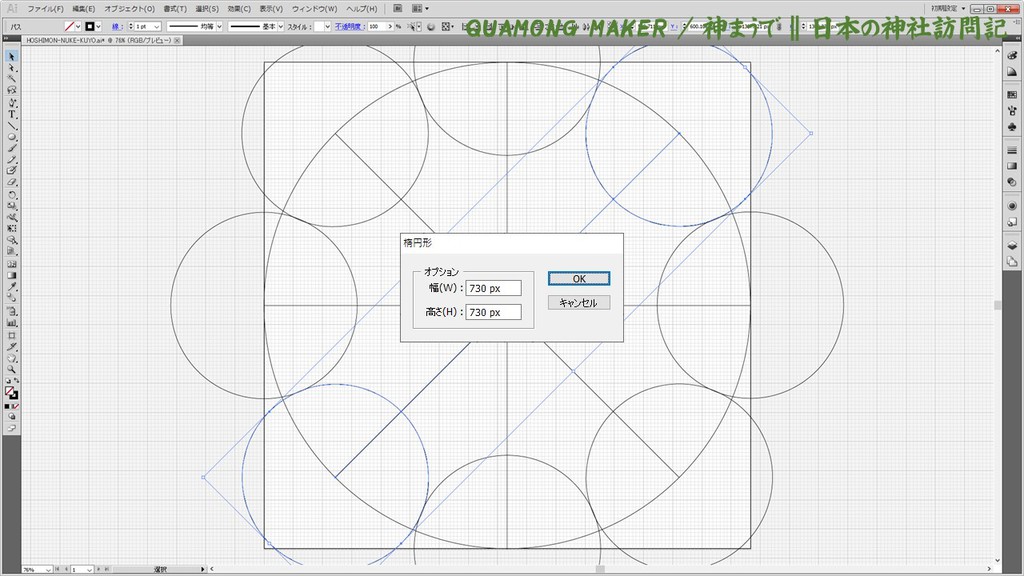
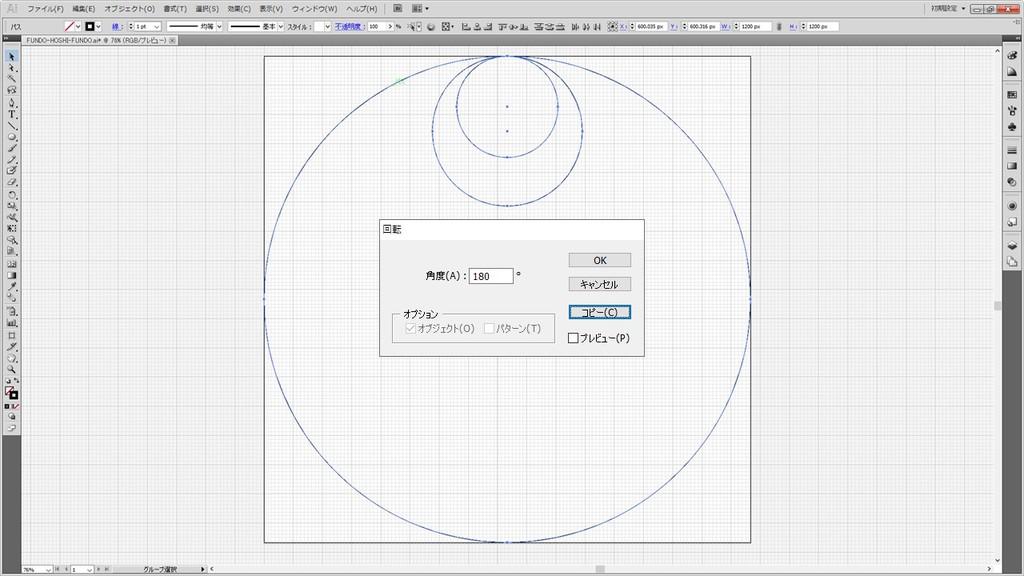
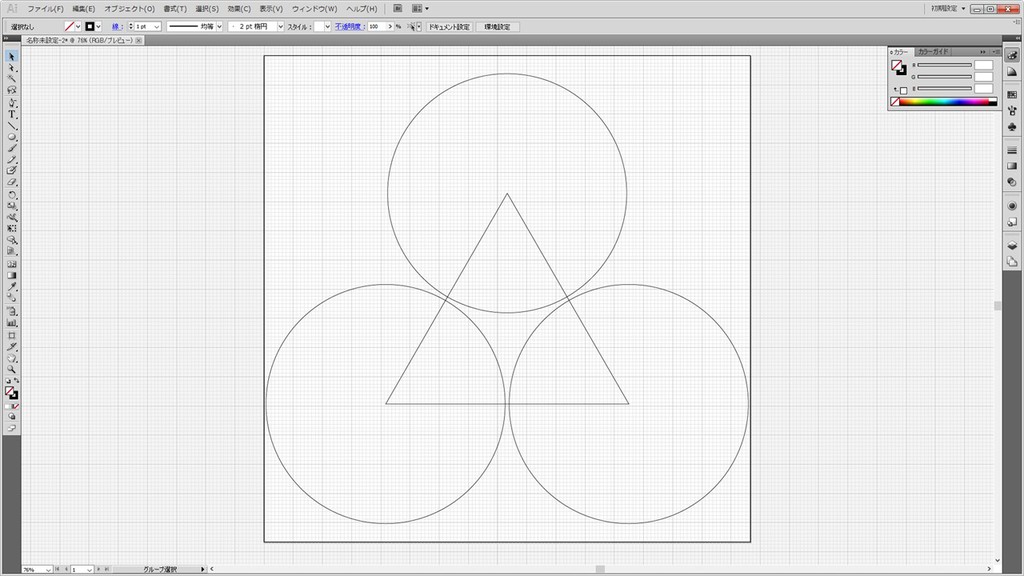
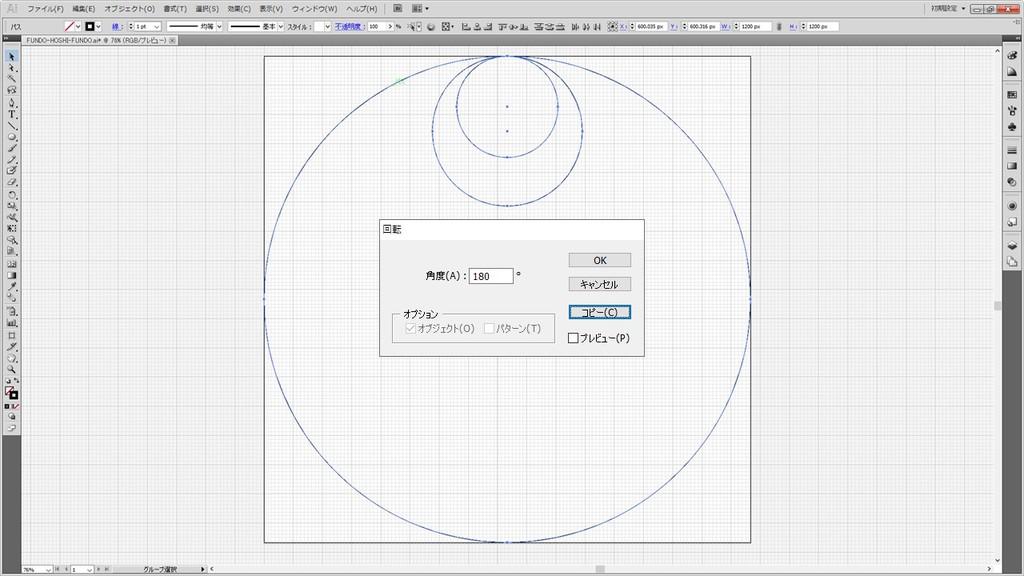
 | 上揃え、中央揃えにして、すべてを選択。
回転ツールで、180°回転コピーします。 |
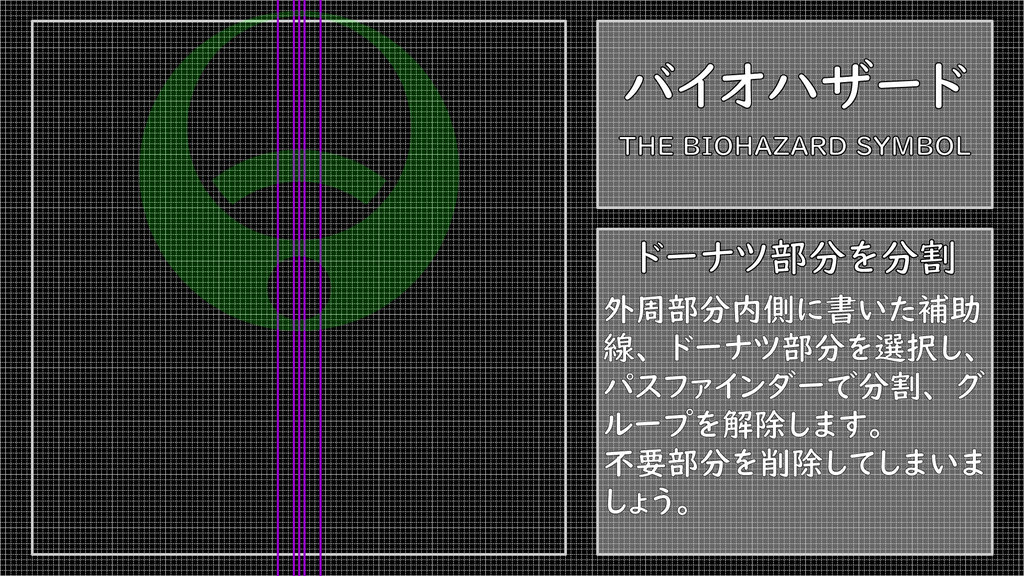
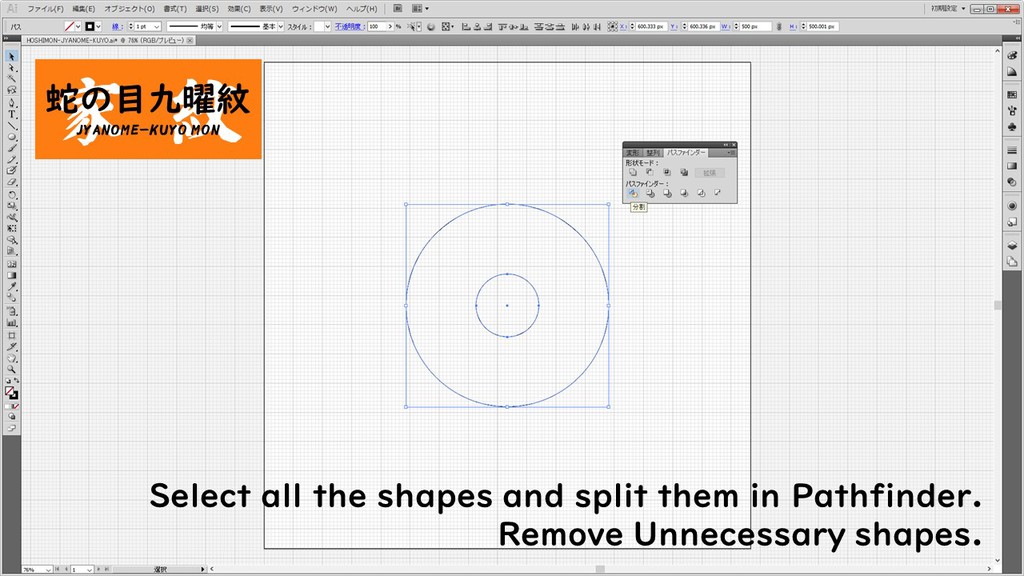
