《星紋 一覧へ》

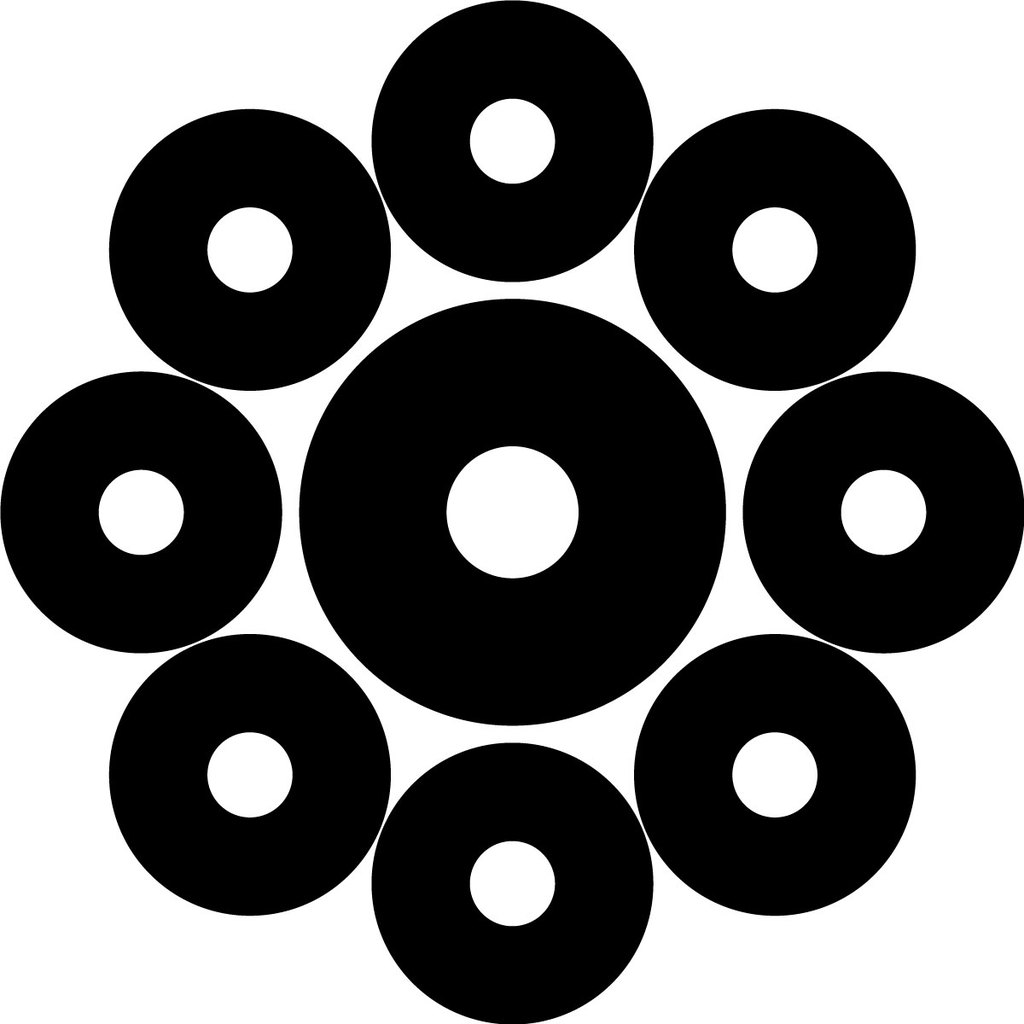
蛇の目九曜紋(じゃのめくようもん)は「天然紋」に分類される「星紋」の一つです。
ダウンロード
いろいろな書き方
Illustratorでの書き方
《作成のポイント》
九曜紋は円の間隔によって紋の種類が異なります。間の開け方に注意が必要です。
作成の手順
手書きでの書き方
《準備中》
《星紋 一覧へ》

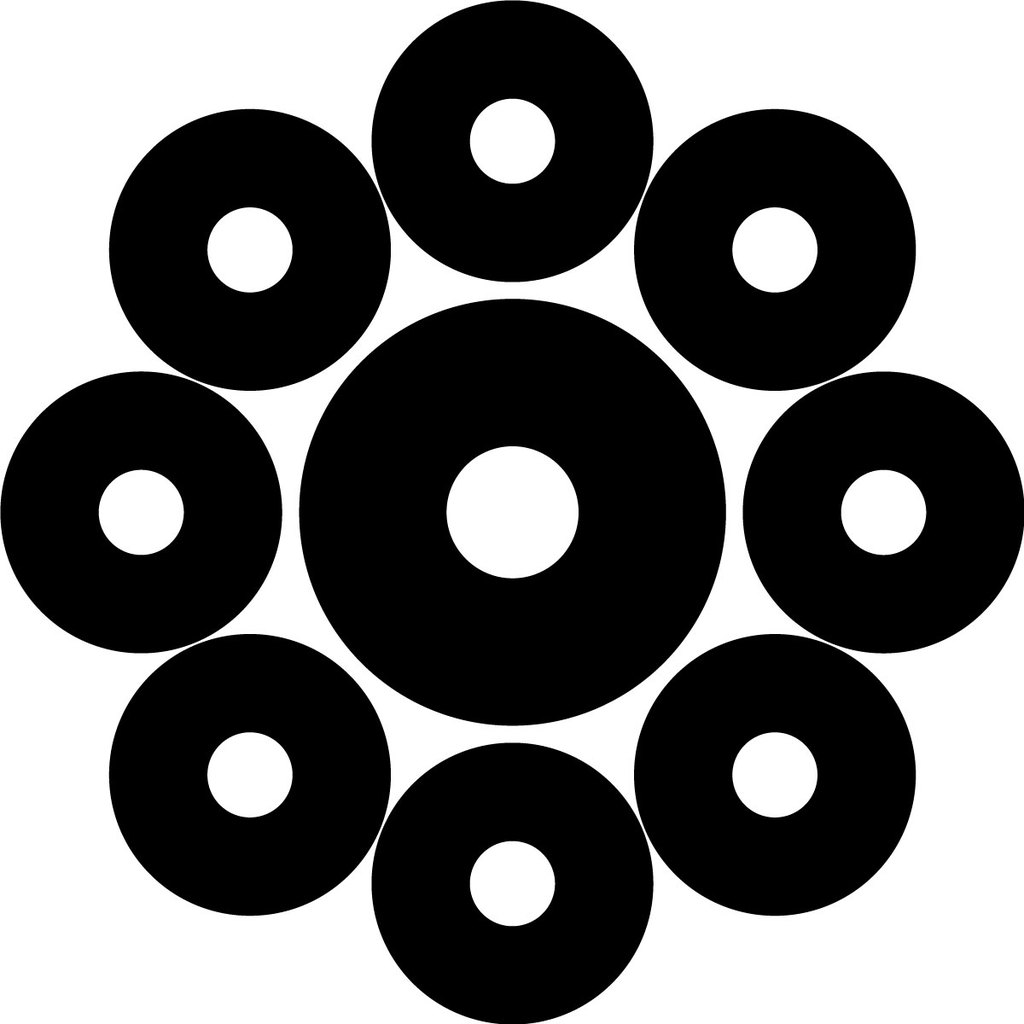
