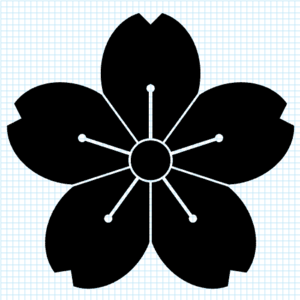
桜紋(さくらもん)
|
|
これらの紋を神紋として使っている神社
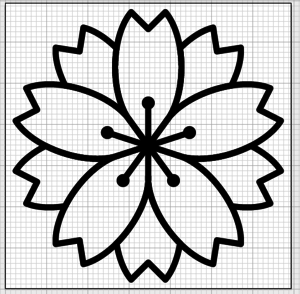
| 八重桜紋 | |
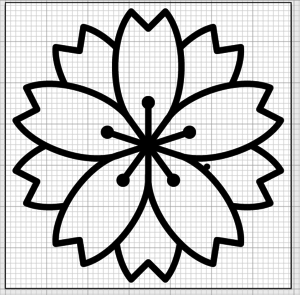
| 桜紋 | 東沼神社 |
自己流Illustratorでの書き方
1.八重桜紋 2.桜紋
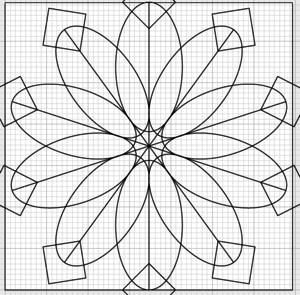
八重桜紋
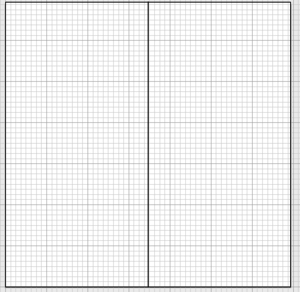
1. 500px x 500px でカンバスを作成する
2. 線(500px 90度)を引き、カンバスの中心に据える

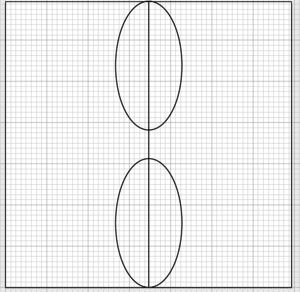
3. 円(W:115.8 px x H:225 px)を2つ引き、500pxの線の上端と下端に接する様に配置する

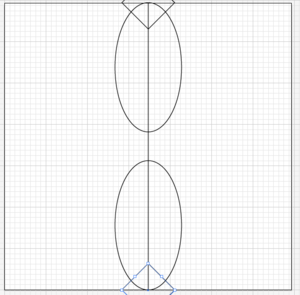
4. 四角(65px x 65px)を2つ引き、オブジェクト>変形>回転 で45°回転させ、500pxの線の上端と下端に中心がくる様に配置する

5. すべてのオブジェクトを選択し、グループ化する
6. グループ化したオブジェクトを オブジェクト>変形>回転 で36°回転・コピーを4回繰り返す

7. すべてのオブジェクトを選択し、パスファインダーから分割、必要な形に合体させる。

8. 線(75px 90度)の線を引く
9. 円(W:12px px x H:12 px) の円を線の先につけ、グループ化する

10. グループ化したオブジェクトを オブジェクト>変形>回転 で72°回転・コピーを4回繰り返し、桜の中央に接する様に配置する

11. すべてのオブジェクトを選択し、線を太さ10px 丸型線端、ラウンド結合にする
12. オブジェクト>パス>パスのアウトライン ですべてのオブジェクトをアウトライン化する

13. すべてのオブジェクトを選択し、パスファインダーから合体する

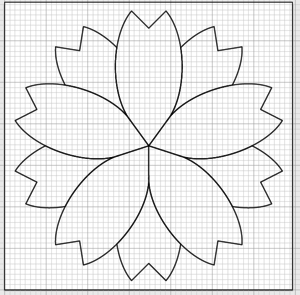
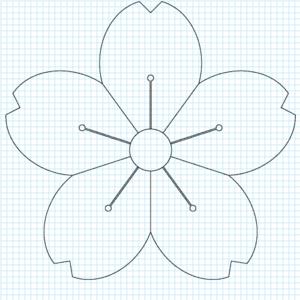
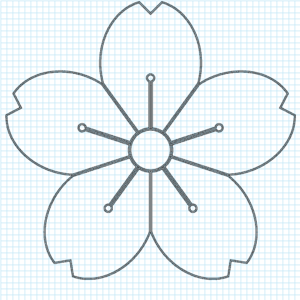
桜紋
1. 500px x 500px でカンバスを作成する
2. 線(500px 90度)を引き、カンバスの中心に据える

