《星紋 一覧へ》

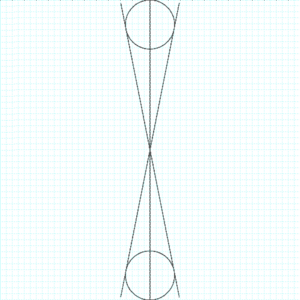
蛇の目九曜紋(じゃのめくようもん)は「天然紋」に分類される「星紋」の一つです。
ダウンロード
いろいろな書き方
Illustratorでの書き方
《作成のポイント》
九曜紋は円の間隔によって紋の種類が異なります。間の開け方に注意が必要です。
作成の手順
手書きでの書き方
《準備中》
《星紋 一覧へ》

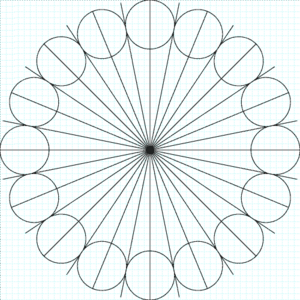
蛇の目九曜紋(じゃのめくようもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
九曜紋は円の間隔によって紋の種類が異なります。間の開け方に注意が必要です。
作成の手順
《準備中》
《星紋 一覧へ》

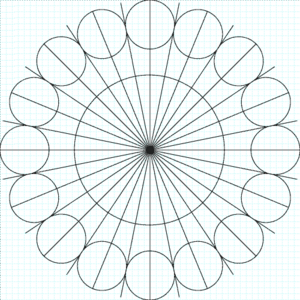
割九曜紋(わりくようもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
星紋は基本的に円だけでかけるのでですが、斜めに接する場合の位置の計算が面倒です。場合によっては微調整が必要となります。
作成の手順
《準備中》
《星紋 一覧へ》

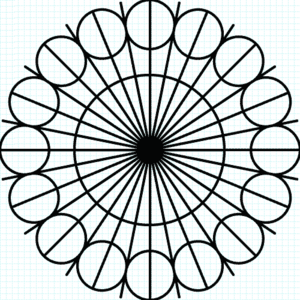
銀星紋(ぎんぼしもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
星型なので、Illustratorのスターツールを使えばすぐにかけそうな気がしますが、この紋とは形状が異なります。よくある星型なので、方法はいくつもありますが、一番基礎的な書き方で書いてみます。
作成の手順
《準備中》
《星紋 一覧へ》