蛇の目九曜紋(じゃのめくようもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
九曜紋は円の間隔によって紋の種類が異なります。間の開け方に注意が必要です。
作成の手順
《準備中》
《星紋 一覧へ》

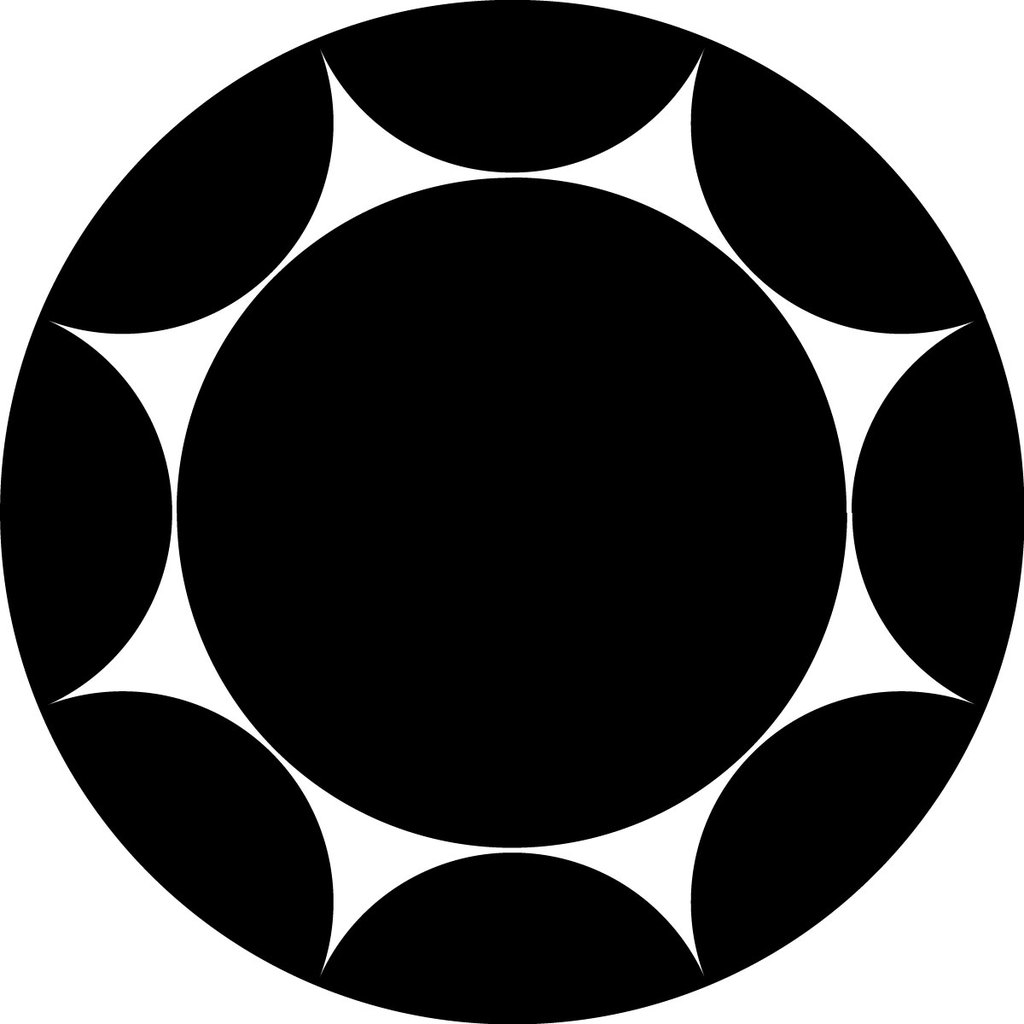
割九曜紋(わりくようもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