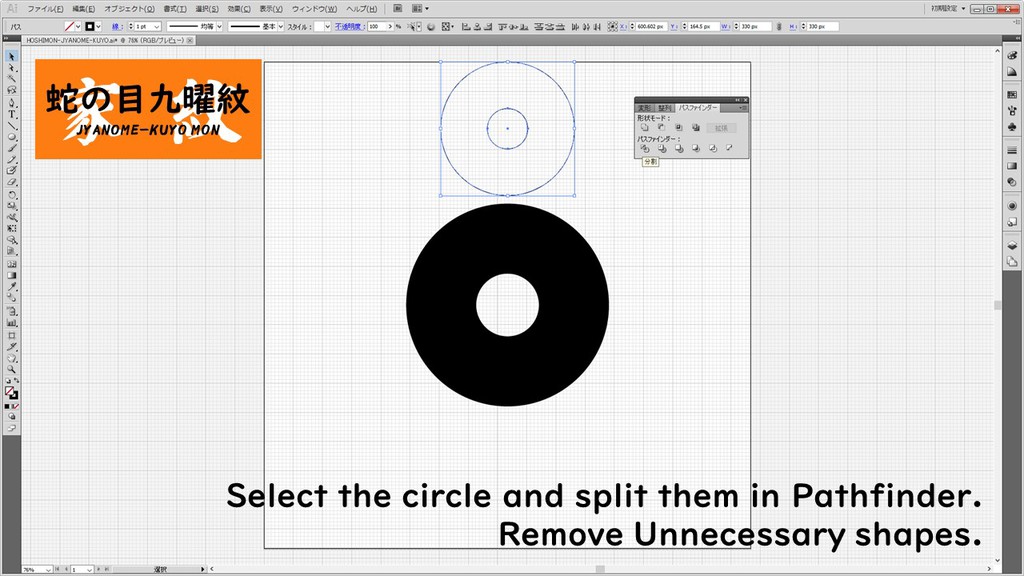
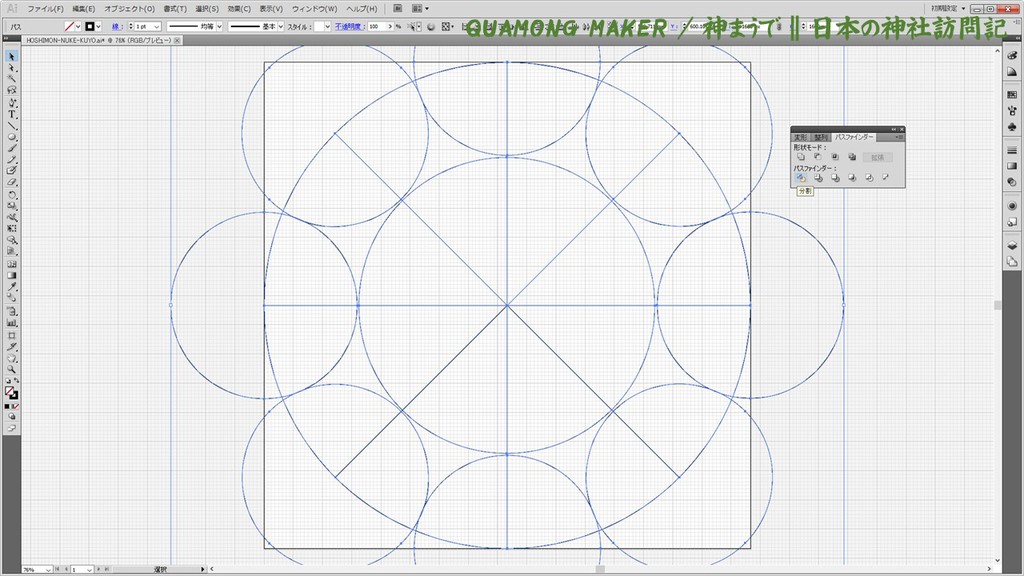
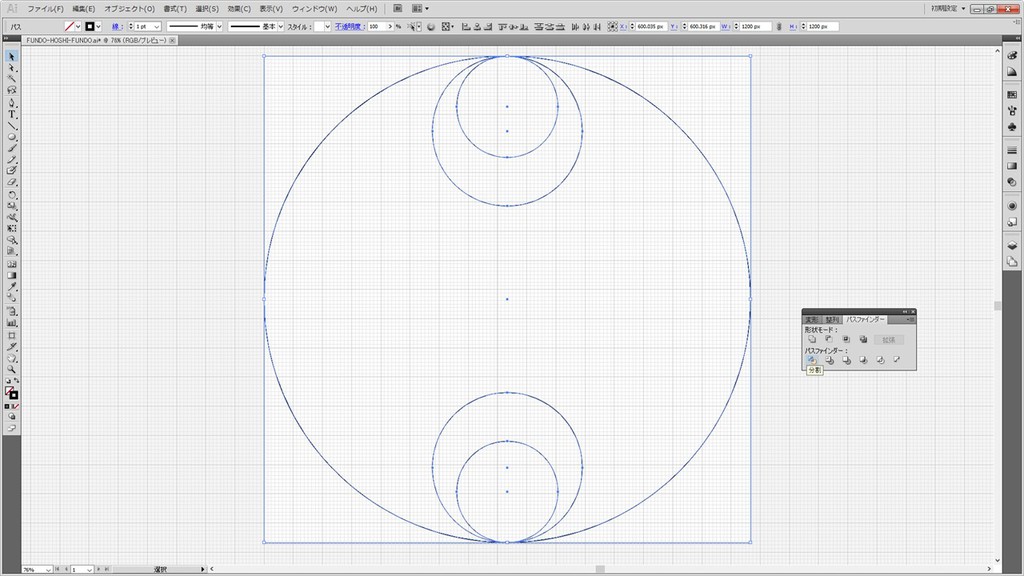
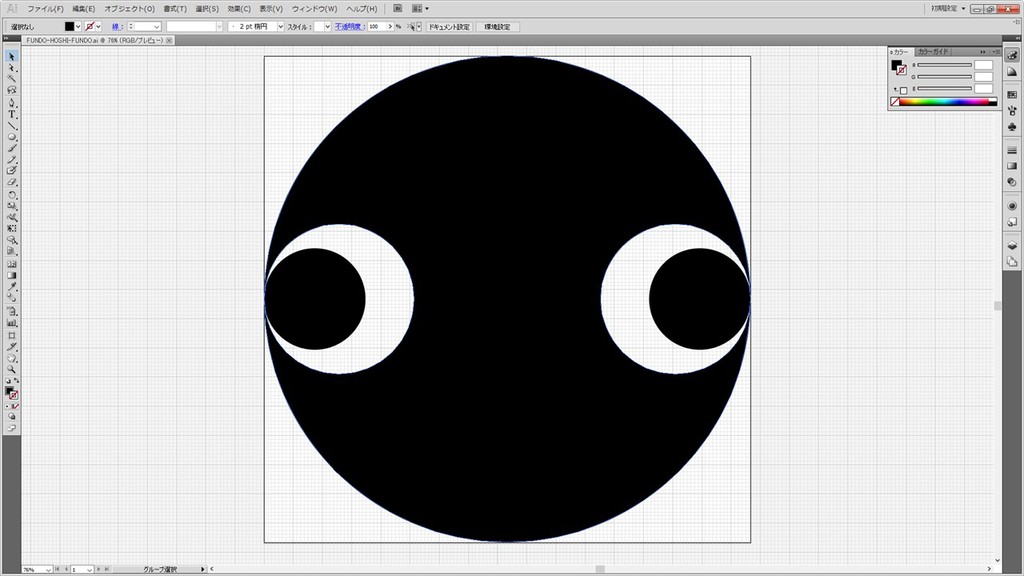
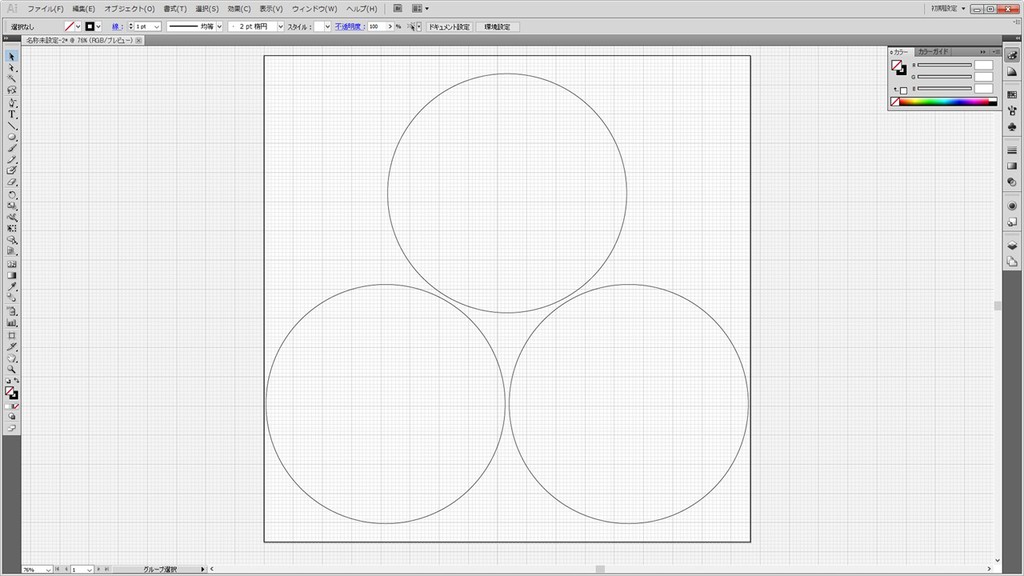
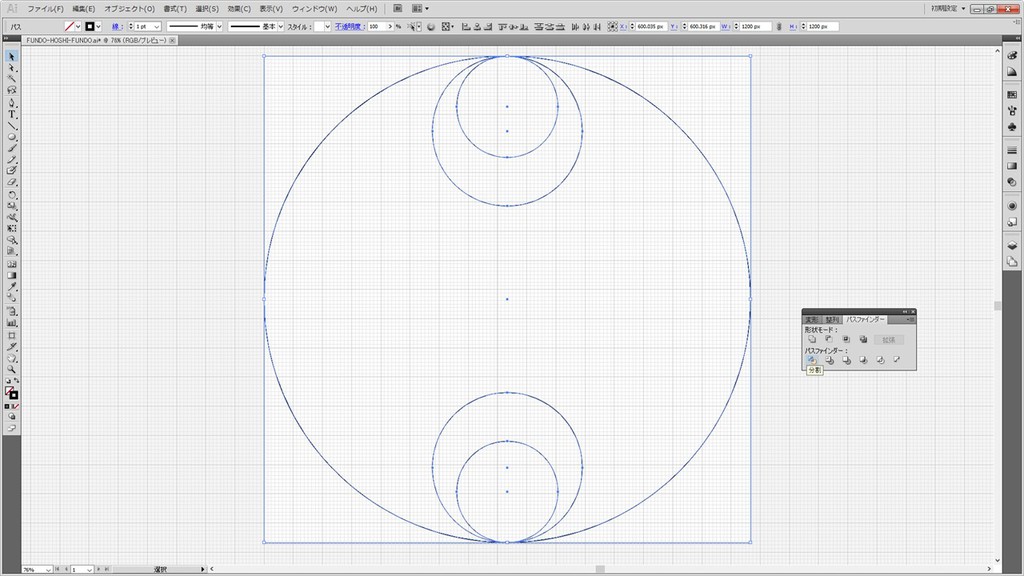
 | 全てのシェイプを選択し、パスファインダーで分割します。
分割後、不要なシェイプを削除します。 |