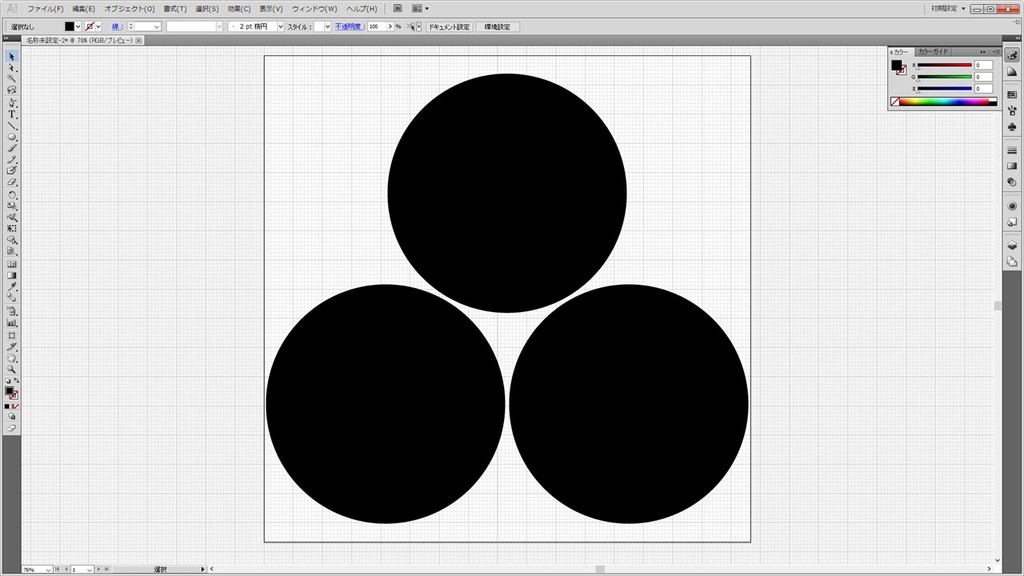
三つ星紋(みつぼしもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
丸を3つ書くだけなので、非常に簡単です。適当にサイズを定めるのであれば、適当にやっても書けます。
決め打ちで寸法を定める場合は、1辺の寸法を決め打ちで正三角形を作って位置合わせをしますが、そこに少しコツがあります。
作成の手順
 | Illustratorで 1,200px × 1,200px でカンバスを作成します。 違うサイズで作成したいときは、適当に寸法を読み替えてください。 |
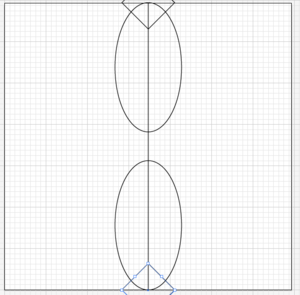
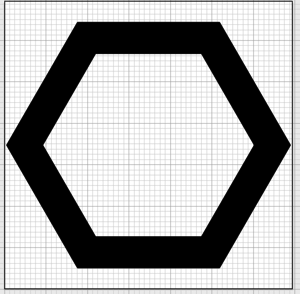
 | 《一辺が600pxの正三角形を作成します》 多角形ツールで 半径 600px 辺の数 6 で六角形を作成します。 |
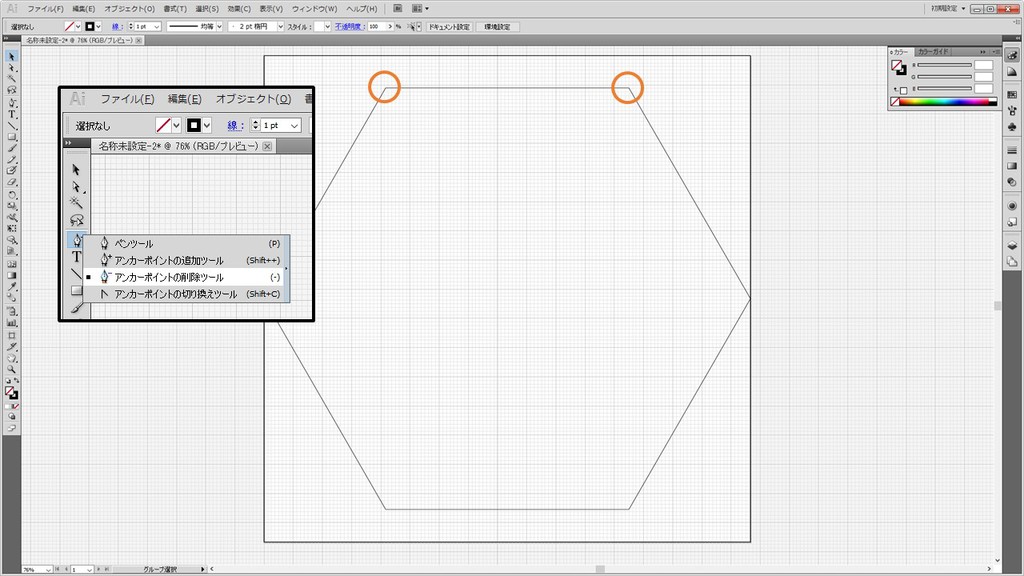
 | アンカーポイントの削除ツールを使用して、六角形の上部2ポイントのアンカーを削除し、六角形を半分の形にします。 |
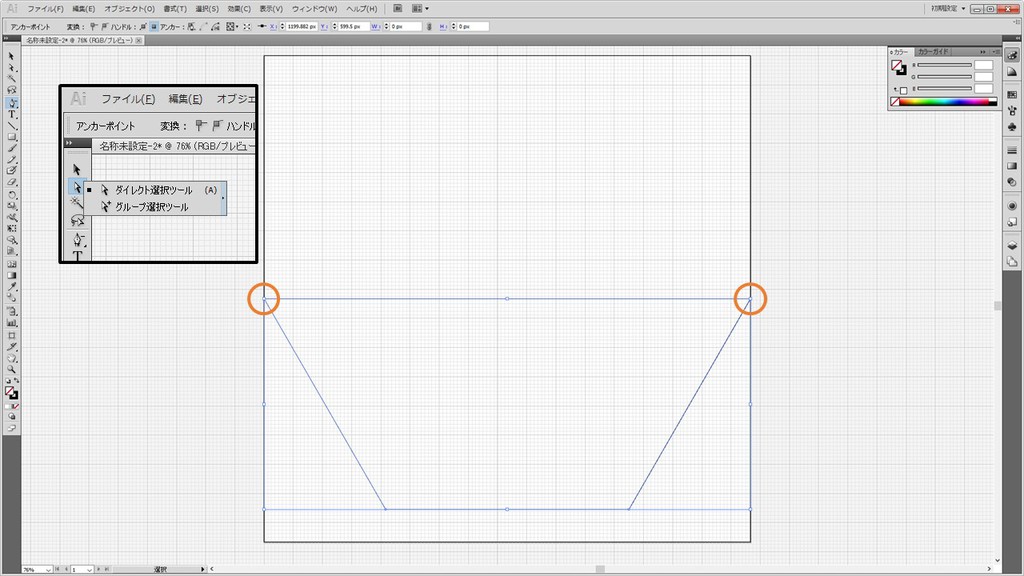
 | ダイレクト選択ツールを選択し、シフトキーを押しながら上部2ポイントのアンカーを選択します。 |
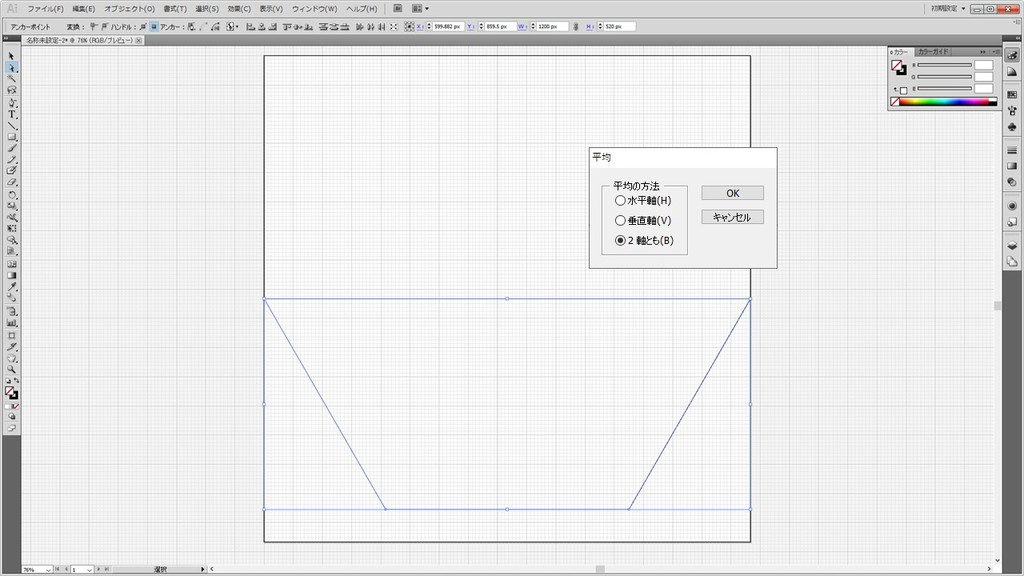
 | アンカーを選択した状態で、[オブジェクト][パス][平均]で、 平均の方法を[2軸とも]で実行。 |
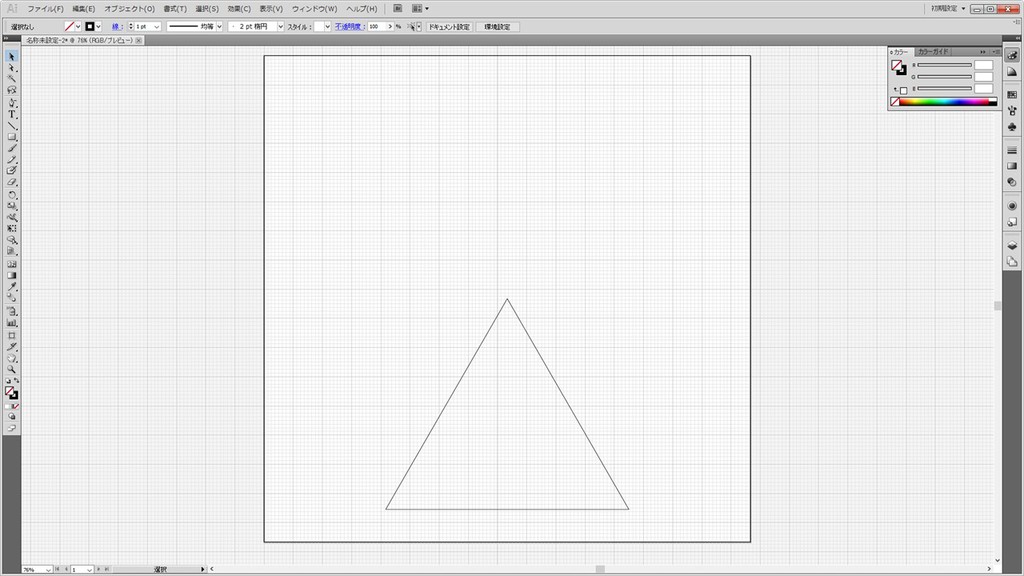
 | 辺の長さが 600px の三角形ができました。できた三角形はカンバスの中央に配置しておきます。 《これで正三角形の作成が完了です》 |