星紋は基本的に円だけでかけるのでですが、斜めに接する場合の位置の計算が面倒です。場合によっては微調整が必要となります。
作成の手順
《準備中》
《星紋 一覧へ》

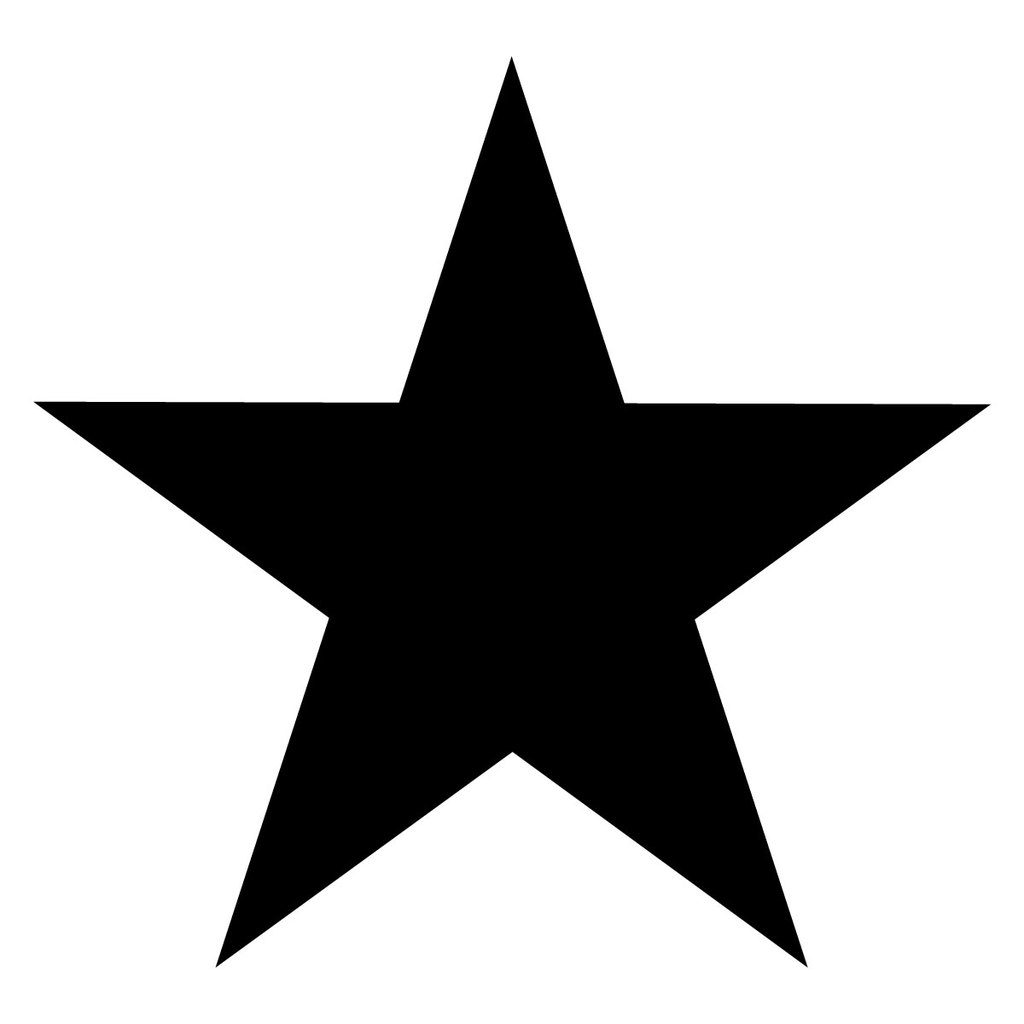
銀星紋(ぎんぼしもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
星型なので、Illustratorのスターツールを使えばすぐにかけそうな気がしますが、この紋とは形状が異なります。