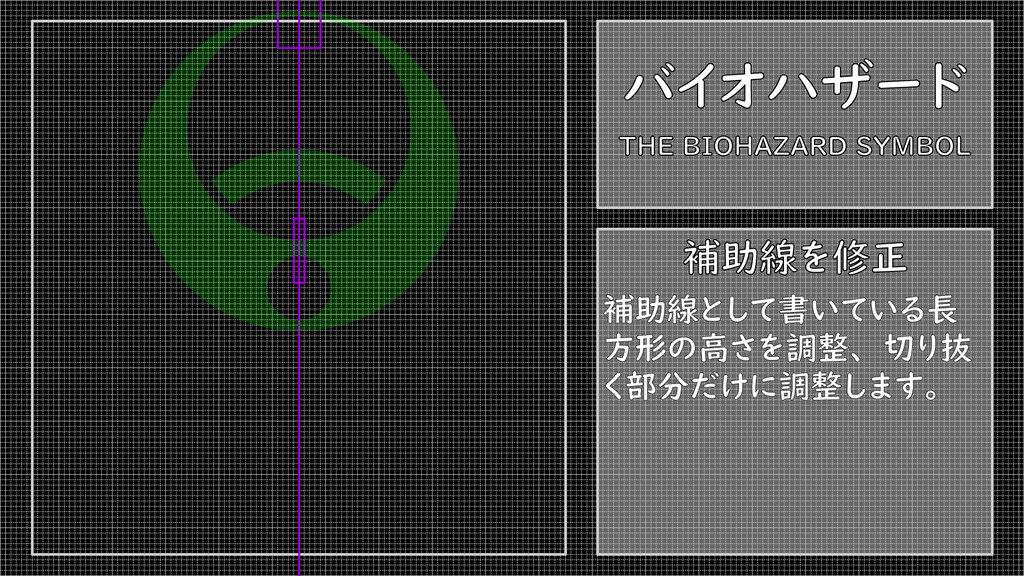
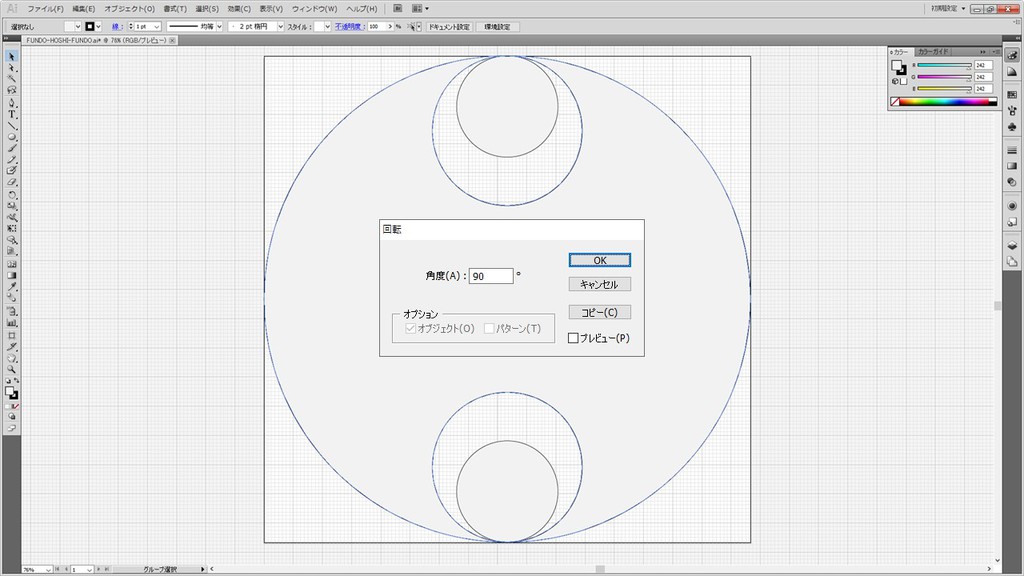
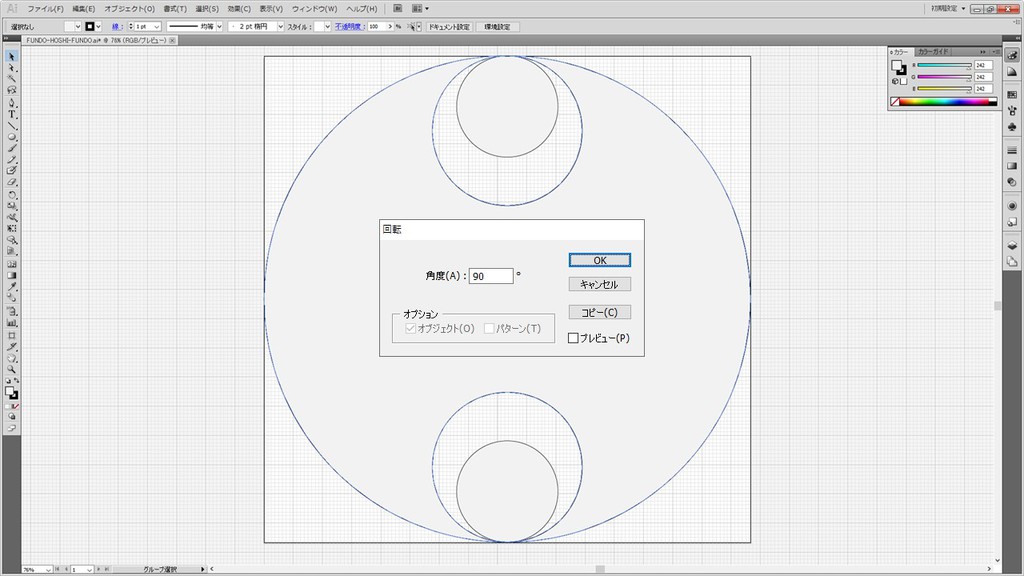
 | 回転ツールで、90°回転します。 |
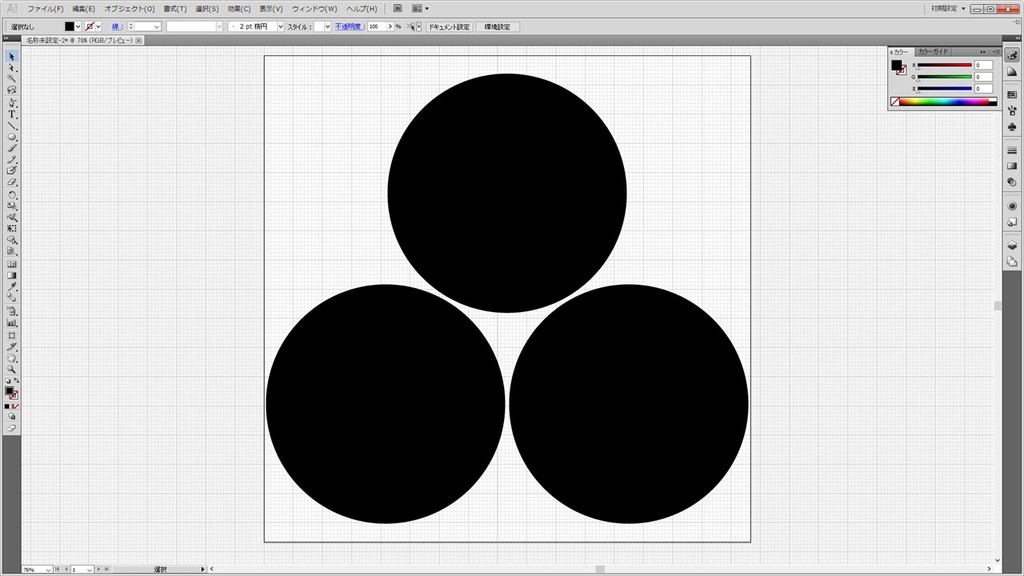
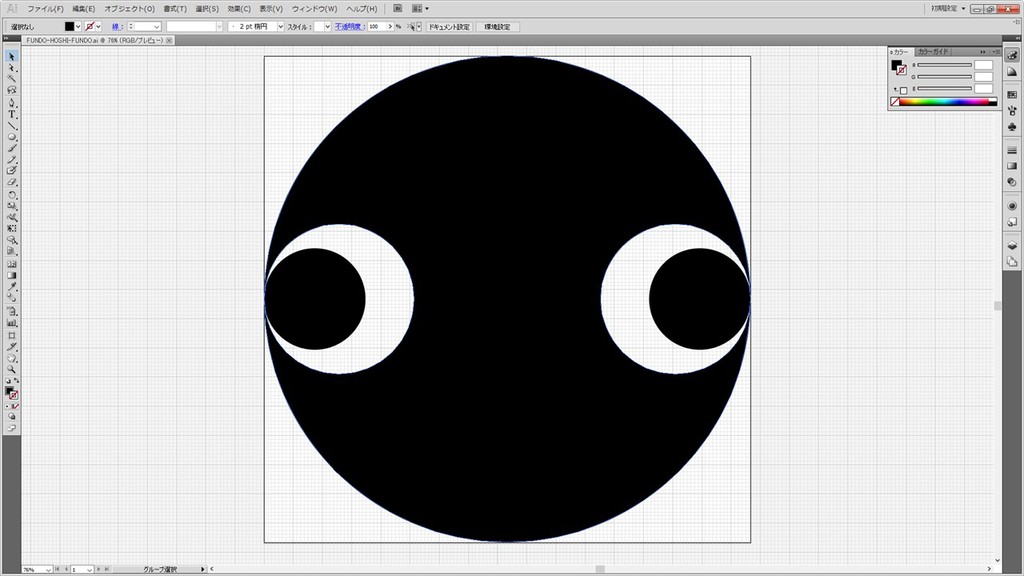
 | 色を塗って完成です。 |
手書きでの書き方
《準備中》
《星紋 一覧へ》
 銀星紋(ぎんぼしもん)