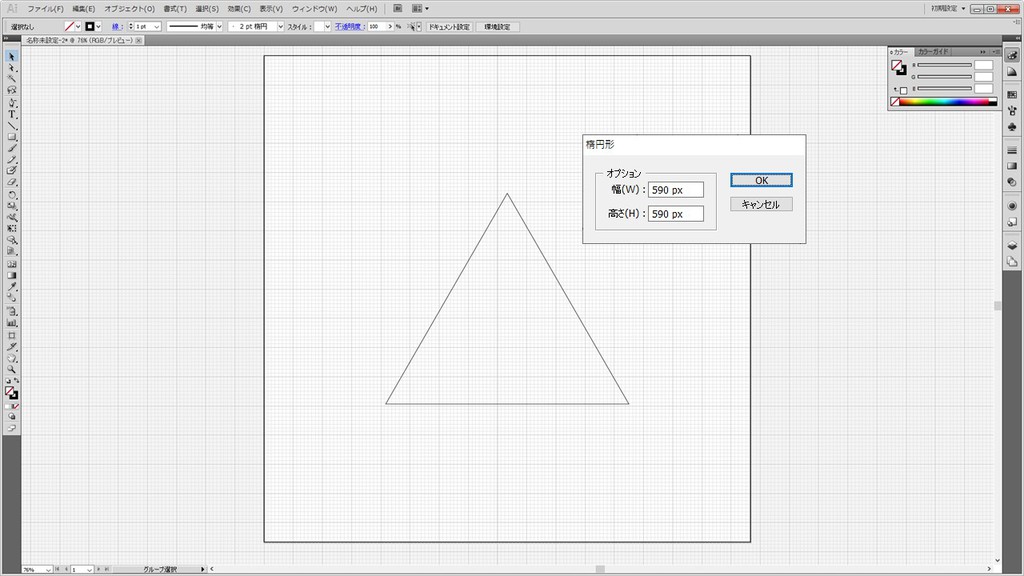
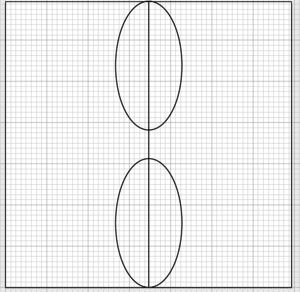
 | 楕円形ツールを使用し、 幅: 590px 高さ: 590px で円を作成します。 |
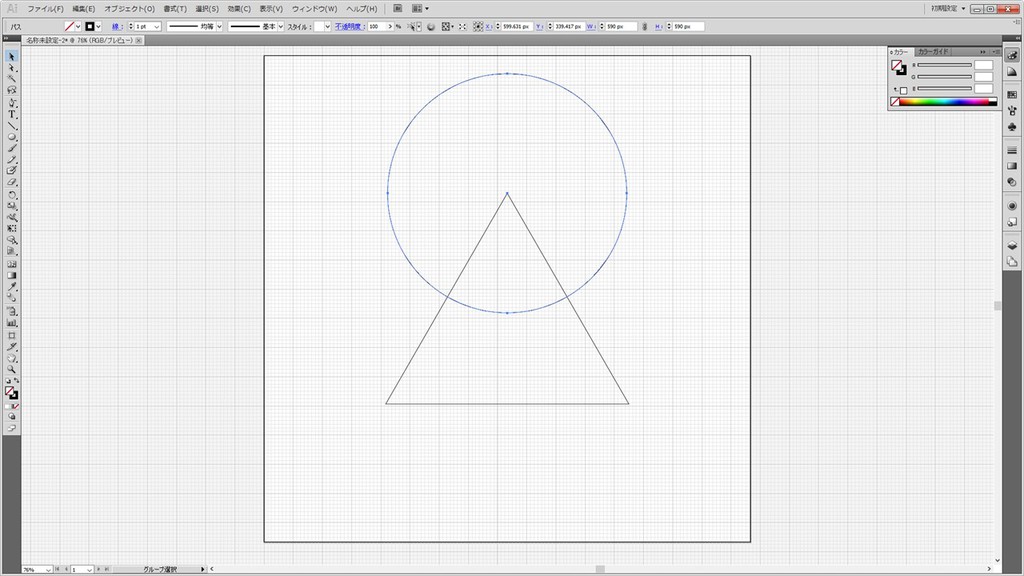
 | 作成した円の中心を三角形の頂点に合わせるように配置します。 |
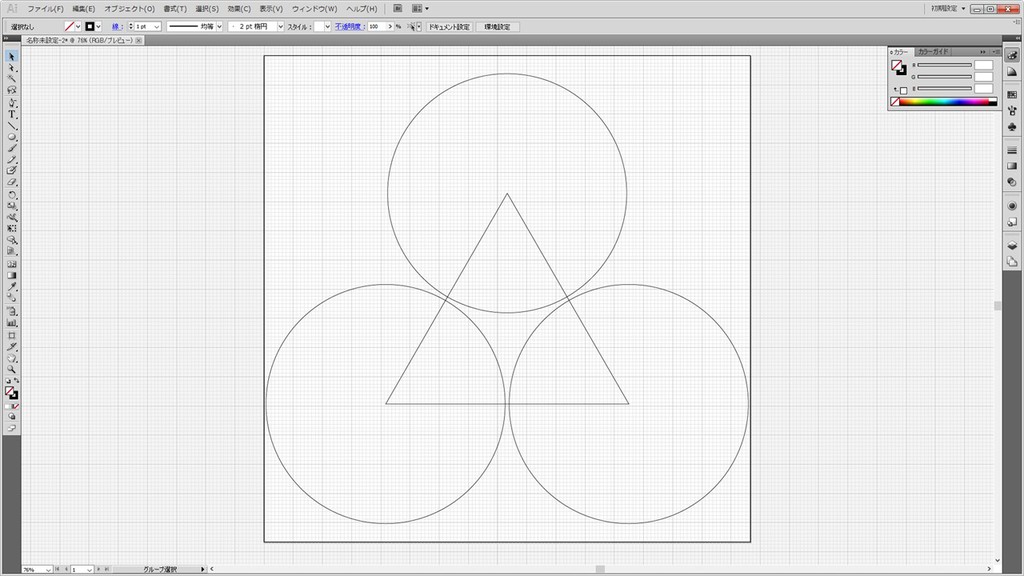
 | 円を作成し、頂点に配置を3回繰り返し、三角形のすべての頂点に円を配置します。 |
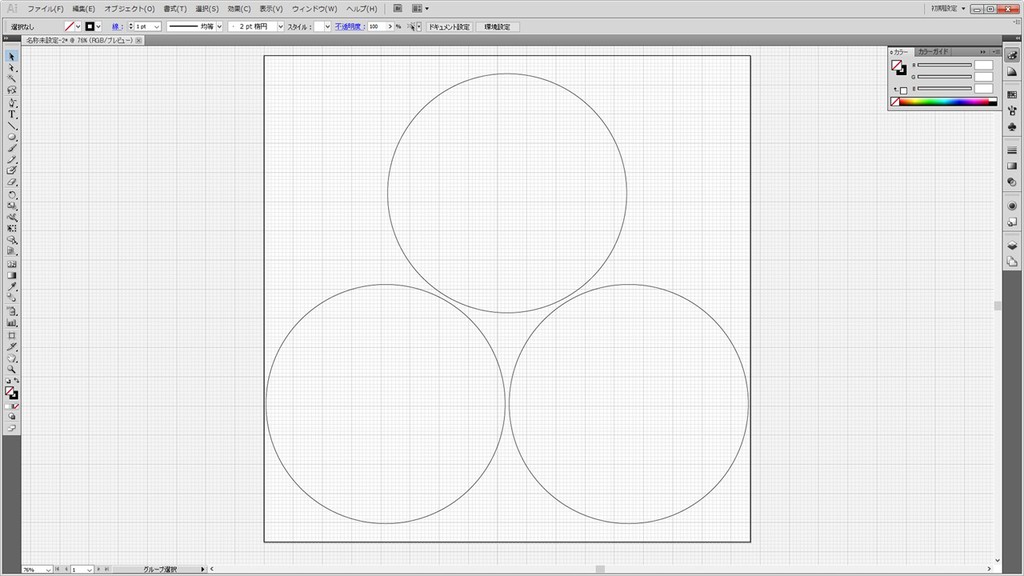
 | 用済みにになった三角形を削除します。 |
 | 色を塗って完了です。 |
《準備中》
字のごとく、空の雲の文様を図案化した紋です。
多く使用されていますが、特にスサノヲを祭神とする氷川神社にて多く使用されています。
スサノヲが出雲の根之堅洲国にある須賀にて詠んだ日本初の和歌といわれる
「八雲立つ 出雲八重垣 妻ごみに 八重垣作る その八重垣を」
に由来すると言われています。
ほかの紋に比べ、バリエーションが豊かに感じます。
同じ八雲紋を名乗っていても、その形状が揺らぎというには同一視しにくいくらいの違いがあったりと、見比べると発見があります。
|
|
|
 (仮作成) | ||
|
|
|
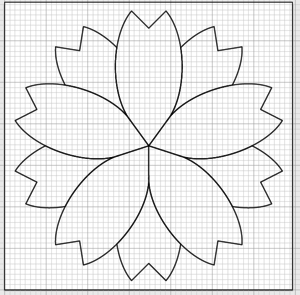
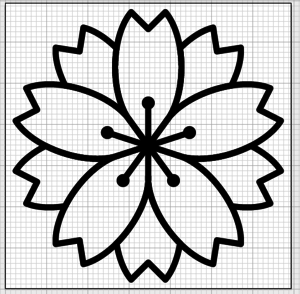
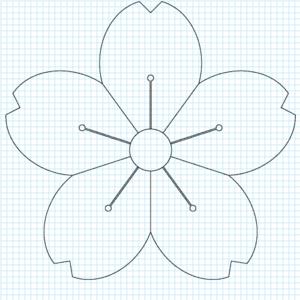
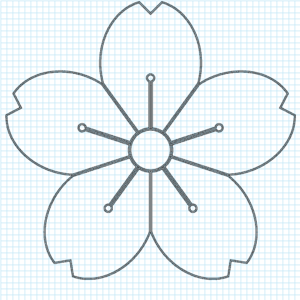