よくある星型なので、方法はいくつもありますが、一番基礎的な書き方で書いてみます。
作成の手順
《準備中》
《星紋 一覧へ》

三つ星紋(みつぼしもん)は「天然紋」に分類される「星紋」の一つです。
《作成のポイント》
丸を3つ書くだけなので、非常に簡単です。適当にサイズを定めるのであれば、適当にやっても書けます。
決め打ちで寸法を定める場合は、1辺の寸法を決め打ちで正三角形を作って位置合わせをしますが、そこに少しコツがあります。
作成の手順
 | Illustratorで 1,200px × 1,200px でカンバスを作成します。 違うサイズで作成したいときは、適当に寸法を読み替えてください。 |
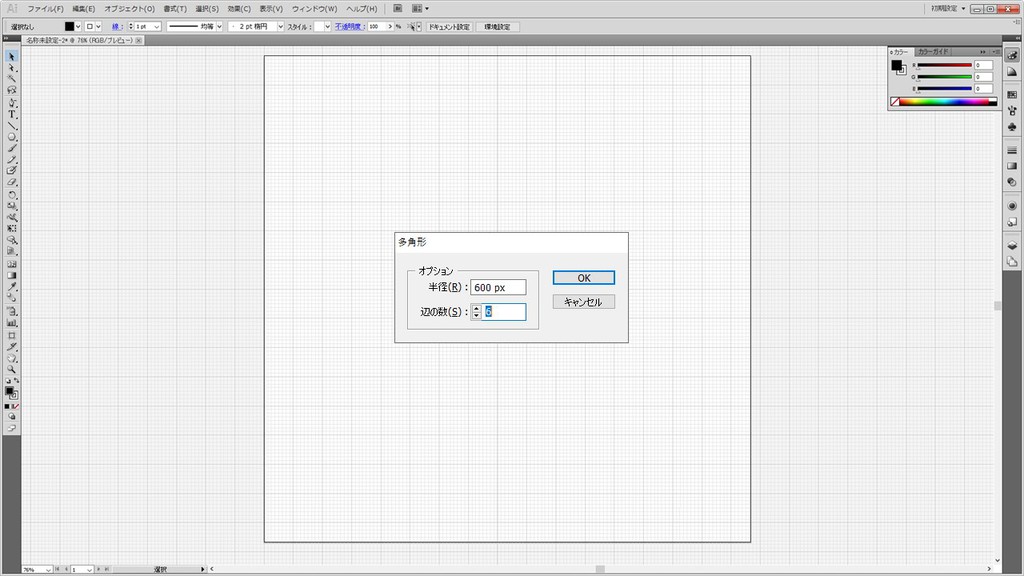
 | 《一辺が600pxの正三角形を作成します》 多角形ツールで 半径 600px 辺の数 6 で六角形を作成します。 |
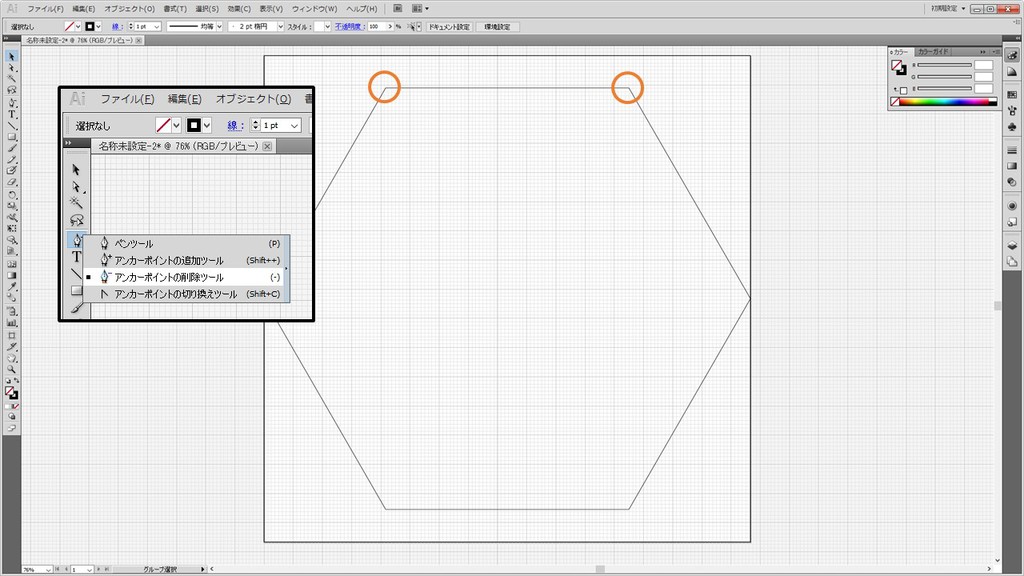