3. 線を選択し、オブジェクト>変形>回転 で45°回転・コピーする

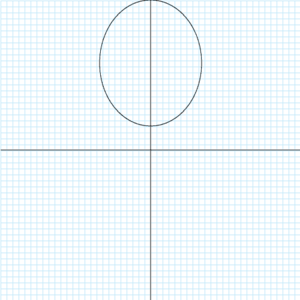
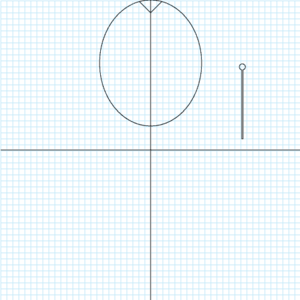
4. 円(W:170 px x H:210 px)を引き、500pxの線の上端に接する様に配置する

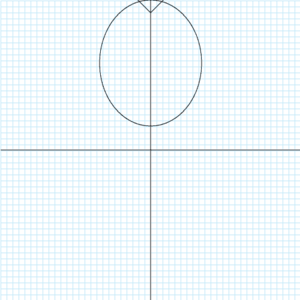
5. 四角(30px x 30px)を引き、オブジェクト>変形>回転 で45°回転させ、500pxの線の上端に中心がくる様に配置する

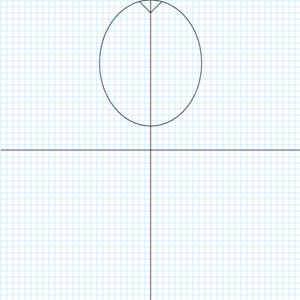
6. 円と四角のオブジェクトを選択し、パスファインダーから分割、円からはみ出た部分を削除する。

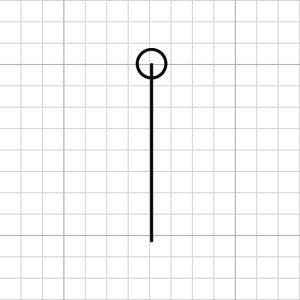
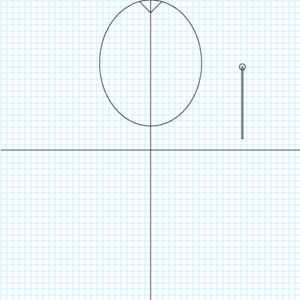
7. 円(W:10 px x H:10 px)を引き適当な場所に配置する。
8. 四角(2px x 120px)を引き、円と組み合わせる。

9. 円と四角を選択し、パスファインダーで合体させる。

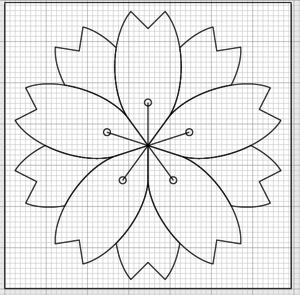
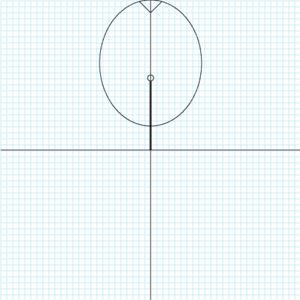
10. 作成したオブジェクトを中心部に配置する。

11. 横の線を削除し、すべてのオブジェクトをグループ化する
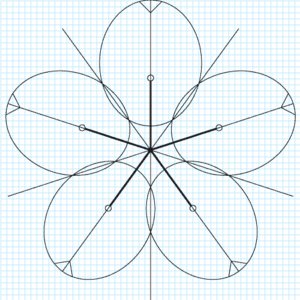
12. グループ化したオブジェクトを オブジェクト>変形>回転 で72°回転・コピーを4回繰り返す

13. 円(W:70 px x H:70 px)を引き、中心に配置する

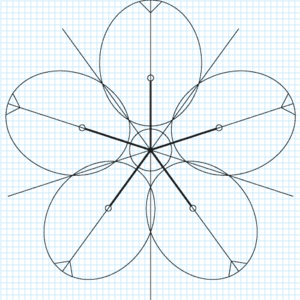
14. すべてのオブジェクトを選択し、パスファインダーから分割、必要な形に合体させる。

15. オブジェクト>パス>パスのオフセット(オフセット; -2px 角の形状: マイター 角の比率:4)する

16. オフセット前のオブジェクトを削除する
17. オブジェクトをカンバスの中心に再配置する