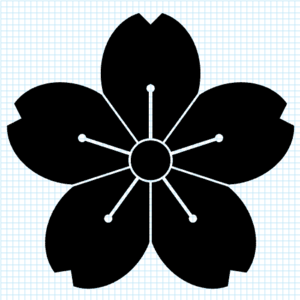
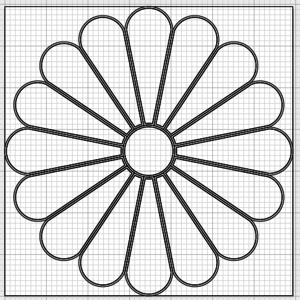
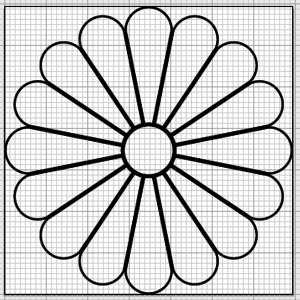
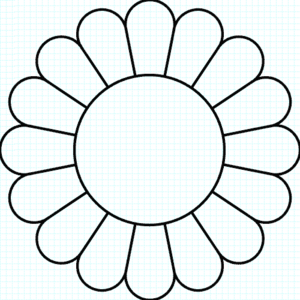
| 八重桜紋 | |
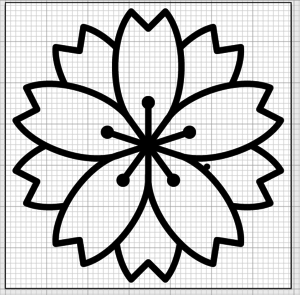
| 桜紋 | 東沼神社 |
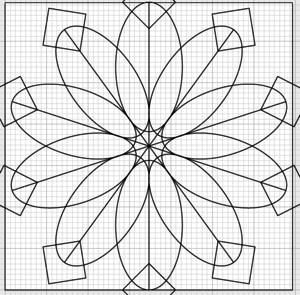
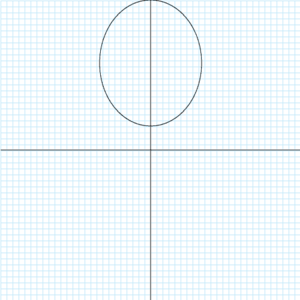
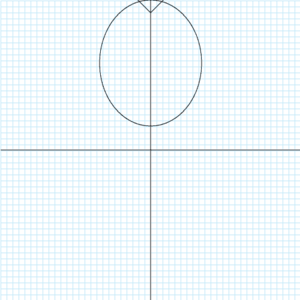
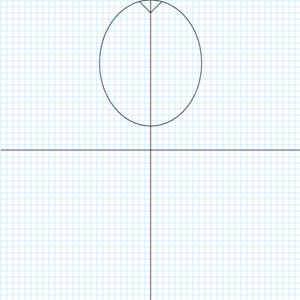
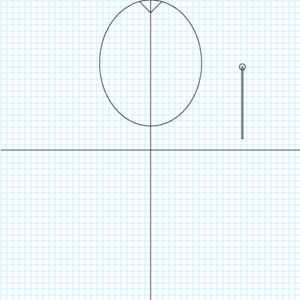
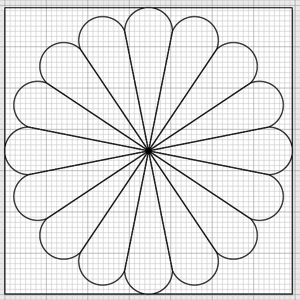
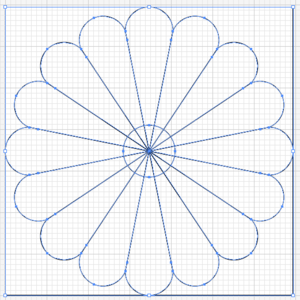
1.八重桜紋 2.桜紋
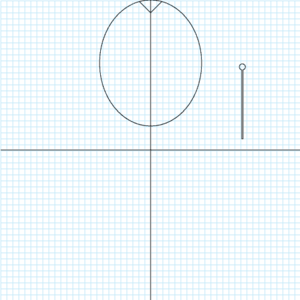
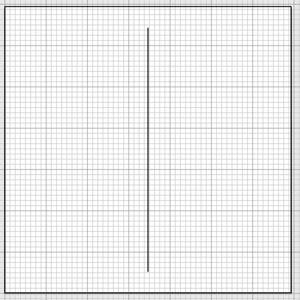
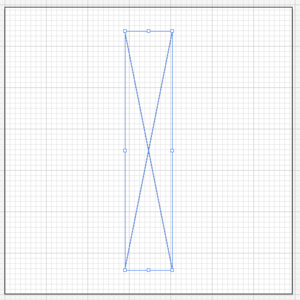
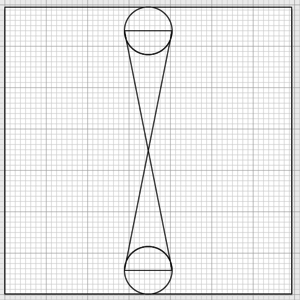
1. 500px x 500px でカンバスを作成する
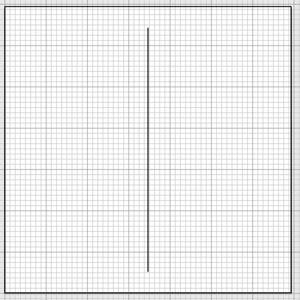
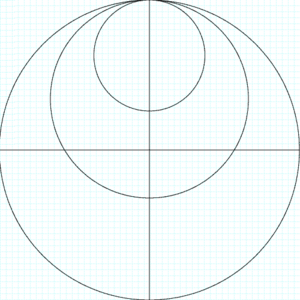
2. 線(500px 90度)を引き、カンバスの中心に据える