銀星紋(ぎんぼしもん)
銀星紋(ぎんぼしもん)は「天然紋」に分類される「星紋」の一つです。
ダウンロード
いろいろな書き方
Illustratorでの書き方
《作成のポイント》
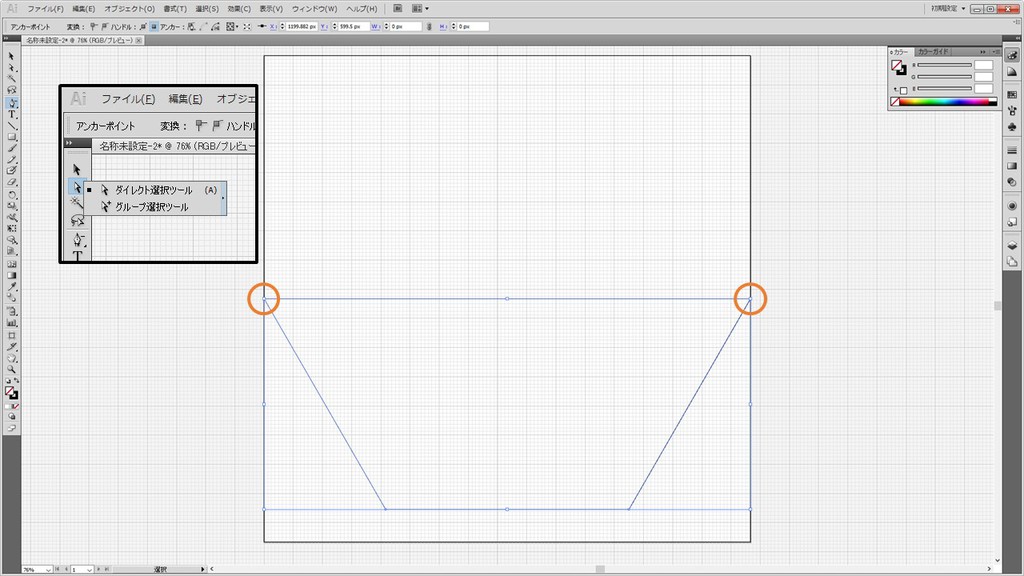
星型なので、Illustratorのスターツールを使えばすぐにかけそうな気がしますが、この紋とは形状が異なります。よくある星型なので、方法はいくつもありますが、一番基礎的な書き方で書いてみます。
作成の手順
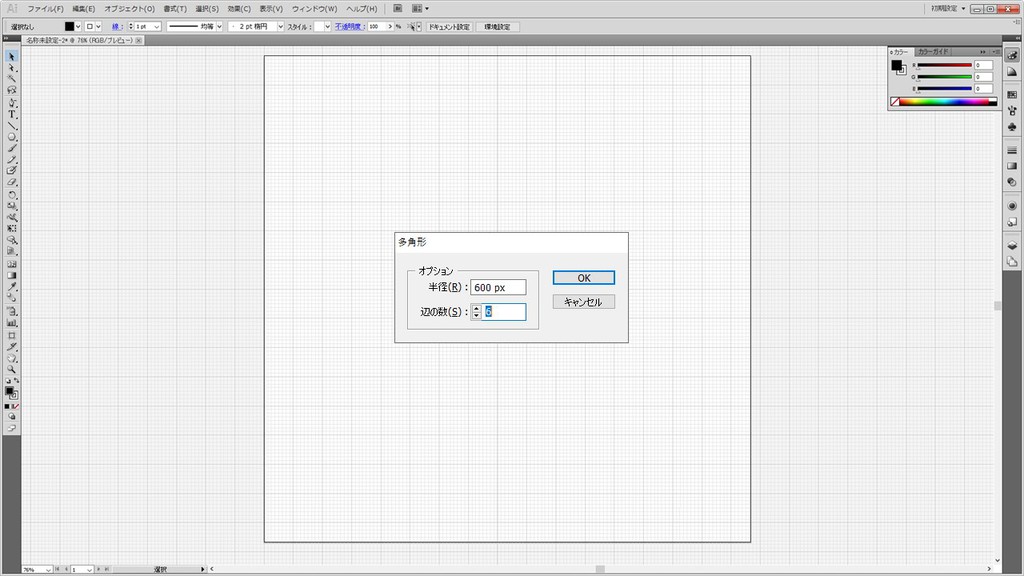
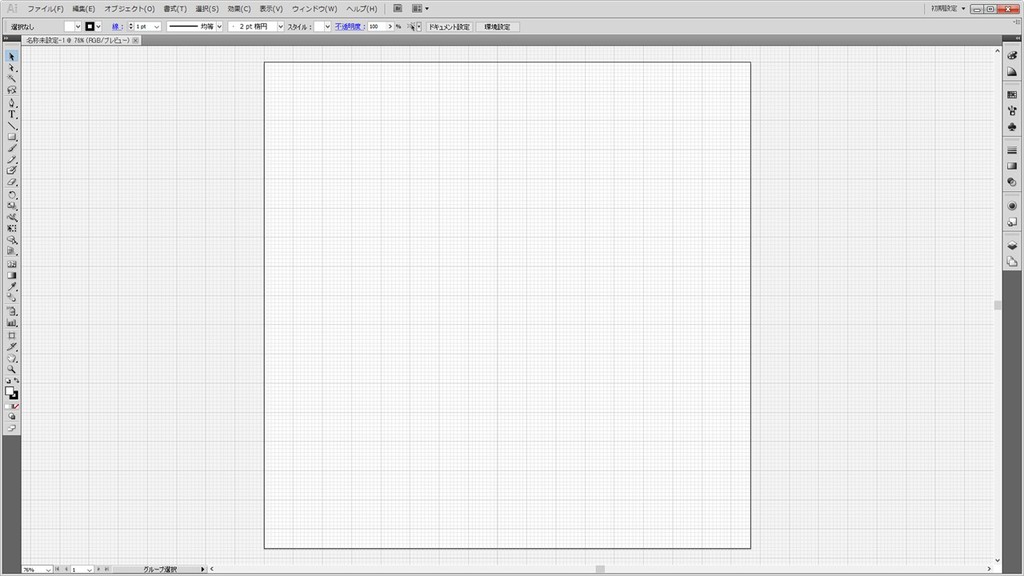