 | アンカーポイントの削除ツールを使用して、六角形の上部2ポイントのアンカーを削除し、六角形を半分の形にします。 |
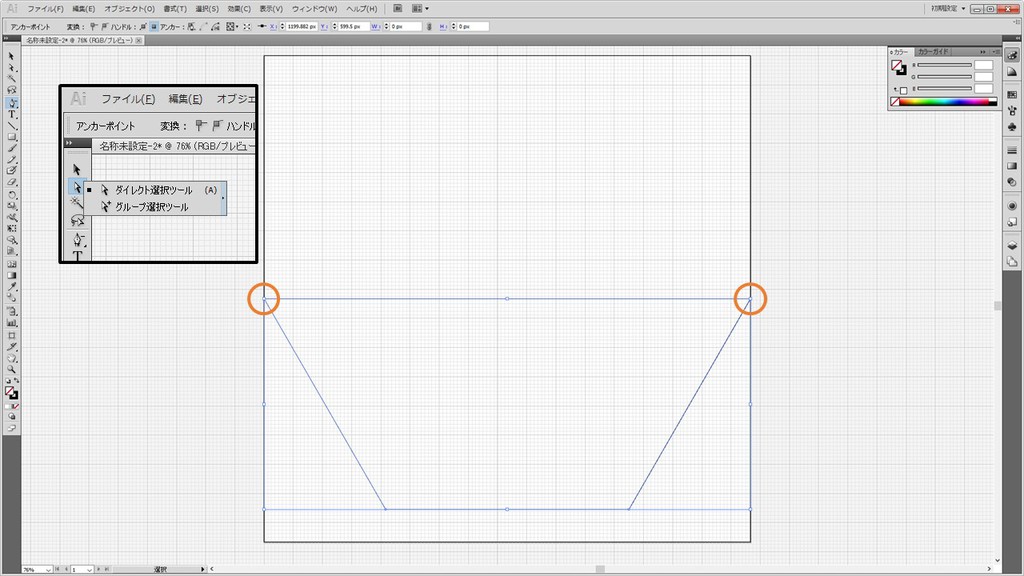
 | ダイレクト選択ツールを選択し、シフトキーを押しながら上部2ポイントのアンカーを選択します。 |
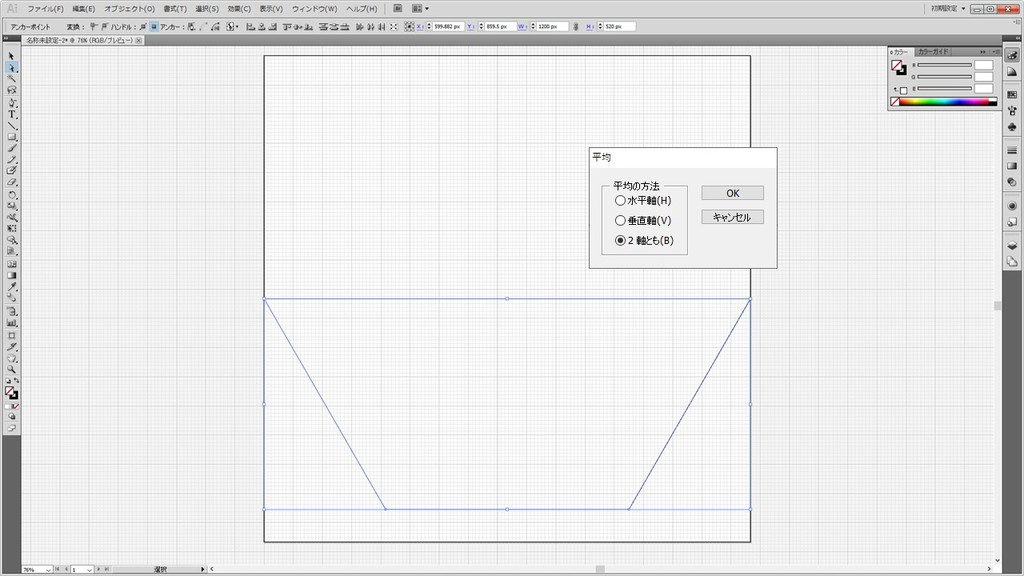
 | アンカーを選択した状態で、[オブジェクト][パス][平均]で、 平均の方法を[2軸とも]で実行。 |