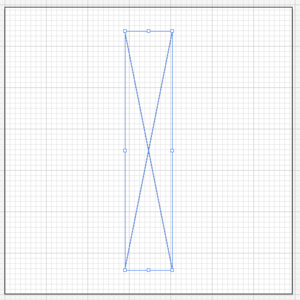
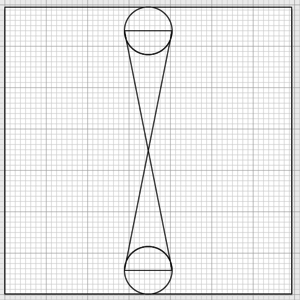
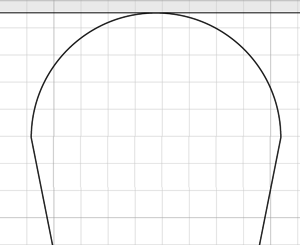
3. 円(W:115.8 px x H:225 px)を2つ引き、500pxの線の上端と下端に接する様に配置する

4. 四角(65px x 65px)を2つ引き、オブジェクト>変形>回転 で45°回転させ、500pxの線の上端と下端に中心がくる様に配置する

5. すべてのオブジェクトを選択し、グループ化する
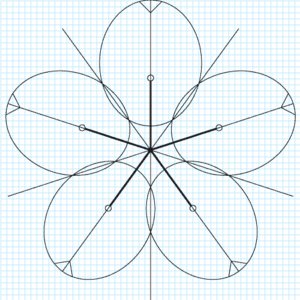
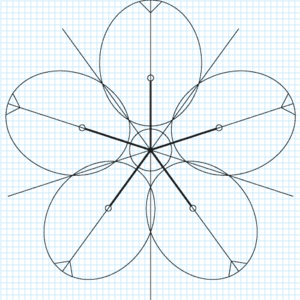
6. グループ化したオブジェクトを オブジェクト>変形>回転 で36°回転・コピーを4回繰り返す