 | Illustratorで 1,200px × 1,200px でカンバスを作成します。
違うサイズで作成したいときは、適当に寸法を読み替えてください。 |
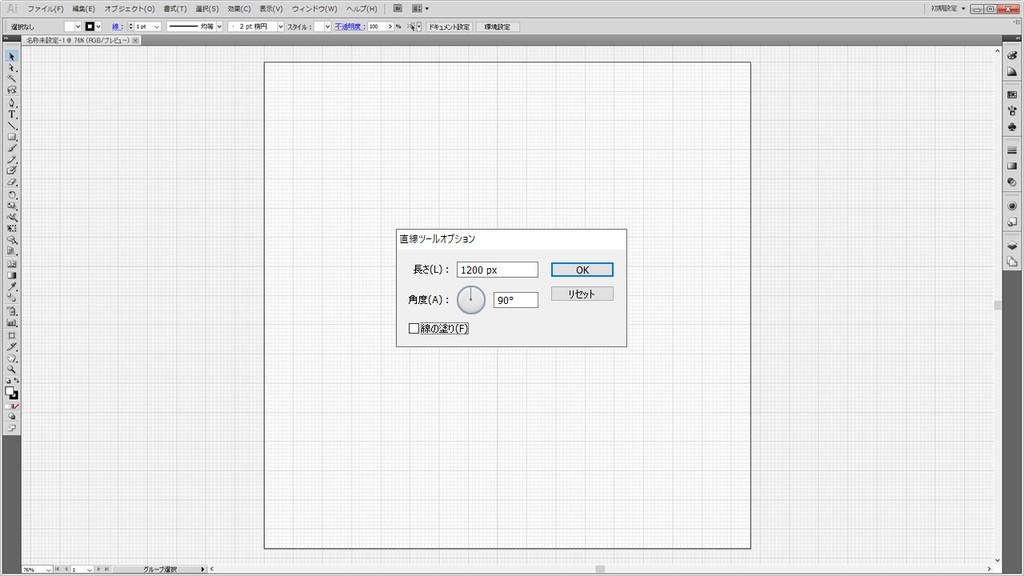
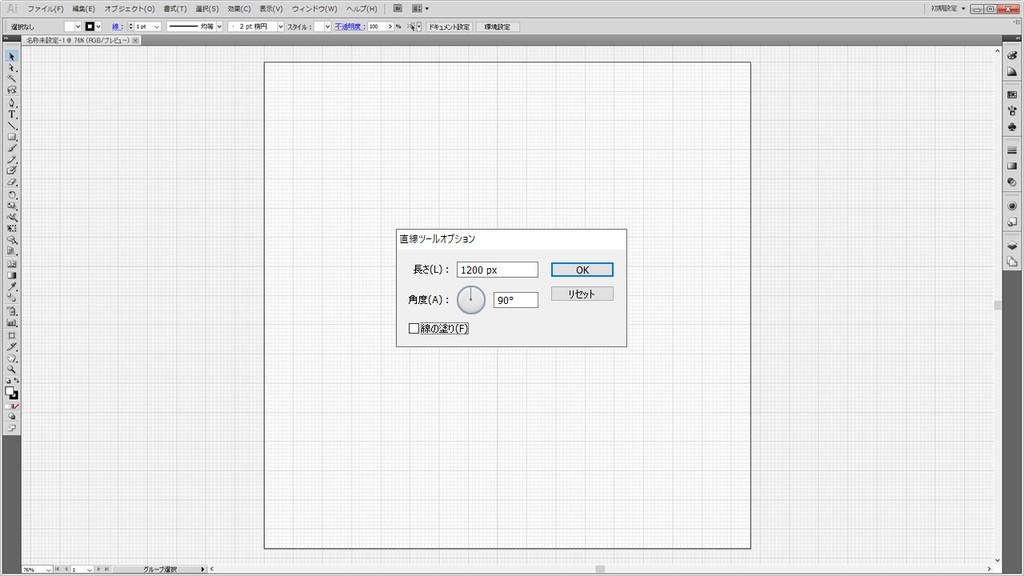
 | 直線ツールで1200pxの線を90°で一本書きます。
書いた後にカンバスの中央に配置します。 |
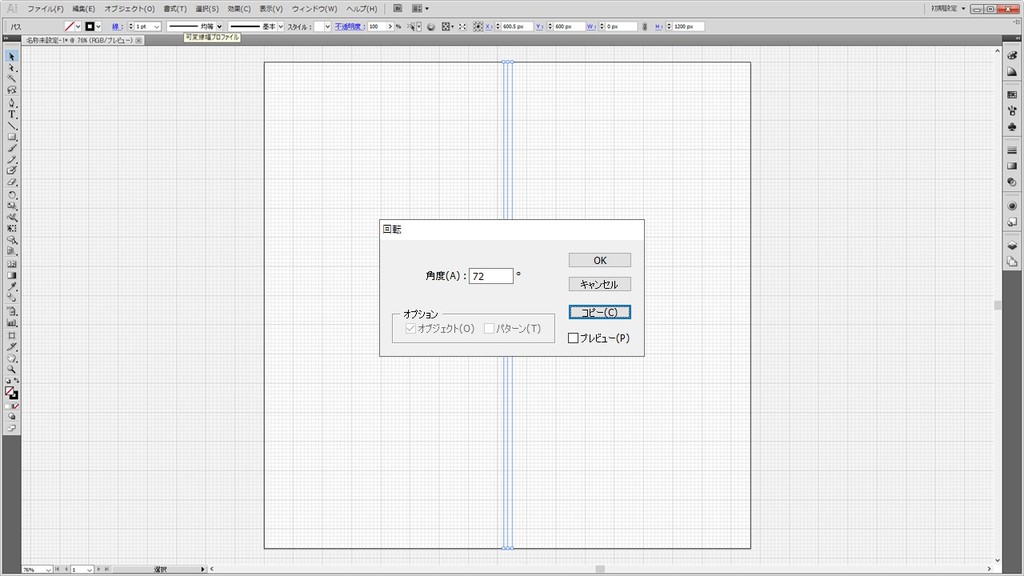