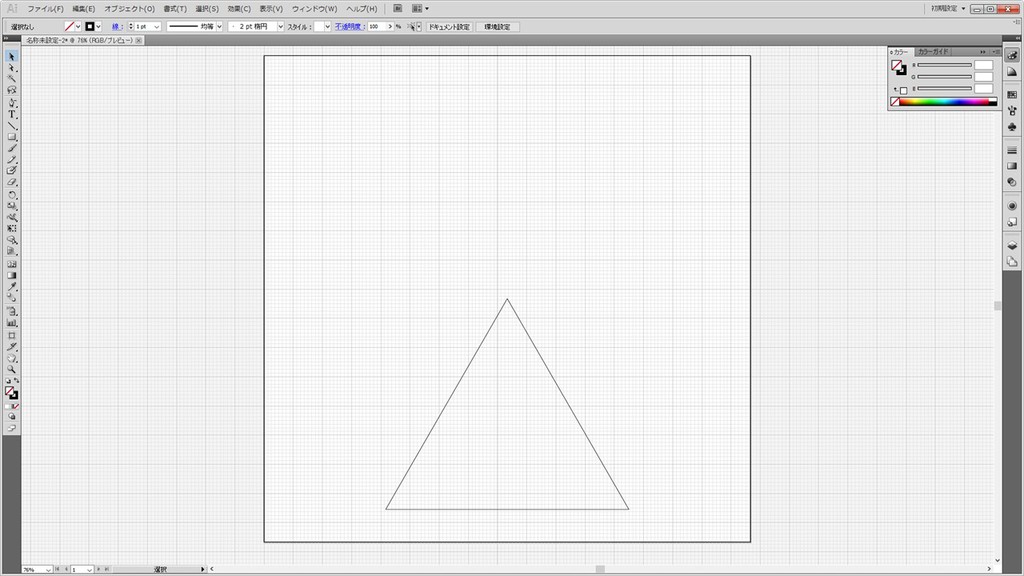
 | 辺の長さが 600px の三角形ができました。できた三角形はカンバスの中央に配置しておきます。 《これで正三角形の作成が完了です》 |
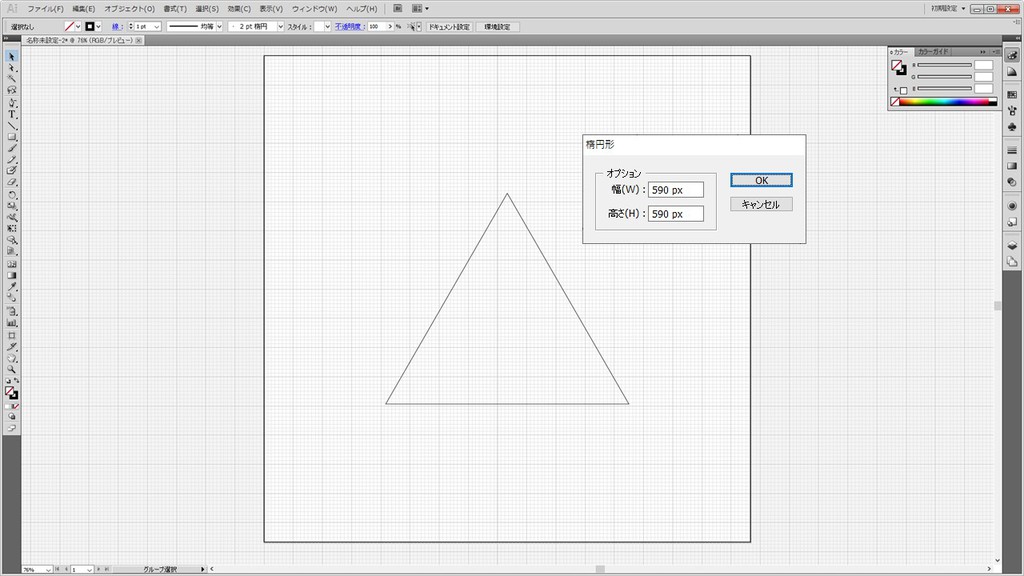
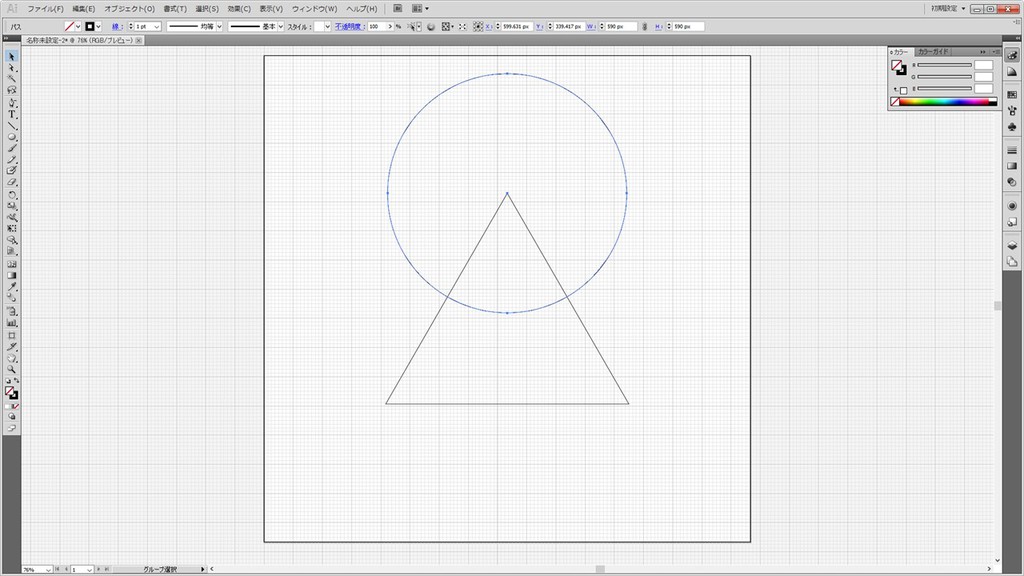
 | 楕円形ツールを使用し、 幅: 590px 高さ: 590px で円を作成します。 |