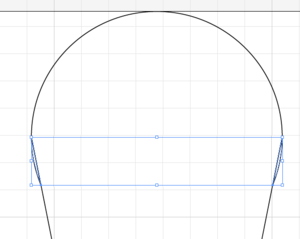
7. すべてのオブジェクトを選択し、パスファインダーから分割、必要な形に合体させる。

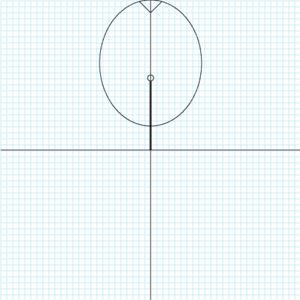
8. 線(75px 90度)の線を引く
9. 円(W:12px px x H:12 px) の円を線の先につけ、グループ化する

10. グループ化したオブジェクトを オブジェクト>変形>回転 で72°回転・コピーを4回繰り返し、桜の中央に接する様に配置する

11. すべてのオブジェクトを選択し、線を太さ10px 丸型線端、ラウンド結合にする
12. オブジェクト>パス>パスのアウトライン ですべてのオブジェクトをアウトライン化する

13. すべてのオブジェクトを選択し、パスファインダーから合体する

1. 500px x 500px でカンバスを作成する
2. 線(500px 90度)を引き、カンバスの中心に据える

3. 線を選択し、オブジェクト>変形>回転 で45°回転・コピーする

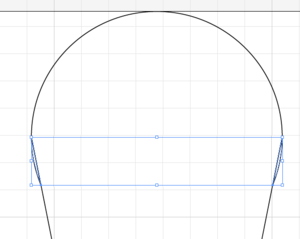
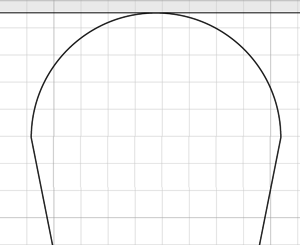
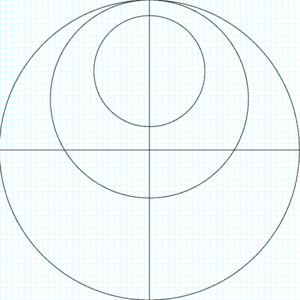
4. 円(W:170 px x H:210 px)を引き、500pxの線の上端に接する様に配置する

5. 四角(30px x 30px)を引き、オブジェクト>変形>回転 で45°回転させ、500pxの線の上端に中心がくる様に配置する

6. 円と四角のオブジェクトを選択し、パスファインダーから分割、円からはみ出た部分を削除する。

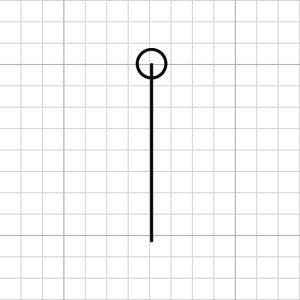
7. 円(W:10 px x H:10 px)を引き適当な場所に配置する。
8. 四角(2px x 120px)を引き、円と組み合わせる。

9. 円と四角を選択し、パスファインダーで合体させる。

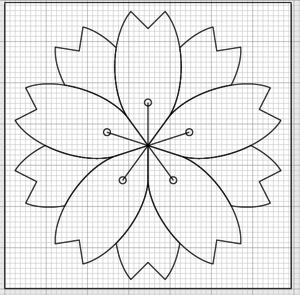
10. 作成したオブジェクトを中心部に配置する。

11. 横の線を削除し、すべてのオブジェクトをグループ化する
12. グループ化したオブジェクトを オブジェクト>変形>回転 で72°回転・コピーを4回繰り返す

13. 円(W:70 px x H:70 px)を引き、中心に配置する

14. すべてのオブジェクトを選択し、パスファインダーから分割、必要な形に合体させる。

15. オブジェクト>パス>パスのオフセット(オフセット; -2px 角の形状: マイター 角の比率:4)する

16. オフセット前のオブジェクトを削除する
17. オブジェクトをカンバスの中心に再配置する

菊紋は古くからある紋で、案外、幅広く利用されているけれど。
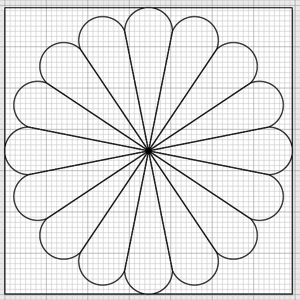
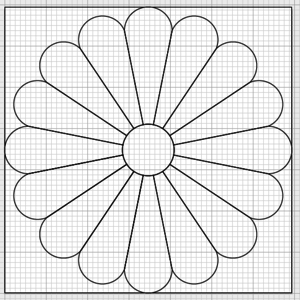
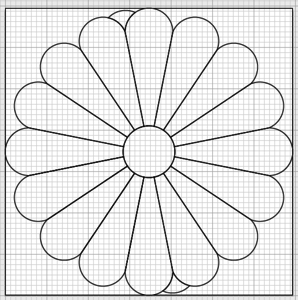
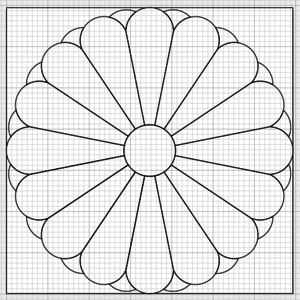
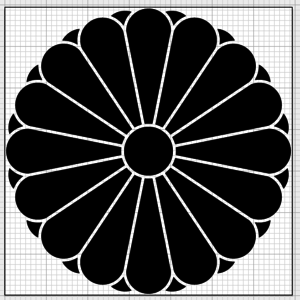
やはり、最初に頭に浮かぶのは「八重菊を図案化した菊紋」でしょう。日本においては、天皇および皇室を表す紋章と捉えられており、事実、明治期には皇族以外の菊花紋の使用が法律で禁止されています。神社も例外ではなく、明治期以降は社格の高い神社の一部を除き、菊花紋の使用が禁止されていました。
|
|
|
| 十六八重表菊紋 | |
| 陰十六菊紋 | |
| 菊花心に三つ巴紋 | [埼玉県川口市] 横曽根神社 |
菊紋はコンパスと定規で簡単に書くことができます。
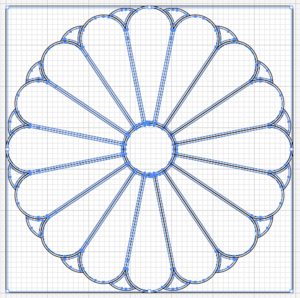
Illustratorで書く場合は、下記の様な手順で書くことができます。
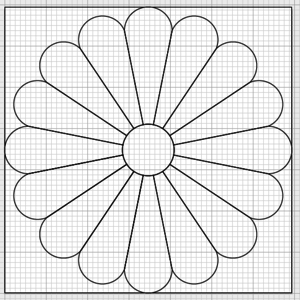
1. 十六八重表菊紋 2. 陰十六菊紋 3. 菊花心に三つ巴紋
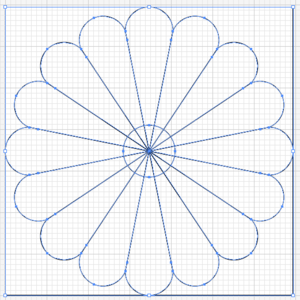
1. Illustratorで、500px × 500px のカンバスを作成する。
2. 425px 90度の線を引く。