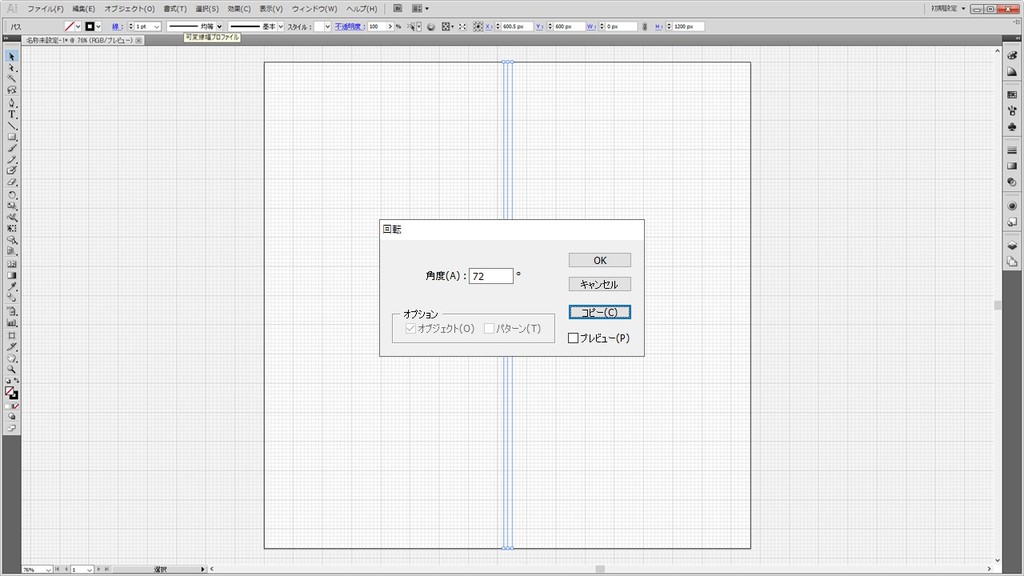
 | 引いた直線を選択し、回転ツールで72°の角度でコピーします。
全部で5本の線になるように4回繰り返します。 |
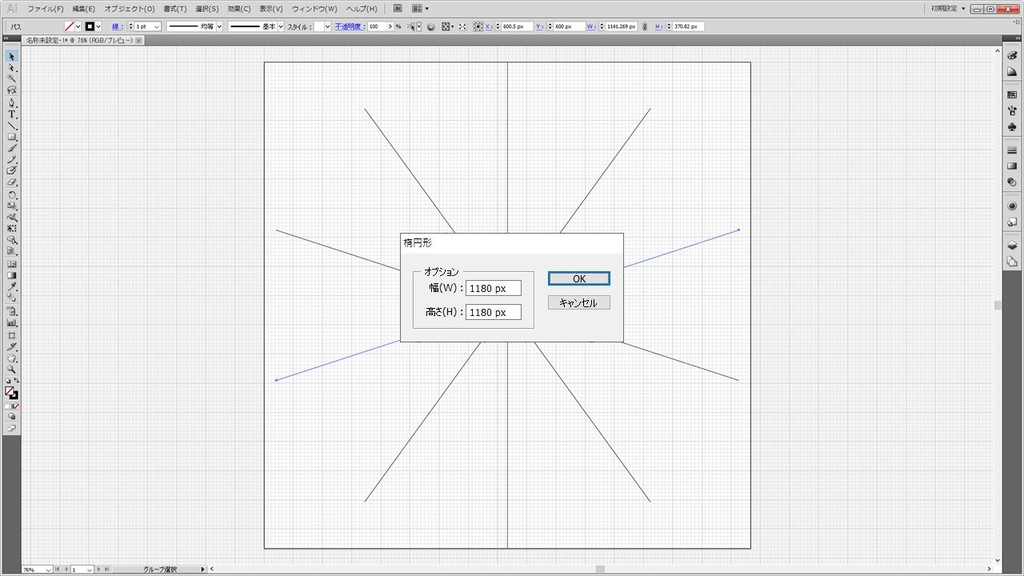
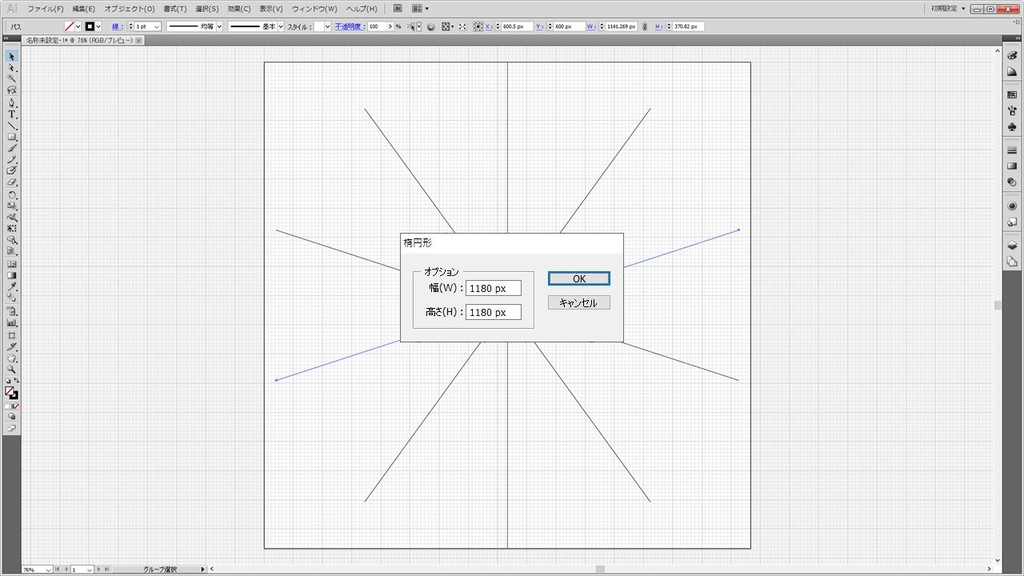
 | 楕円形ツールで1180pxの円を描きます。
書いた後にカンバスの中央に配置します。 |
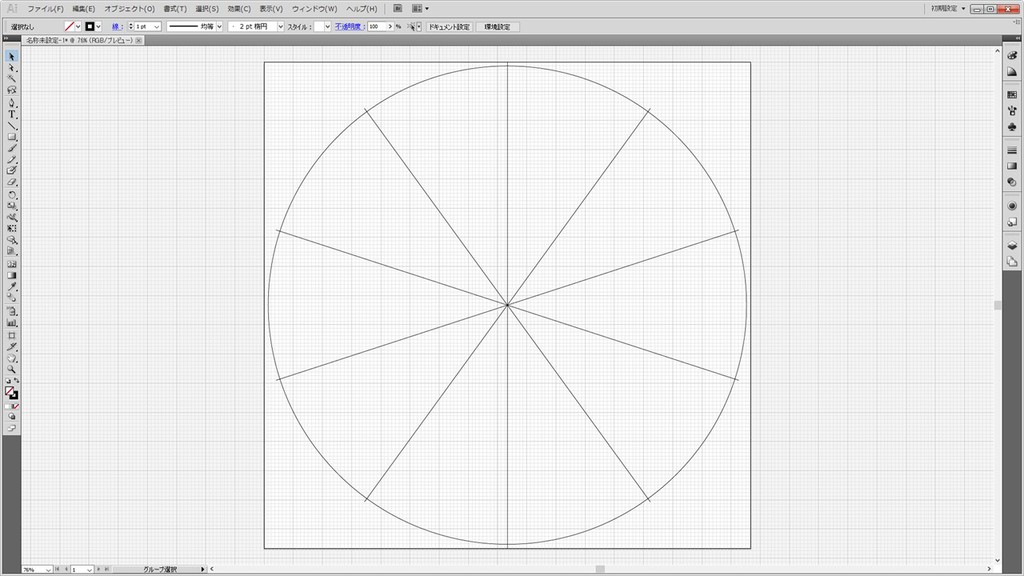
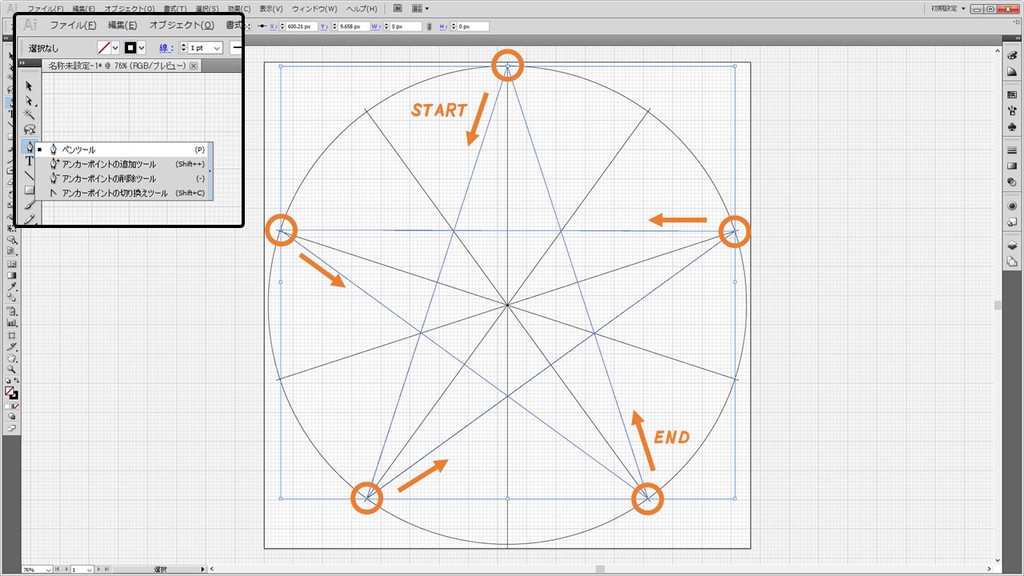