 | 作成した円の中心を三角形の頂点に合わせるように配置します。 |
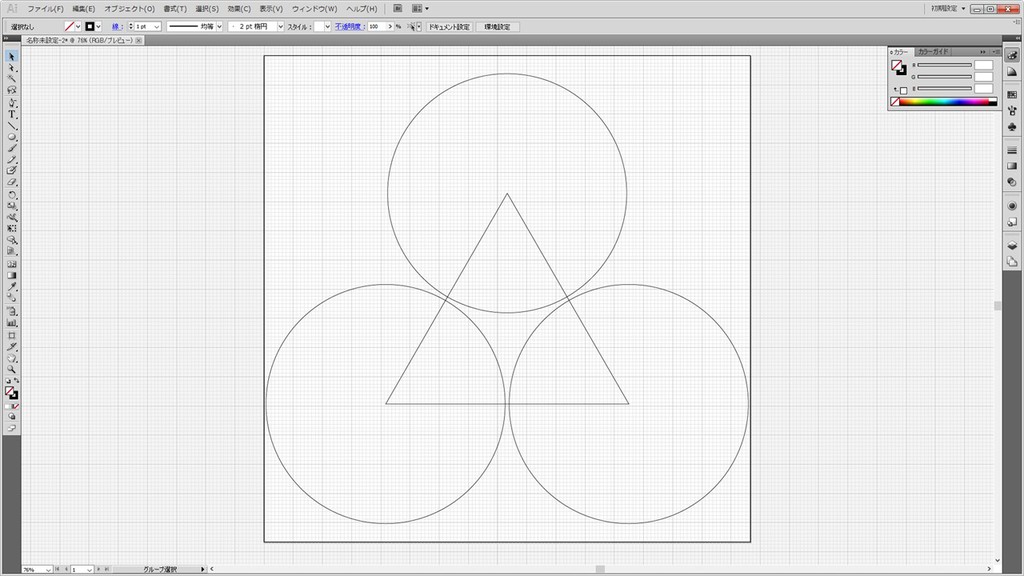
 | 円を作成し、頂点に配置を3回繰り返し、三角形のすべての頂点に円を配置します。 |
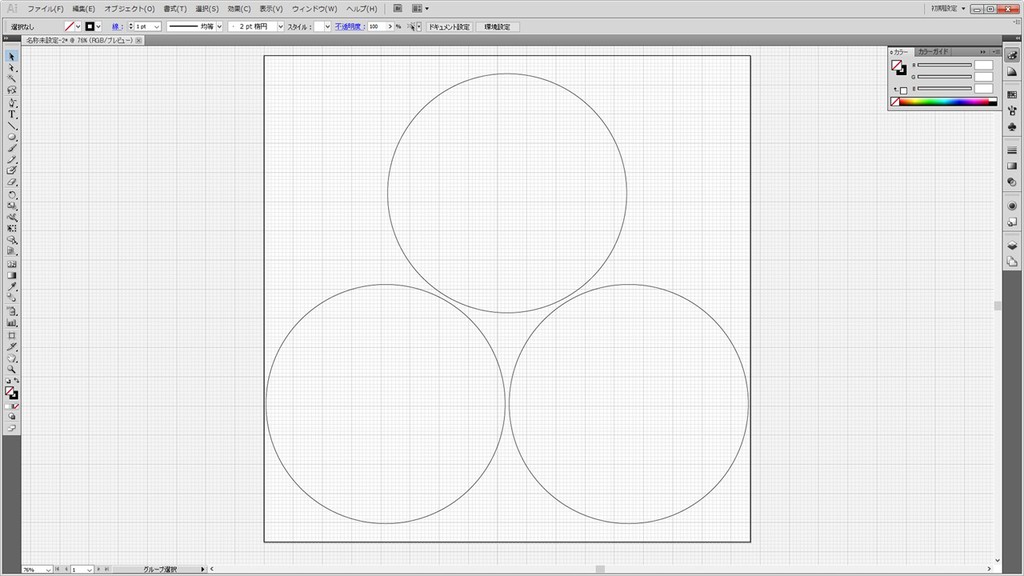
 | 用済みにになった三角形を削除します。 |
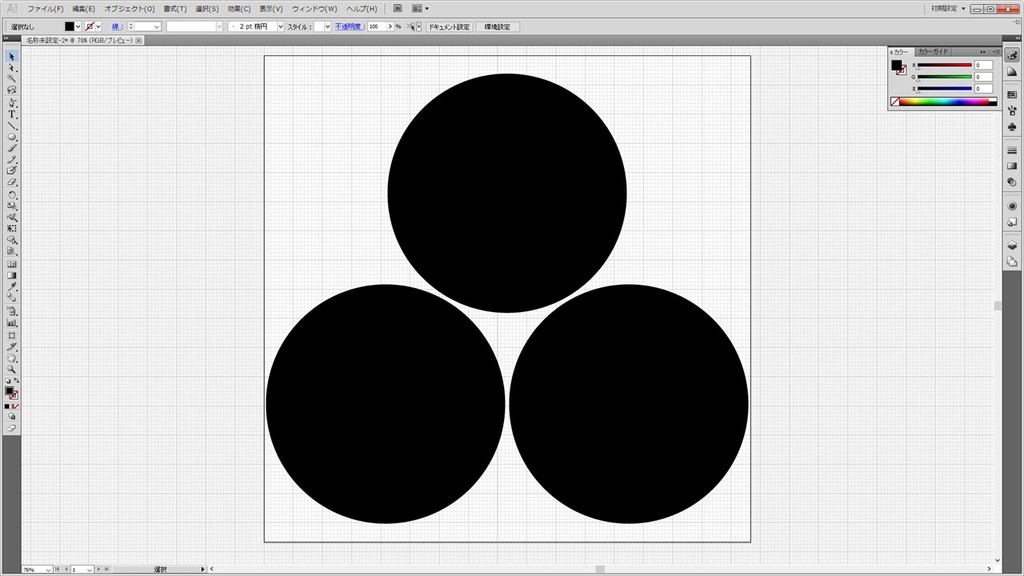
 | 色を塗って完了です。 |
《準備中》