3. 線を選択し、オブジェクト>変形>回転 角度 -11.25° で回転する。
4. 線を選択したまま、オブジェクト>変形>回転 角度 22.5° で回転・コピーする。

5. 直線の2線の頂点間を線引きし、その上に沿わせる様に82.913 pxの円を引く。
※ 線を引くのは円を配置するガイドとするため。
※ そのまま配置できるなら線を引く必要はない。

6. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
7. 必要な形にパスを合体し、不要なパスを削除する。
 | > |  |
8. すべてのオブジェクトを選択し、オブジェクト>変形>回転 角度 22.5° で回転・コピー を7回繰り返す。

9. 90px の円を引き、中心に据える

10. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
11. 必要な形にパスを合体する。

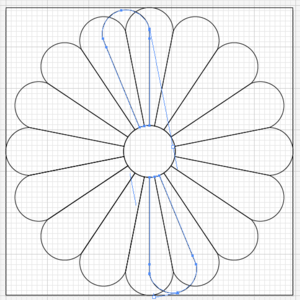
12. 垂直にあたる部分の花弁2枚を選択し、オブジェクト>変形>回転 角度 11.25° で回転・コピーする

13. コピーしたオブジェクトとかぶる部分のみを選択し、パスファインダーでパスを分解、必要な形にパスを合体する。

14. イチョウの形の様なオブジェクトを選択し、 オブジェクト>変形>回転 角度 22.5° で回転・コピーを7回繰り返す。

15. すべてのパスを選択し、パスのオフセット
|オフセット: -3px
|角の形状: マイター
|角の比率: 4
を行う。

16. オフセットでできたオブジェクト以外のオブジェクトを全部削除する

1. Illustratorで、500px × 500px のカンバスを作成する。
2. 425px 90度の線を引く。

3. 線を選択し、オブジェクト>変形>回転 角度 -11.25° で回転する。
4. 線を選択したまま、オブジェクト>変形>回転 角度 22.5° で回転・コピーする。

5. 直線の2線の頂点間を線引きし、その上に沿わせる様に82.913 pxの円を引く。
※ 線を引くのは円を配置するガイドとするため。
※ そのまま配置できるなら線を引く必要はない。

6. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
7. 必要な形にパスを合体し、不要なパスを削除する。
 | > |  |
8. すべてのオブジェクトを選択し、オブジェクト>変形>回転 角度 22.5° で回転・コピー を7回繰り返す。

9. 90px の円を引き、中心に据える

10. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
11. 必要な形にパスを合体する。

12. すべてのパスを選択し、パスのオフセット
|オフセット: -3px
|角の形状: マイター
|角の比率: 4
を行う。

12. すべてのオブジェクトを選択し、パスファインダーでバスを分解する。
13. 不要なパスを削除する。

1. Illustratorで、500px × 500px のカンバスを作成する
2. 線(500px 90度)を引き、カンバス中央に配置する

3. 線を選択し、オブジェクト>変形>回転から 11.25度でコピーする
4. 線を選択し、オブジェクト>変形>回転から -11.25度でコピーする

5. 円(81.8px x 81.8px)の円を2つ引き、カンバスの水平:中央、垂直:上・下に配置する

6. 斜め線(11.25度)と垂直線(90度)、円(81.8px)の上下を選択し、オブジェクト>変形>回転から 22.5度でコピーを7回繰り返す

7. 円(250x x 250px)の円を引き、カンバス中央に配置する

8. 全てを選択し、線を(線幅: 4px・丸型先端・ラウンド結合)に設定する

9. 全てを選択し、 オブジェクト>パス>パスのアウトライン ですべてのオブジェクトをアウトライン化する
10. パスファインダーで分割、その後、不要パスを削除し、パスファインダーで合体する

11. 完成した菊のオブジェクトは、一時的にカンバス外に退避させる
12. Illustratorで、500px × 500px のカンバスを作成する
13. 線(500px 0度)と線(500px 90度) 2本の合計3本を引き、カンバスの中央に配置する

14. 円(500px x 500px)、円(330px x 330px)、円(185px x 185px)の線を引き、カンバスの水平:中央、垂直:上方に揃えて配置する

15. 円(185px x 185px)を選択し、オブジェクト>変形>移動 から 水平:0px 垂直: -26.1px で移動する

16. 円(452px x 452x)を引き、カンバスの水平:左、垂直:中央に揃えて配置する

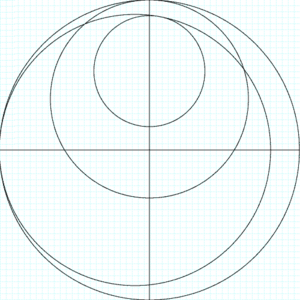
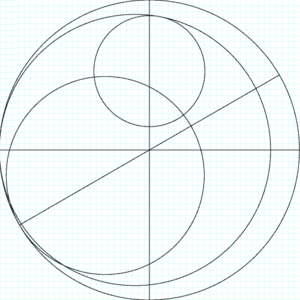
17. 円(330px x 330px)と線(500px 90度) を選択し、オブジェクト>変形>回転 から 120度回転させる