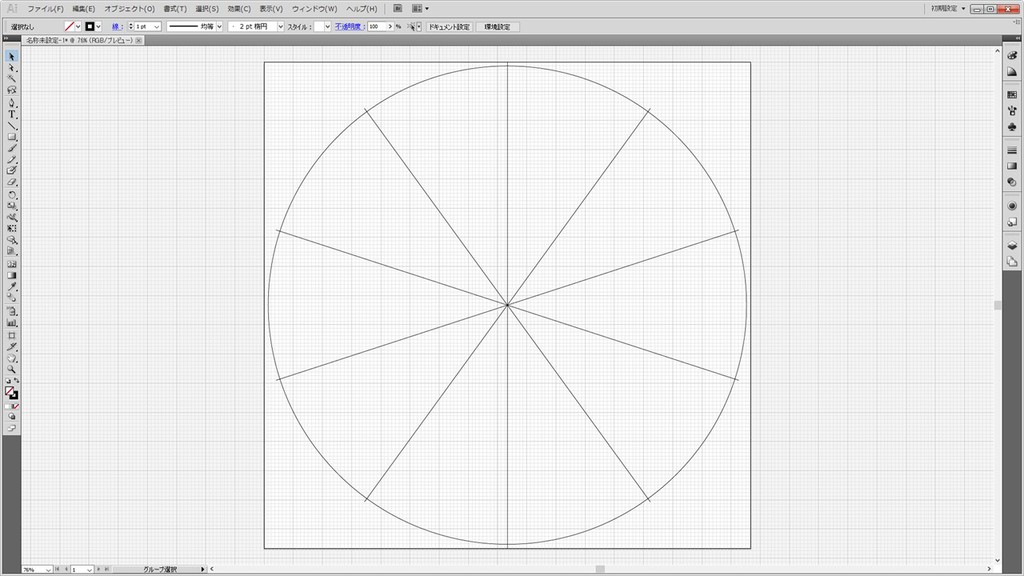
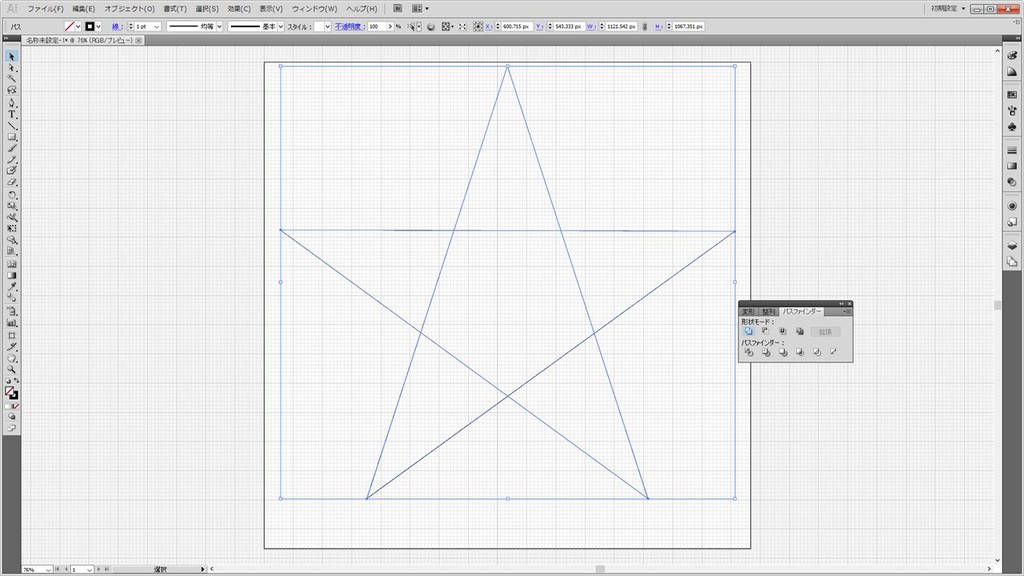
 | 直線と円がこのような配置になったら準備完了です。 |
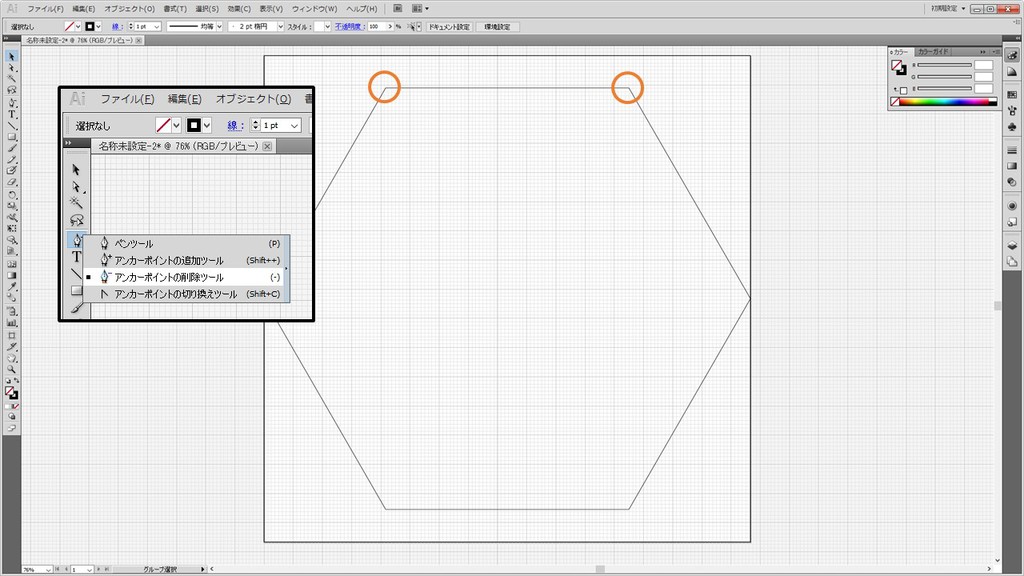
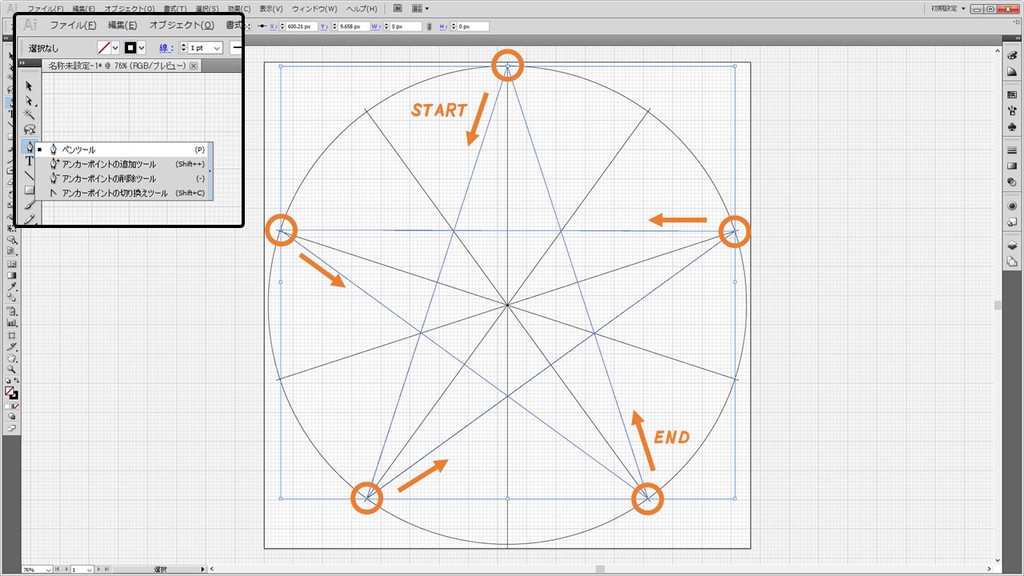
 | ペンツールを使用し、直線と円の交点を結び星型の線を引きます。
マウスポインタを近づけると「交点」とでるので、そこでクリックして進めます。 |
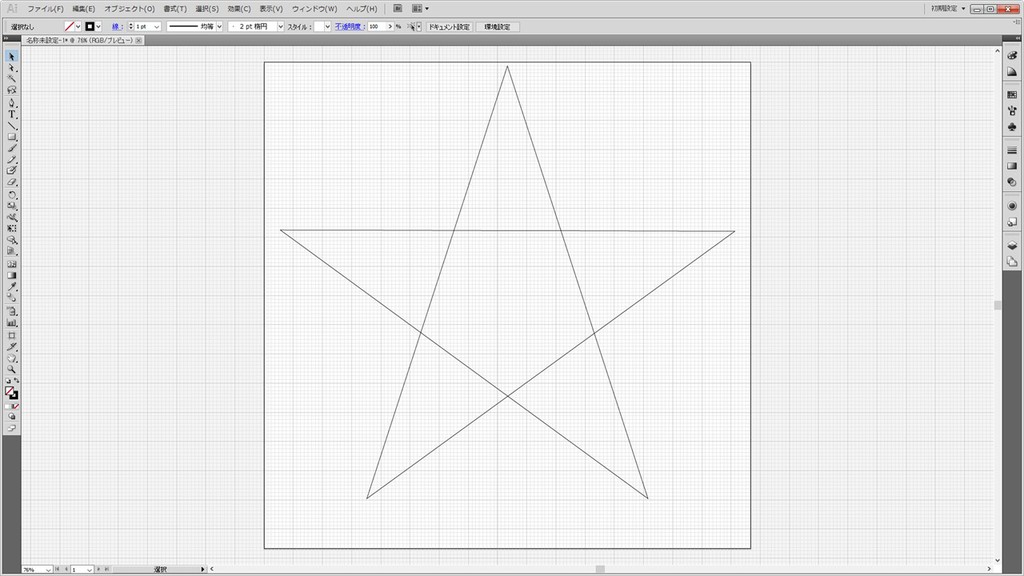
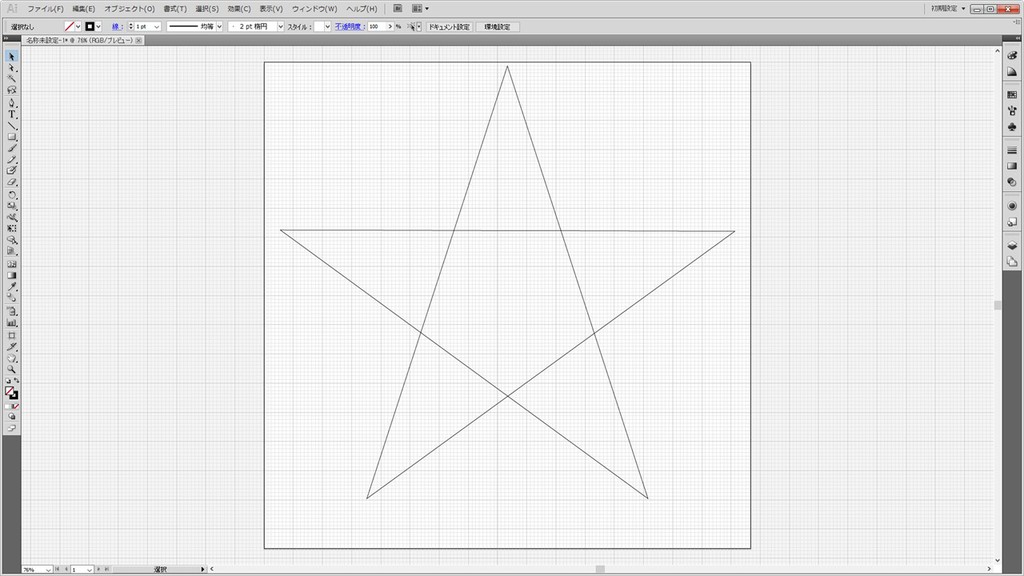
 | 線が引けたら、余計なオブジェクトを削除します。 |
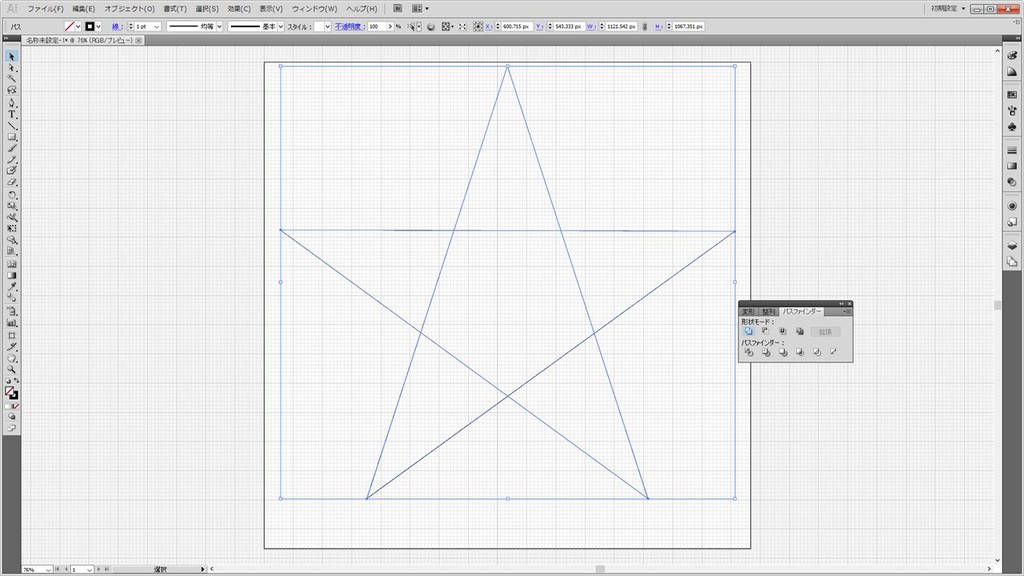
 | パスファインダーで連結します。 |
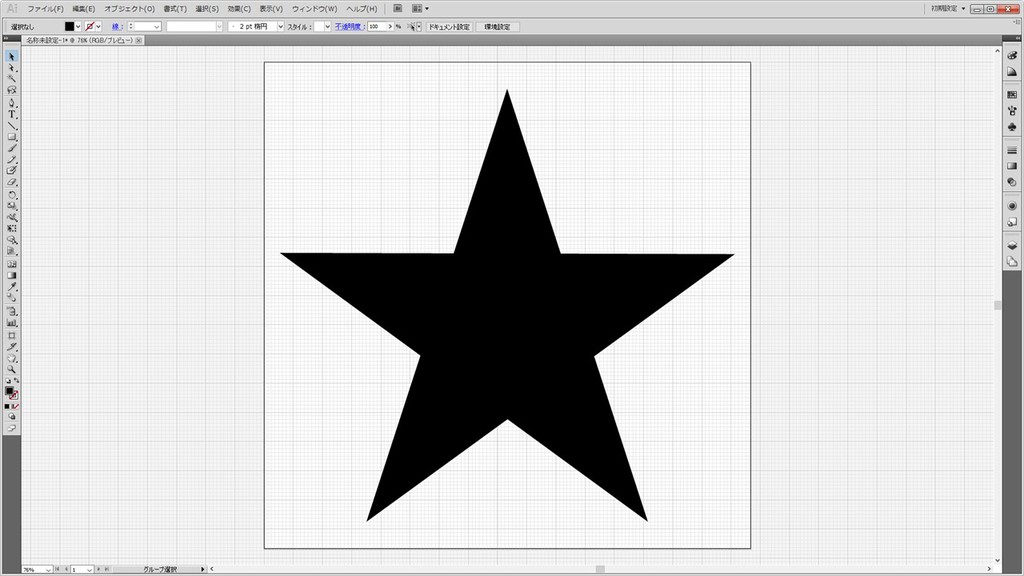
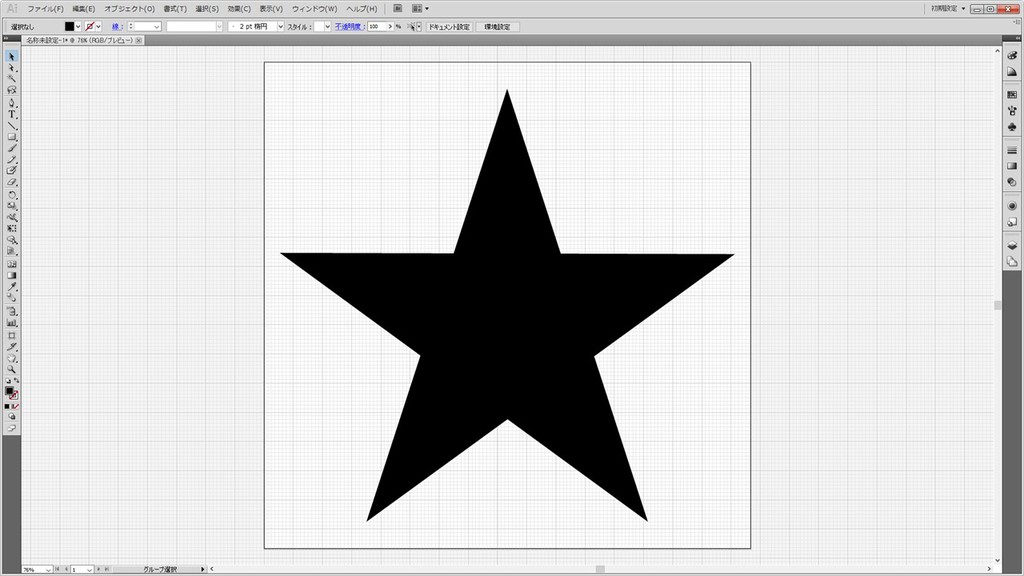
 | 色を塗って完了です。 |
手書きでの書き方
《準備中》
Traditional Japanese Life