18. 円(185px x 185px)、円(452px x 452x)、円(330px x 330px)を選択し、パスファインダーからパスを分解する
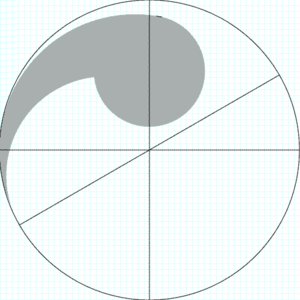
19. 巴の形となるように、必要なパスを合体、不要なパスを削除する

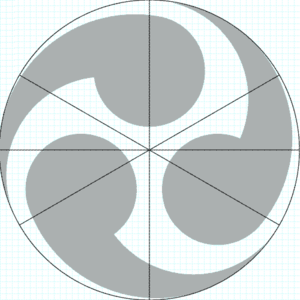
20. 巴と線(500px 90度)、円(500px x 500px)を選択し、オブジェクト>変形>回転 から 120度回転・コピーを2度行う

21. ガイドとして使用した巴と外周の円(500px x 500px)以外を全て削除

22. 完成した三つ巴を選択し、オブジェクト>変形>拡大・縮小 から50%に縮小する

23. 退避していたオブジェクトを元の位置に戻し、合体させる

徳川氏の三つ葉葵があまりにも有名。
そのためか、徳川氏ゆかりのある神社が使用する例が見られる。浅草神社などがその例です。
ただし、これは徳川氏がパトロンとなって神紋が葵紋になったものもありますが、徳川氏の葵紋自体は「もともと崇敬する加茂神社の神紋から」家紋をとったと言われており、双方向に関係しあった事がうかがえます。
 正式な名称は不明 |
| 抱き稲に二重亀甲に三つ葵紋? | [静岡県沼津市] 城岡神社 |
| 三つ葉葵紋 | |
| 丸に立ち葵紋 | |
| 二葉葵紋 | |
| 蔓三つ葵紋 |
亀甲紋は、北方を守護する玄武を表象する紋で、出雲大社(大国主命)や香取神宮を表す紋としても知られる。
|
|
|
|
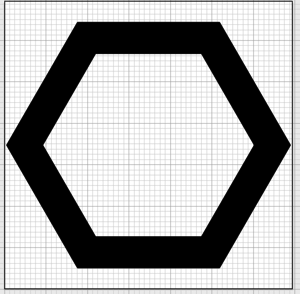
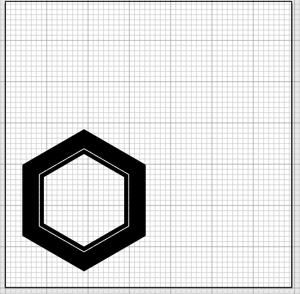
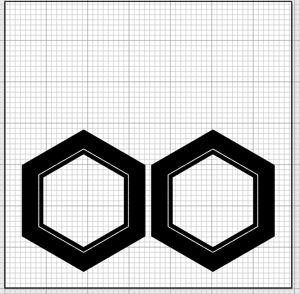
| 二重亀甲紋 | |
| 二重亀甲に有の字紋 | |
| 二重亀甲に大の字紋 |
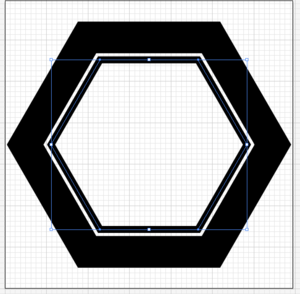
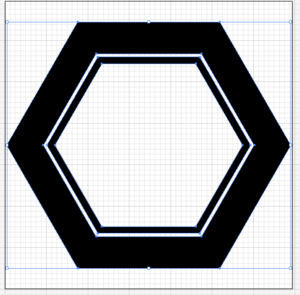
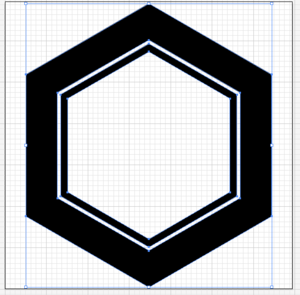
1.二重亀甲紋 2.三つ盛り二重亀甲紋
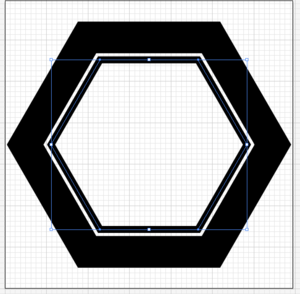
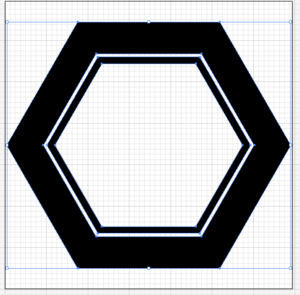
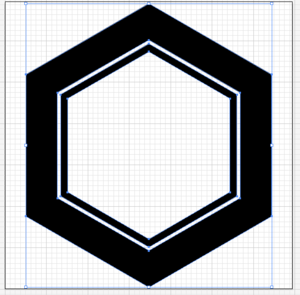
1. 500px x 500px のカンバスを作成する
2. 多角形(半径:215px 辺の数:6) を引き、線の太さを 55pxにする

3. 多角形(半径:170px 辺の数:6) を引き、線の太さを 12pxにする

4. 2つの多角形を選択し、オブジェクト>パス>パスのアウトライン でアウトライン化する

5. オブジェクトを選択し、オブジェクト>変形>回転 から90°回転する
6. オブジェクトをカンバスの中心に配置する

1. 500px x 500px のカンバスを作成する
2. 多角形(半径:215px 辺の数:6) を引き、線の太さを 55pxにする

3. 多角形(半径:170px 辺の数:6) を引き、線の太さを 12pxにする

4. 2つの多角形を選択し、オブジェクト>パス>パスのアウトライン でアウトライン化する

5. オブジェクトを選択し、オブジェクト>変形>回転 から90°回転する
6. オブジェクトをカンバスの中心に配置する

7. オブジェクトを選択し、オブジェクト>変形>拡大・縮小 で50%縮小する

8. オブジェクトを選択し、オブジェクト>変形>移動から 水平:225px 垂直:0px 移動・コピーする

9. オブジェクトを選択し、オブジェクト>変形>移動から 水平:112.5px 垂直:195px 移動・コピーする